Integrates BazingaJS Translation bundle with AngularJS.
When integrating an Angular application with Symfony2, you can quickly find yourself in an awkward situation when it comes to dealing with translations.
You have all of your translations server-side and exposed to your JS using the excellent Bazinga JS Translations Bundle, but how do you access those translations from your Angular app (including your view partials)?
This Angular module provides functionality to access translations exposed by the above mentioned Symfony2 bundle from within your Angular app.
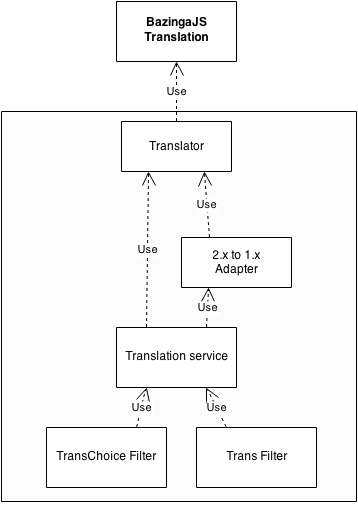
- Works with both
1.xand2.xversions of the Bazinga JS Translation bundle. - Provides
transandtransChoicefilters with the same method signatures as the methods provided by the BazingaJS bundle. - Uses an adapter so you can use
2.xsyntax regardless of whether you're using1.xor2.x.
bower install --save angular-symfony-translationornpm install --save angular-symfony-translation
Include dist/angular-symfony-translation.js before your Angular app
(either as a <script> tag or as part of your build script).
List the module as a dependency of your app:
angular.module('myApplication', ['boxuk.translation']);The following assumes you already have Bazinga JS Translations Bundle setup and working.
This module exposes an API that matches what is provided by version 2.x of the BazingaJS bundle. If you're using a 1.x release, you can still use this module with no further modifications as the module will handle transforming method calls for the older API.
The filters provided by this module match the BazingaJS bundle as closely as possible. As such, the documentation provided by that bundle should be consulted for more detail on usage, e.g. parameters, pluralization, etc.
This documentation will cover the differences in usage and nothing else.
<!-- Basic usage -->
<p>{{ 'key' | trans }}</p>
<!-- With custom params and domain -->
<p>{{ 'key' | trans: { 'foo': 'bar' }: 'my_domain' }}</p># app/Resources/messages.en.yml
salmon: "{0} No salmon today, sorry.|{1} We have a single salmon!|[1,Inf] Woah, there's %count% salmon. That's a lot of salmon."<!-- Basic usage -->
<p>{{ 'salmon' | transChoice: 5: {'count': 5} }}</p>
<!-- With custom domain -->
<p>{{ 'salmon' | transChoice: 5: {'count': 5}: 'my_domain' }}</p>Probably only relevant if you're planning on developing this further: