Server Link: https://travel-advisor-seattle.herokuapp.com/
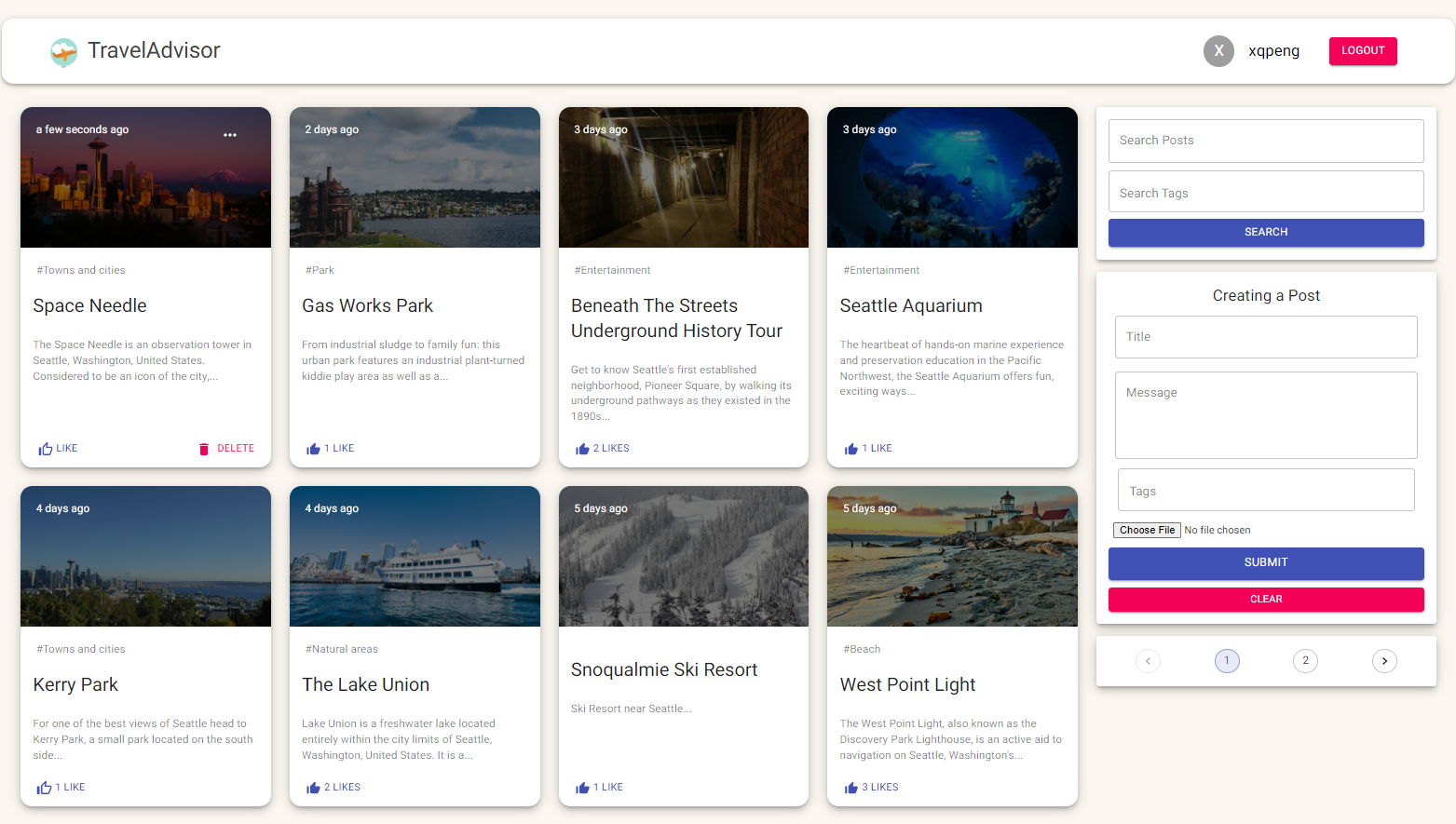
A Full stack MERN website for travellers where user can search for interests or fun places and filter by rating and dates that are available, and users can add fun places to the list and much more.
- This is our first time combine front-end and back-end together, how to save data to backend and get data from backend would be our first challenge.
- For the frontend, design the UI component would be a big challenge since we are gonna think from a users side instead of developers.
- How to transfer data using redux is another challenge since this is a full stack app with real function, we need to design different kinds of reducers to store different kinds of data.
- For the backend, connecting mongodb atlas with server routes, and with frondend api is chanllenging. We need to make sure they connect and pass data successfully.
- For delopyment on Heroku, there are some configurations we need to set.
- We will add a developer component here to manage users' data and information.
- We will add ads components to make it more like a real application.
- We will have more functions for example if the user like a place, they could buy tickets and book hotels or even restaurants in our website.
- We will have a rank components and lists the most favorite places for travellers.
- We will add Realtime chat function for users to chat details in a post.
- we assumed that all the users are willing to explore new places and share feelings and experience with others.
- We assumed that all the users are be able to create a post with the right information in case those posts mislead other users.
- We assumed that all the users could interact with posts and other people's reviews in the right way.
It takes us three weeks working on this project.
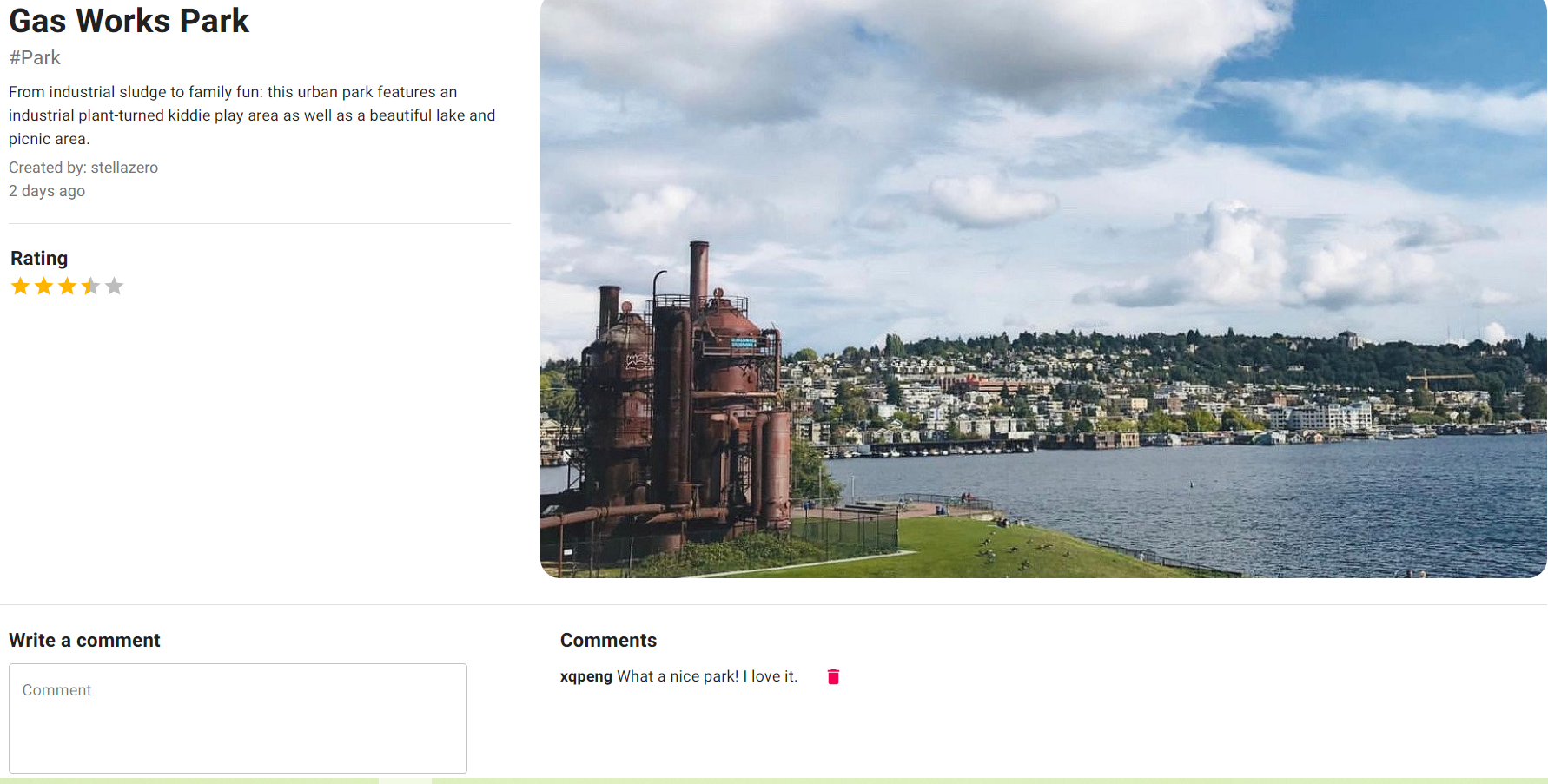
 Guests can read posts and reviews, while loggin users can create/delete post and comment they created.
Guests can read posts and reviews, while loggin users can create/delete post and comment they created.
- FrontEnd: React.JS, Redux Library, Bootstrap, HTML/CSS
- Backend: Node.JS, Express.JS, bcrypt
- Database: MongoDB, Mongoose
- Deploy: Heroku
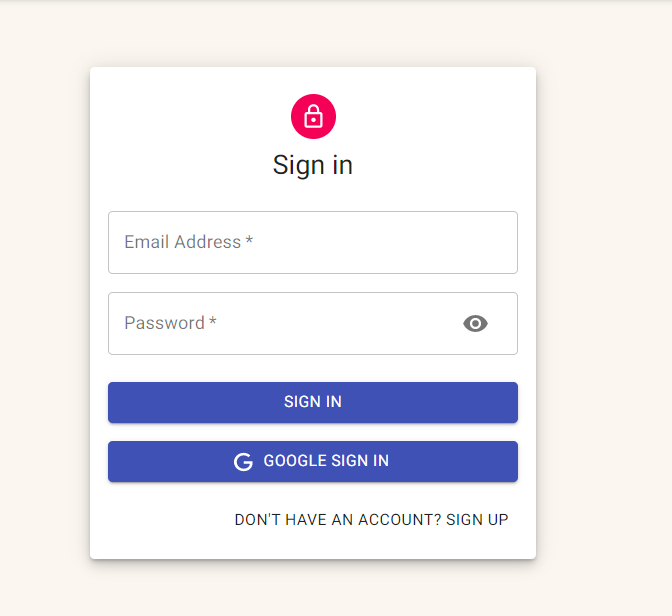
- Sign In / Sign Up / Sign Out the user.
- Recieving a welcoming email when sign-up using Nodemailer.
- Add/delete a post to the list.
- Review/delete a post when Sign in.
- Rating a post when Sign in.
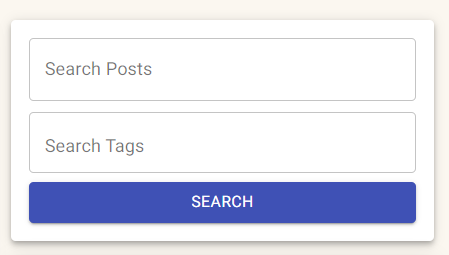
- Search posts based on tags or title
 The application uses bcrypt package to encrypt password.
The application uses bcrypt package to encrypt password.
 Loggin users can rate any post.
Loggin users can rate any post.
 The application supports two search ways:search by title and search by tags.
The application supports two search ways:search by title and search by tags.
Please open two terminals to run server and client respectively.
npm installcd clientnpm installcd servernode index.jscd clientnpm start