This is lightweight library that provides different types of Text Fields based on your needs. I was inspired by Jan Henneberg.
- Customizable placeholder
- Customizable label under text field
- Customizable via Attributes Inspector
- Nice animation for placeholder
- Nice animation for bottom line
- No UITextField behaviours override
- Clean code with divided functionalities
- Easy to use and extend
- iOS 9.0+
- Xcode 9.0+
- Swift 4.0+
You can use CocoaPods to install TweeTextField by adding it to your Podfile:
pod 'TweeTextField'To get the full benefits import TweeTextField wherever you import UIKit
- Download and drop
Sourcesfolder in your project. - Congratulations!
Check out the documentation for more details.
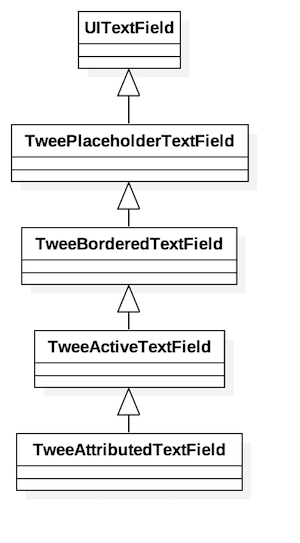
Select one of the text fields provided based on your requirements. In general, you can use TweeAttributedTextField. It is a main class with aggregated functionalities of other text fields.
Look at class diagram:
TweePlaceholderTextFieldhas a customized placeholder label which has animations on the beginning and ending editing.TweeBorderedTextFieldshows a bottom line permanently.TweeActiveTextFieldshows animated bottom line when a user begins editing.TweeAttributedTextFieldshows the custom info label under text field.
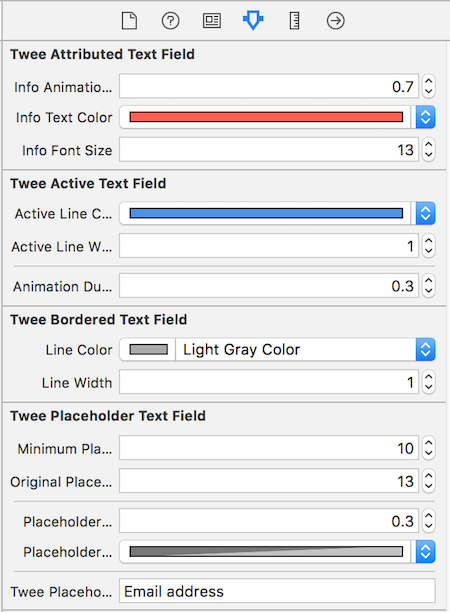
You can set up text field based on your preferences via Attributes Inspector. Also the library has some properties accessible for you. Check out sample project for more information.
emailTextField.infoTextColor = .yellow
emailTextField.showInfo("Hello World!", animated: true)
usernameTextField.lineColor = .green
usernameTextField.lineWidth = 2- If you want to contribute, submit a pull request.
- If you found a bug, have suggestions or need help, please, open an issue.
- If you need help, write me [email protected].
- If you want to give me some motivation ;]
Distributed under the MIT license. See LICENSE for more information.