Today we will be creating SPA (Single Page Application) clones of the Momentum Dashboard Application.
To get started on this project you may fork and clone this repository. You have been given the overall file structure necessary for the application along with a few other goodies:
- A
package.jsonwith all of the necessary dependencies - A partially laid out
index.ejs - A
publicdirectory containing acssdirectory with anormalize.cssand an emptymain.css. There is also ajsdirectory with amoment.jsand a mostly emptyscript.js weather-icons.jsfor use as extra flair for the weather display
Your app must do the following:
- You will only need a single route
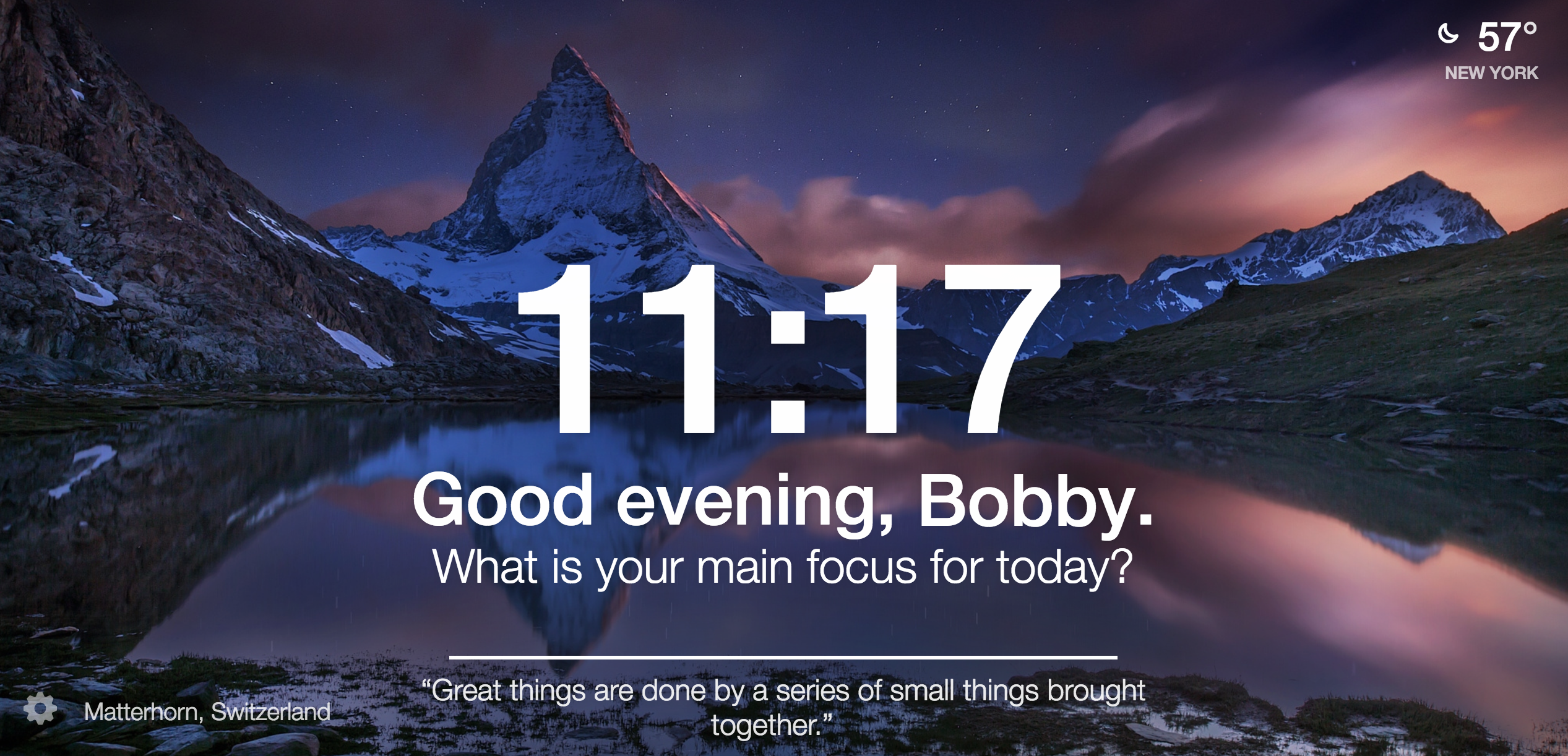
'/'(SPA) - Your page must display: The current Time, The current weather, a ramdomized background, and an inspirational quote
- You will have 3 services models using Server Side API requests - specifically
background,quotes,weatherbackground- you will leverage the Unsplash API for random background images every time you load your application. You will have to sign up for the API and recieve a keyweather- Use Openweathermap API for current local weather informationquotes- Usehttp://api.forismatic.com/api/1.0/?method=getQuote&key=457653&format=json&lang=ento get a random quote. This API maaayy deny us for too many requests coming from a single IP (it's a free service - deal with it), so come up with a backup plan in the event of such a case (HINT: maybe have a few static quotes in your service model that will be used in the event of a failed API request)
- In your
public/js/script.js, you will use Moment.js to obtain the current time