Website Link: https://studyat.netlify.app/
Login Credentials:
Username: [email protected]
Password: brandondc
- Project Overview
- Figma Design
- Solution Architecture Diagram
- ❗️IMPORTANT❗️ Creating a Spotify API Client
- How to Run our Web Application
- Contributors
Our project caters to students. We aim to enhance the productivity of students and provide them with an efficient workspace at home.
Our WebApp, StudyAt, offers a wide range of features that students can use, such as:
- To-Do List
- Customized Spotify Playlist
- Customized Background
- Pomodoro Timer
- Fun Game
Users sign up and answer a few questions for us to get to know them. This helps us customize their workspace based on their favourite colour theme, their desired background and their prefered genre of music to listen to as they are doing their work. Users are free to change these preferences as they wish in the settings page and can track their work progress and their notes in their own profile page.
We hope that with StudyAt, we can help students adjust to the post-pandemic normal and provide an all-in-one environment to complete their tasks and also alleviate stress.
Take a look at our Web Design on Figma here.
Due to Spotify's API limitations, we would advise to create an API client using your own spotify account. Here are the steps below!
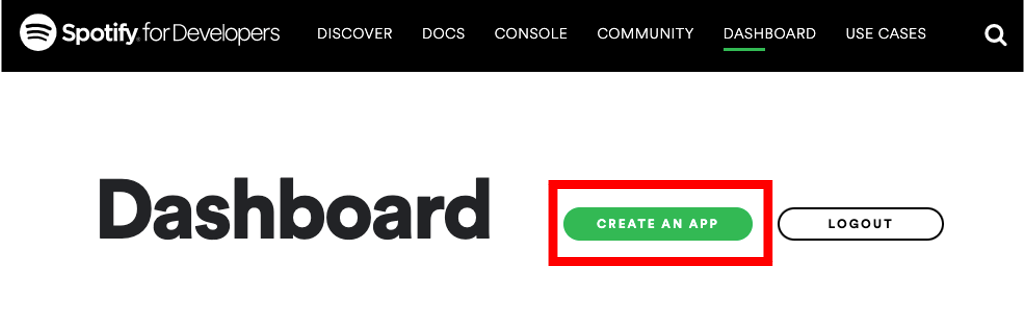
- Visit the Spotify Developer Dashboard.
- Log in using your personal Spotify account.
- At the Dashboard, click 'Create an app'.
- Enter the app name and description as follows.
- Click on the client you have created and record the Client ID.
- In our group's repository, run WebApp -> Js -> spotifyapi.js and replace the
client_idvariable at line 19.
- Go back to your spotify API client and click on "edit settings". in spotifyapi.js, Copy
redirect_urivariable in line 20 and add it as a whitelisted address in your spotify client.
- You are now good to go!
Cloneour Git Repository (orDownloadthe zip file here.)
git clone https://github.com/is216-supreme/is216-project-group29.git StudyAt
- in WebApp -> Views, run
index.htmlthrough localhost - Sign up using your e-mail or through OAuthorization (Google)
- Log-in using the account you have created
- Answer a short
questionnairefor the StudyAt app to customize your virtual environment - Enter your virtual world!
- Visit studyat.netlify.app.
- Sign up using your e-mail or through OAuthorization (Google)
- Log-in using the account you have created
- Answer a short
questionnairefor the StudyAt app to customize your virtual environment - Enter your virtual world!
You will now be brought into your own room with a beautiful background. You can set your goals for the session, log the tasks you need to complete on our to-do-list, work in timed intervals using our pomodoro timer, listen to your customized spotify playlist (You'll need a spotify account) and take down notes whenever necessary. If you wish to change any of the features, you can enter the settings page.
Need motivation? You can track your progress and time spent by accessing your profile.
With StudyAt, everything is prepared for you in one app!
Thanks goes to these people:
 Brandon Christopher |
 Loo Yan Wee |
 Russell Tio |
 Josita Venkatachalam |
Syamiir Othman |