Browsers support made by godban
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
 iOS Safari |
 Chrome for Android |
|---|---|---|---|---|---|---|
| IE 11, Edge last 5 versions | last 5 versions | last 5 versions | last 3 versions | last 4 versions | last 3 versions | last 3 versions |
- Pure TypeScript: Amexio is a pure Typescript library with 0 Dependencies & Angular 5 Support.
- Server Rending Support: Components support & optimized for server side rendering.
- Highly Customizable Styling: Lot of customization can be done easily using the Amexio SCSS files.
- 100+ High Grade Components: We make sure you're nothing short of while building your app
- Modular Support: Load Only what you want, amexio is Modular.
The Angular CLI is a tool to initialize, develop, scaffold and maintain Angular applications
To install the Angular CLI:
npm install -g @angular/cliGenerating and serving an Angular project via a development server Create and run a new project:
ng new my-project
cd my-project
ng serveNavigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
For More on Angular CLI commands click on the link.
To install this library, follow the steps given below:
$ cd your-angular-projectand then from your Angular AppModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {FormsModule} from "@angular/forms";
import { AppComponent } from './app.component';
// Import your library
import { AmexioWidgetModule,CommonDataService } from 'amexio-ng-extensions';
// To import Charts
import { AmexioChartsModule } from 'amexio-ng-extensions';
//To import Maps
import { AmexioMapsModule } from 'amexio-ng-extensions';
// To import Dashboard
import { AmexioDashboardModule } from 'amexio-ng-extensions';
// To import Enterprise
import { AmexioEnterpriseModule } from 'amexio-ng-extensions';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
AmexioWidgetModule,
AmexioChartsModule,
AmexioMapsModule,
AmexioDashboardModule,
AmexioEnterpriseModule
],
providers: [CommonDataService],
bootstrap: [AppComponent]
})
export class AppModule { }| Amexio Modules |
|---|
| AmexioWidgetModule |
| AmexioFormsModule |
| AmexioDataModule |
| AmexioLayoutModule |
| AmexioPaneModule |
| AmexioNavModule |
| AmexioMediaModule |
| AmexioMapsModule |
| AmexioChartsModule |
| AmexioDashBoardModule |
| AmexioEnterpriseModule |
To use the default theme import the
../node_modules/amexio-ng-extensions/styles/mda/at-md-blue.scss
in your app styles.scss
Or refer the below table for other themes provided.
| Amexio Material Themes | Amexio Themes |
|---|---|
| AT-MD-Gold-Amber | AT-AM-Ocean-Blue |
| AT-MD-Army-Olive | AT-AM-Tiger |
| AT-MD-Ash Stone Black | AT-AM-Lime Green |
| AT-MD-Black | AT-AM-Matrix |
| AT-MD-Blue | AT-AM-Spicy-Apricot |
| AT-MD-Blue-Grey | AT-AM-Byzantine-Crystal |
| AT-MD-Ginger-Bread | AT-AM-Honey-Prussian |
| AT-MD-Cerise Magneta | AT-AM-Persian-Laguna |
| AT-MD-Charcoal Russet | AT-AM-Burgandy-Magenta |
| AT-MD-Fern-Lime | AT-AM-Navy-Grape |
| AT-MD-Frenchrose-mulberry | AT-AM-Matrix-Amber |
| AT-MD-Grape-Voliet | AT-AM-Matrix-Cream |
| AT-MD-Hot-Pink-Fuchsia | AT-AM-Matrix-Maya |
| AT-MD-Saphire | AT-AM-Matrix-Ultra |
| AT-MD-Jungle-Mint | AT-AM-Royal-Kelly |
| AT-MD-Maya-Light-Blue | AT-AM-Royal-Pineapple |
| AT-MD-Mahogany Barny Red | |
| AT-MD-Navy Egyptian | |
| AT-MD-Raspberry Sangria | |
| AT-MD-Red Maroon | |
| AT-MD-Sacremento Jado | |
| AT-MD-Yale Azure | |
| At-MD-Tronbone Royal | |
| AT-MD-Pineapple-Flaxen | |
| AT-MD-Pumpkin-Fire | |
| AT-MD-Mauve-Orchid | |
| AT-MD-Honey-Mustard | |
| AT-MD-Bruntor-Tangerine |
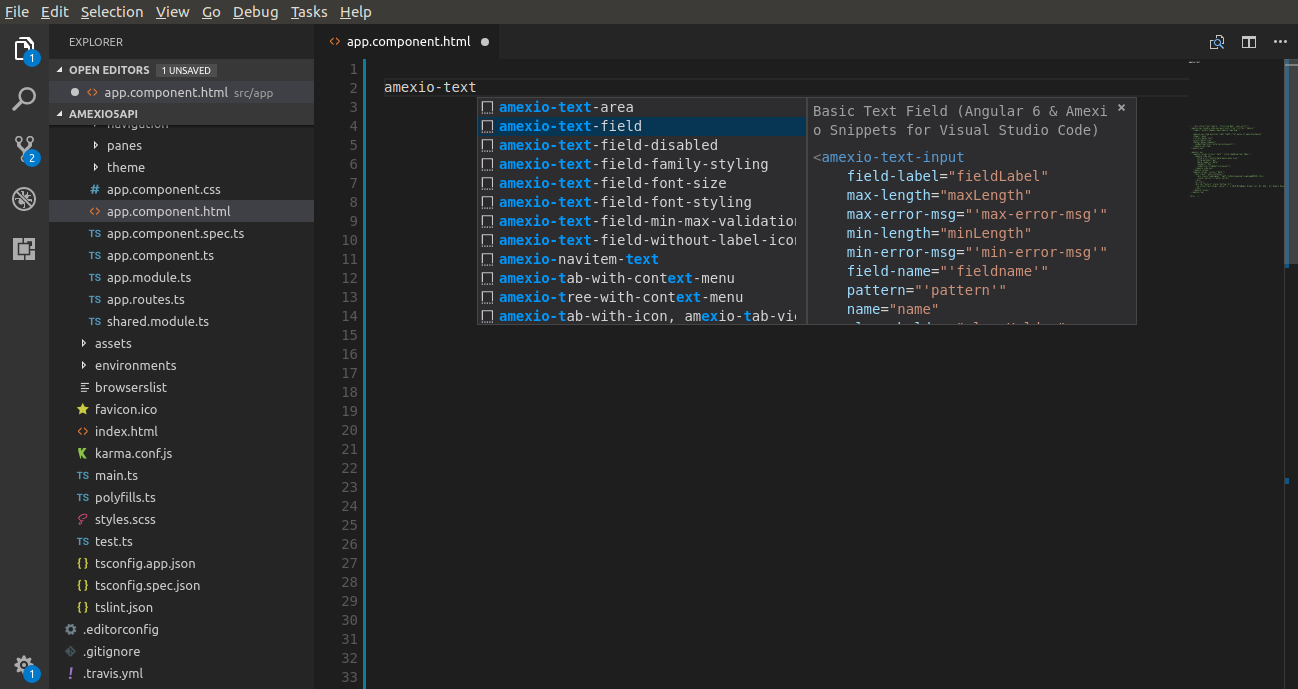
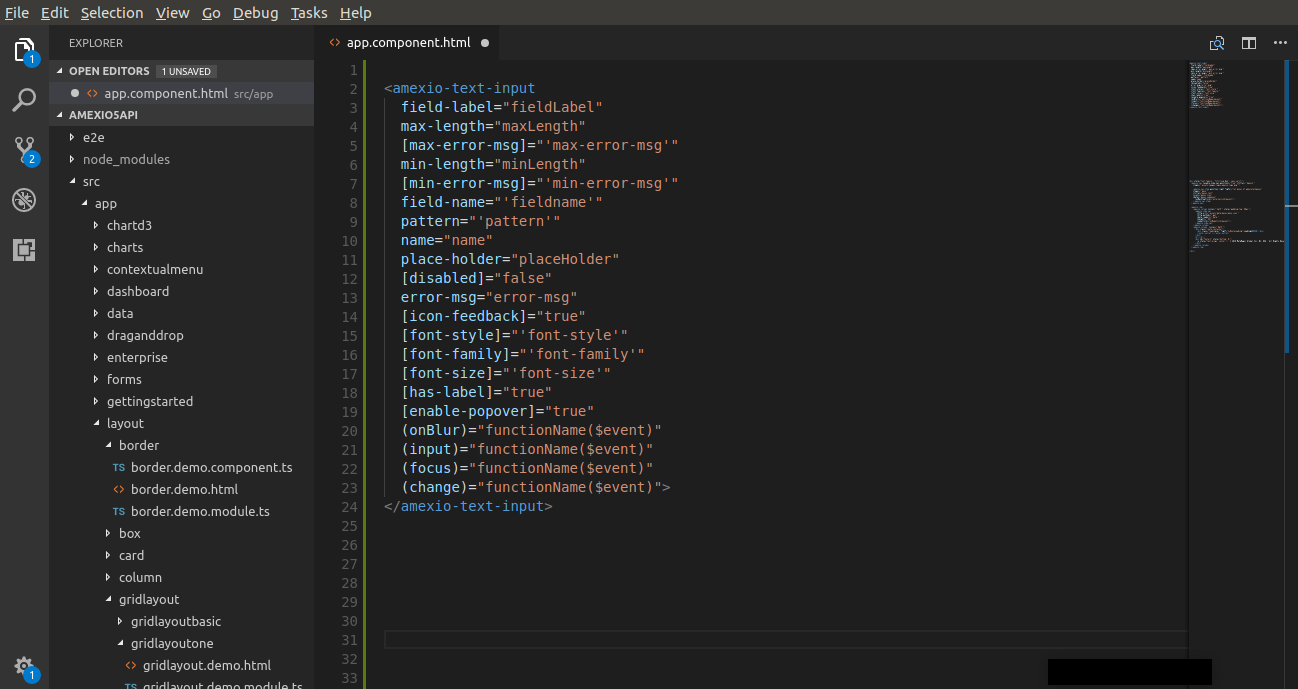
This extension will help the developers of Visual Studio Code with quick code snippet for the Amexio Markup as well as Amexio TypeScript for the Angular Extensions.
- Available for v3.x series
- Plugin for v4.0 will be available in the first week of Feb 2018.
Select the Amexio Ui Component

Fill up the required Component Params

Copyright © MetaMagic Global Inc, 2017-18. Amexio Angular EXtensions. All rights reserved.
Licensed under the Apache 2.0 License.
Enjoy!



