Yet another Nginx Web UI, developed by 0xJacky and Hintay.
To check out docs, visit nginxui.com.
English | Español | 简体中文 | 繁體中文 | Tiếng Việt
Table of Contents
- Username:admin
- Password:admin
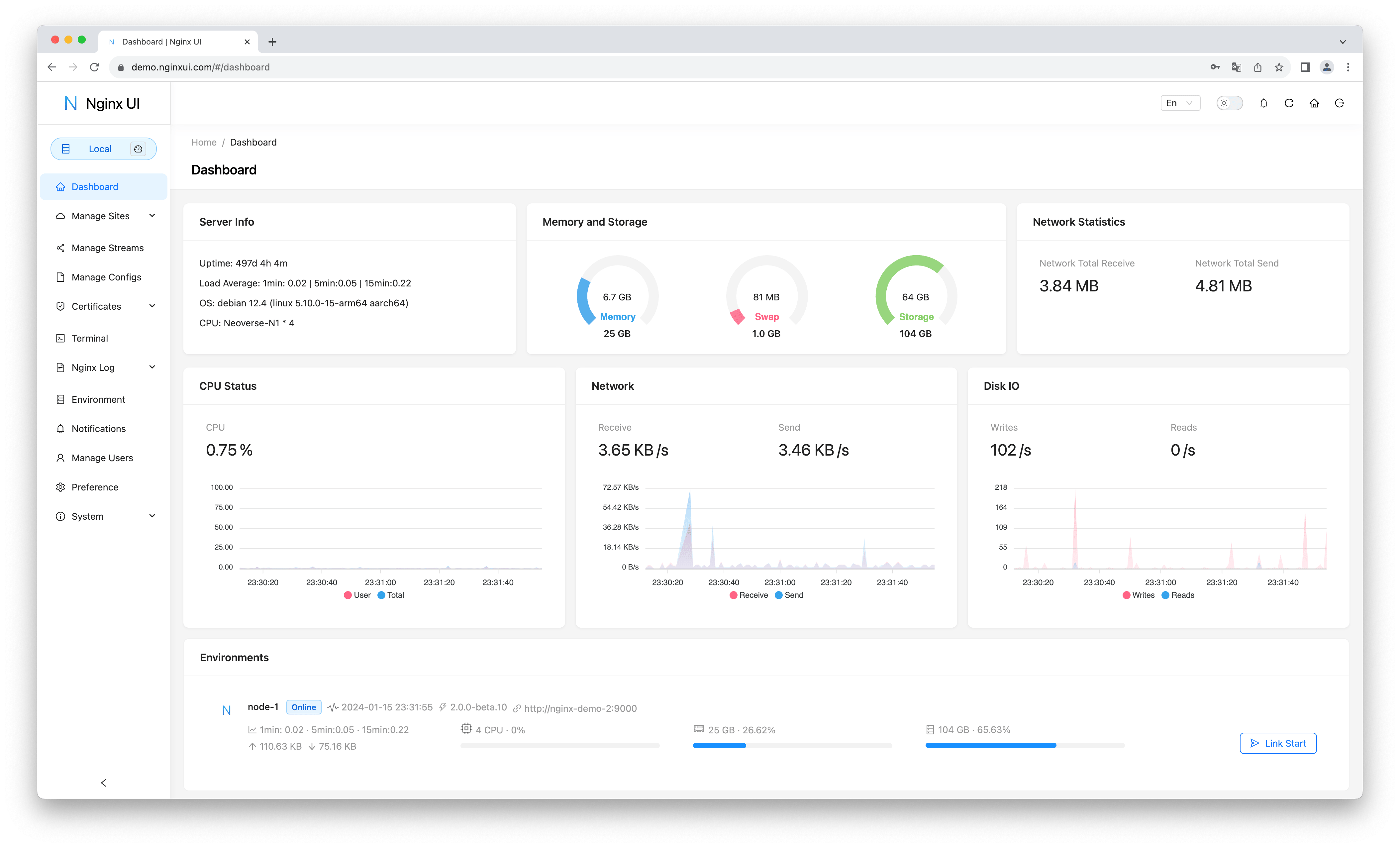
- Online statistics for server indicators such as CPU usage, memory usage, load average, and disk usage.
- Online ChatGPT Assistant
- One-click deployment and automatic renewal Let's Encrypt certificates.
- Online editing websites configurations with our self-designed NgxConfigEditor which is a user-friendly block editor for nginx configurations or Ace Code Editor which supports highlighting nginx configuration syntax.
- Online view Nginx logs
- Written in Go and Vue, distribution is a single executable binary.
- Automatically test configuration file and reload nginx after saving configuration.
- Web Terminal
- Dark Mode
- Responsive Web Design
- English
- Simplified Chinese
- Traditional Chinese
We welcome translations into any language.
- The Go Programming Language
- Gin Web Framework
- GORM
- Vue 3
- Vite
- TypeScript
- Ant Design Vue
- vue3-gettext
- vue3-ace-editor
- Gonginx
The Nginx UI follows the Debian web server configuration file standard. Created site configuration files will be placed in the sites-available folder that under the Nginx configuration folder (auto-detected). The configuration files for an enabled site will create a soft link to the sites-enabled folder. You may need to adjust the way the configuration files are organised.
For non-Debian (and Ubuntu) systems, you may need to change the contents of the nginx.conf configuration file to the Debian style as shown below.
http {
# ...
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}For more information: debian/conf/nginx.conf
Nginx UI is available on the following platforms:
- macOS 11 Big Sur and later (amd64 / arm64)
- Linux 2.6.23 and later (x86 / amd64 / arm64 / armv5 / armv6 / armv7)
- Including but not limited to Debian 7 / 8, Ubuntu 12.04 / 14.04 and later, CentOS 6 / 7, Arch Linux
- FreeBSD
- OpenBSD
- Dragonfly BSD
- Openwrt
You can visit latest release to download the latest distribution, or just use installation scripts for Linux.
In the first runtime of Nginx UI, please visit http://<your_server_ip>:<listen_port>
in your browser to complete the follow-up configurations.
Run Nginx UI in Terminal
nginx-ui -config app.iniPress Control+C in the terminal to exit Nginx UI.
Run Nginx UI in Background
nohup ./nginx-ui -config app.ini &Stop Nginx UI with the follow command.
kill -9 $(ps -aux | grep nginx-ui | grep -v grep | awk '{print $2}')If you are using the installation script for Linux, the Nginx UI will be installed as nginx-ui service in systemd. Please use the systemctl command to control it.
Start Nginx UI
systemctl start nginx-uiStop Nginx UI
systemctl stop nginx-uiRestart Nginx UI
systemctl restart nginx-uiOur docker image uozi/nginx-ui:latest is based on the latest nginx image and can be used to replace the Nginx on the host. By publishing the container's port 80 and 443 to the host, you can easily make the switch.
- When using this container for the first time, ensure that the volume mapped to /etc/nginx is empty.
- If you want to host static files, you can map directories to container.
Deploy with Docker
-
Then deploy nginx-ui like this:
docker run -dit \
--name=nginx-ui \
--restart=always \
-e TZ=Asia/Shanghai \
-v /mnt/user/appdata/nginx:/etc/nginx \
-v /mnt/user/appdata/nginx-ui:/etc/nginx-ui \
-p 8080:80 -p 8443:443 \
uozi/nginx-ui:latest- When your docker container is running, Log in to nginx-ui panel with
http://<your_server_ip>:8080/install.
Deploy with Docker-Compose
-
Create a docker-compose.yml file like this:
version: '3.3'
services:
nginx-ui:
stdin_open: true
tty: true
container_name: nginx-ui
restart: always
environment:
- TZ=Asia/Shanghai
volumes:
- '/mnt/user/appdata/nginx:/etc/nginx'
- '/mnt/user/appdata/nginx-ui:/etc/nginx-ui'
- '/var/www:/var/www'
ports:
- 8080:80
- 8443:443
image: 'uozi/nginx-ui:latest'- Then creat your container by:
docker-compose up -d# If using docker-compose-plugin
docker compose up -d- When your docker container is running, Log in to nginx-ui panel with
http://<your_server_ip>:8080/install.
On platforms that do not have an official build version, they can be built manually.
-
Make
-
Golang 1.23+
-
node.js 21+
npx browserslist@latest --update-db
Please execute the following command in app directory.
pnpm install
pnpm buildPlease build the app first, and then execute the following command in the project root directory.
go build -tags=jsoniter -ldflags "$LD_FLAGS -X 'github.com/0xJacky/Nginx-UI/settings.buildTime=$(date +%s)'" -o nginx-ui -v main.goInstall and Upgrade
bash <(curl -L -s https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) installThe default listening port is 9000, and the default HTTP Challenge port is 9180.
If there is a port conflict, please modify /usr/local/etc/nginx-ui/app.ini manually,
then use systemctl restart nginx-ui to reload the Nginx UI service.
Remove Nginx UI, except configuration and database files
bash <(curl -L -s https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) removebash <(curl -L -s https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) helpserver {
listen 80;
listen [::]:80;
server_name <your_server_name>;
rewrite ^(.*)$ https://$host$1 permanent;
}
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 443 ssl;
listen [::]:443 ssl;
http2 on;
server_name <your_server_name>;
ssl_certificate /path/to/ssl_cert;
ssl_certificate_key /path/to/ssl_cert_key;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_pass http://127.0.0.1:9000/;
}
}Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
This project is provided under a GNU Affero General Public License v3.0 license that can be found in the LICENSE file. By using, distributing, or contributing to this project, you agree to the terms and conditions of this license.