Sistema de Ventas e Inventario creado con React Create React App.
El sistema maneja todo el flujo de inventarios incluyendo:
- Clientes
- Compras
- Ventas
- Descuentos
- Pedidos
- Rutas
- Devoluciones
- Recepciones
- Reportes
El sistema cuenta con las siguientes secciones:
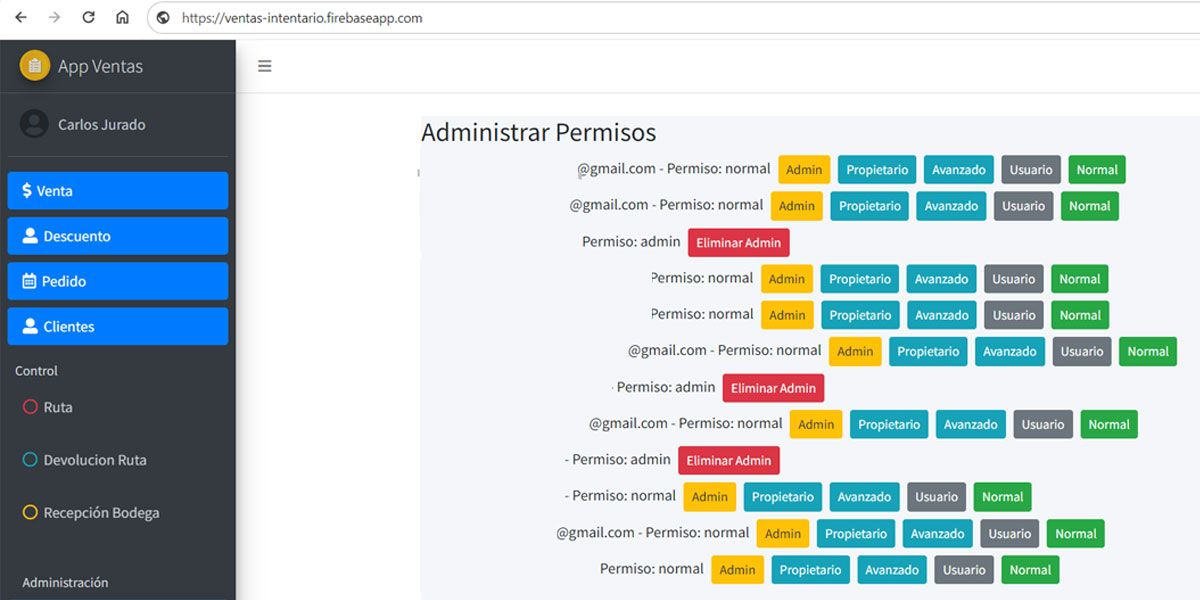
- Panel de permisos de usuarios (disponible solo para administradores)
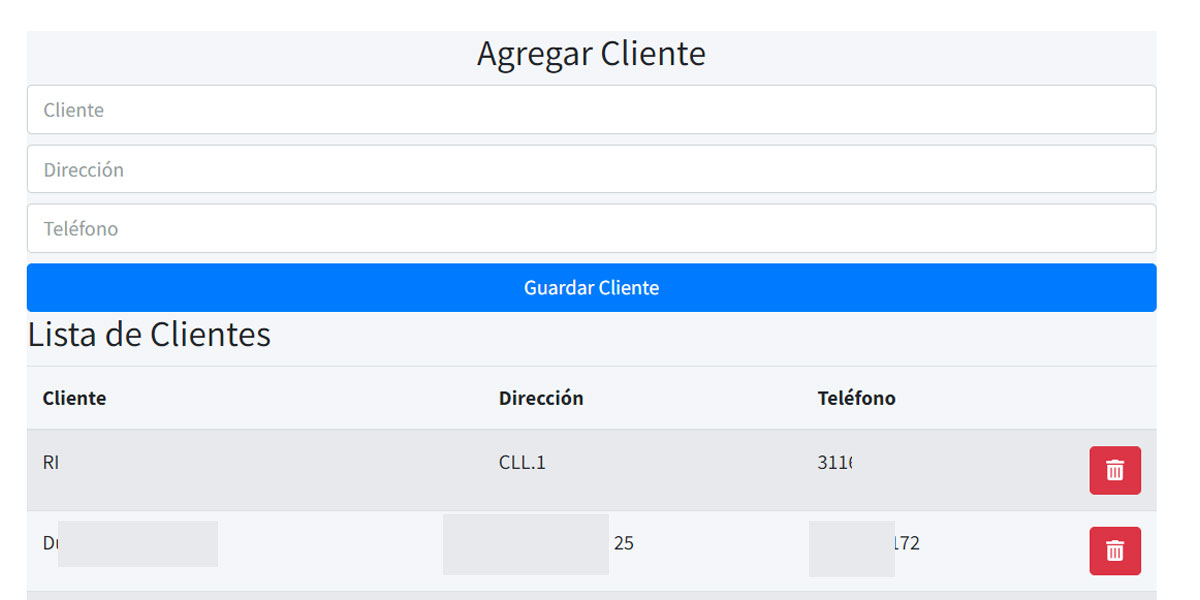
- Sección para guardar clientes y enviarlos a la API en Cloud Google para su consulta en tiempo real al momento de realizar una venta
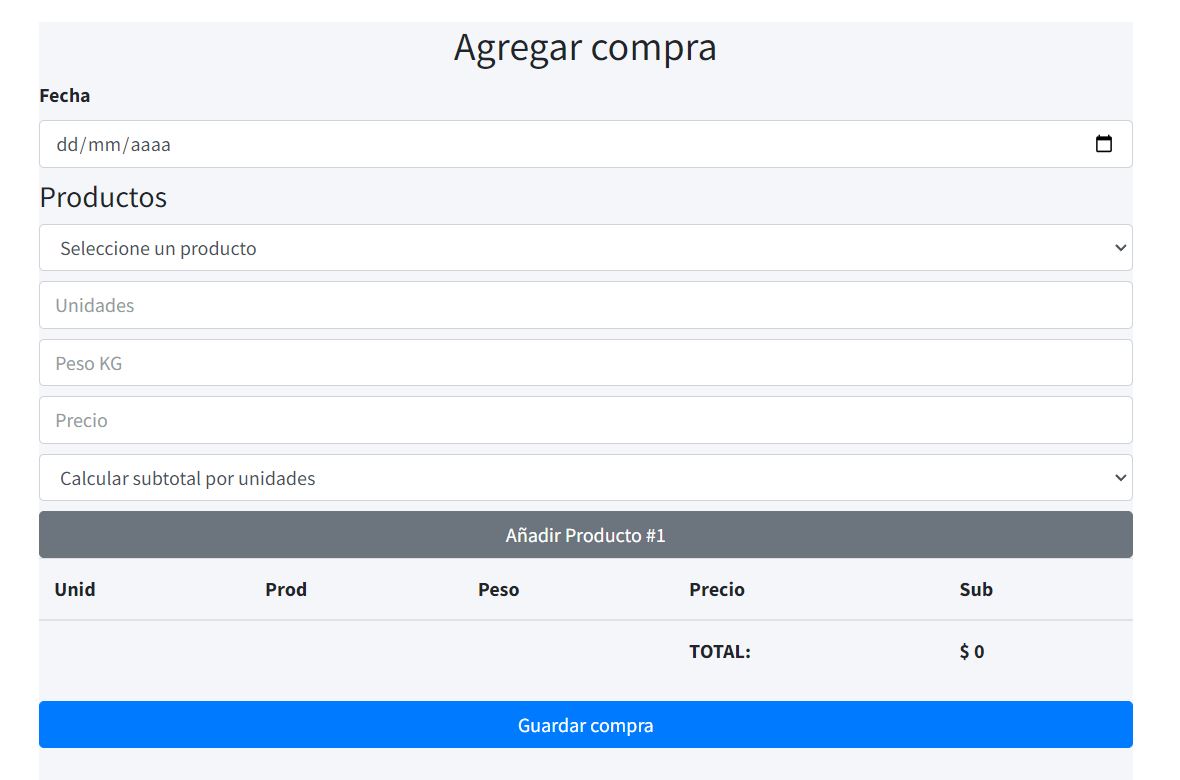
- Sección para agregar compras
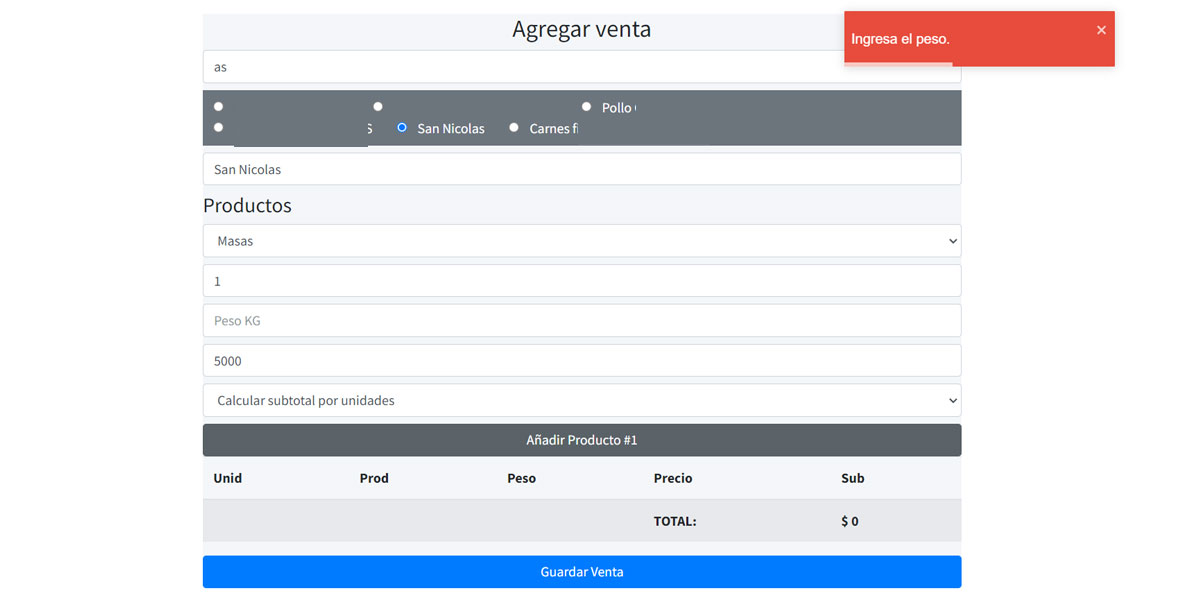
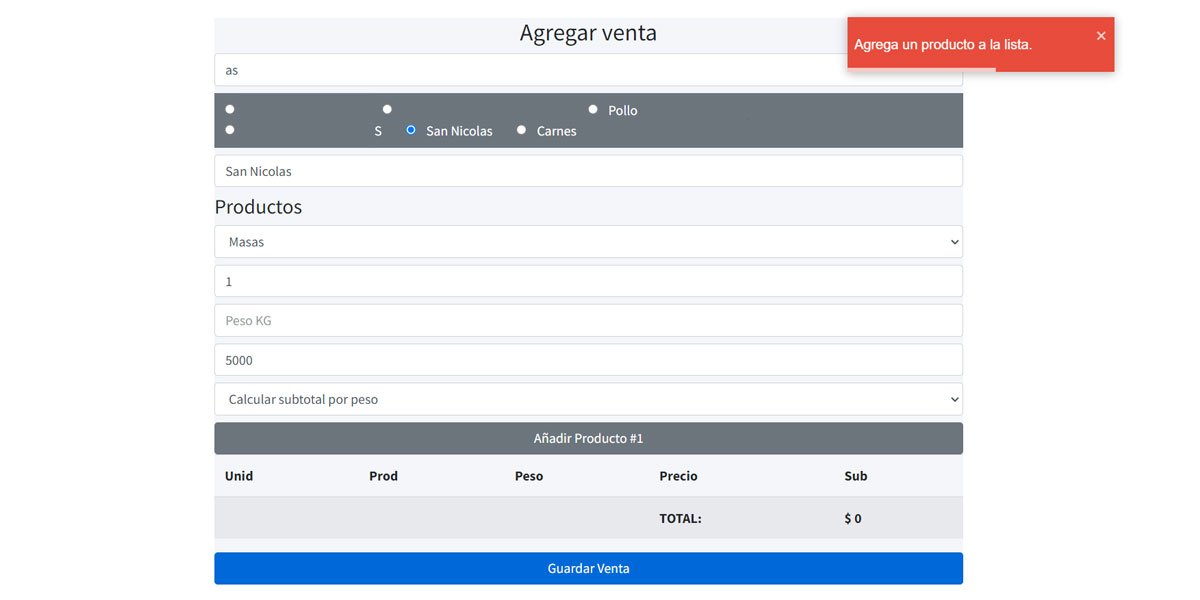
- Sección para ingresar una venta
- Permite buscar clientes guardados en la sección de clientes
- Permite calcular el precio por unidades o por peso y realiza la validación del campo correspondiente
- Verifica que exista un producto añadido en la lista antes de guardar la venta
- Producto añadido a la lista y venta guardada
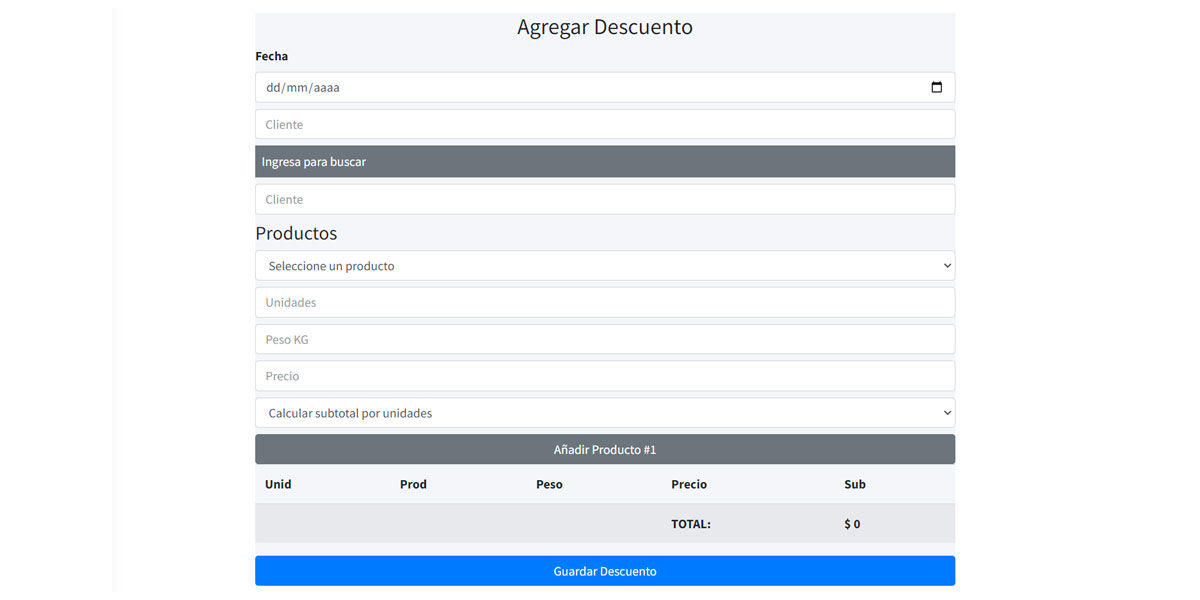
- Permite añadir descuentos en una sección independiente para anexarlos a los reportes y verificarlos
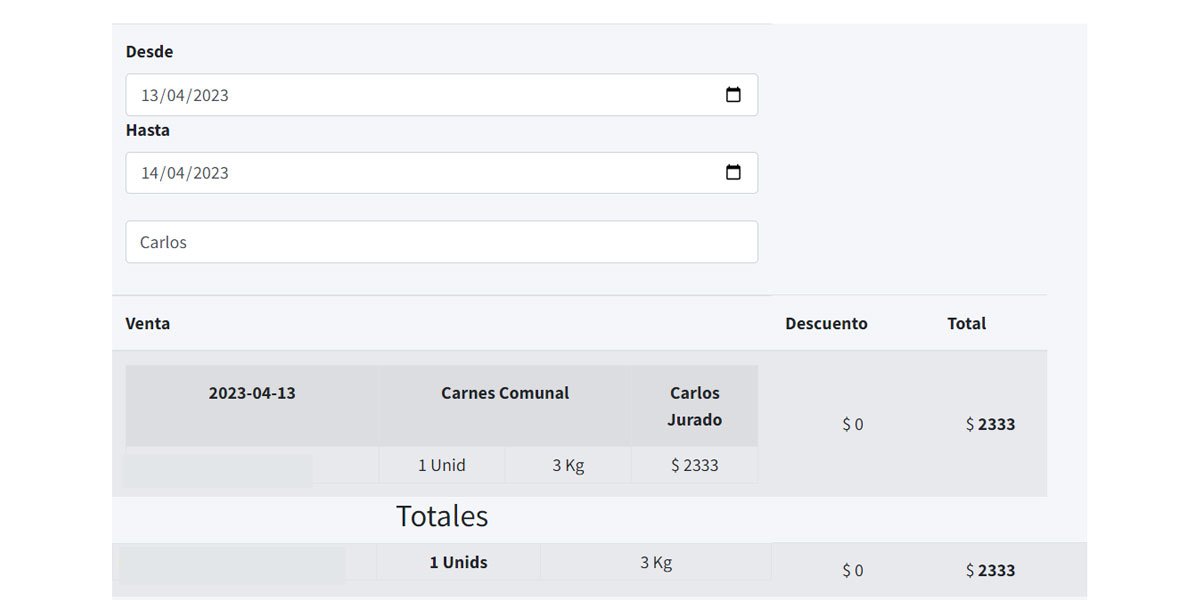
- Se pueden generar reportes de ventas utilizando filtros de fechas y vendedor
- El módulo inventario realiza el calculo de las compras y las ventas realizadas
EL sistema utiliza la plantilla AdminLTE, AdminLTE es un tema de panel de control y panel de administración de código abierto construido sobre Bootstrap.
Se utiliza Firebase para bases de datos en tiempo real, autenticación de usuarios y backend a través de Functions.
La carpeta Usuarios debe ser desplegada de forma independiente a través de Cloud Functions
En el proyecto del directorio, puede ejecutar:
Ejecuta la aplicación en modo de desarrollo.
Ingresa a http://localhost:3000 para verla en el navegador.
La página se recargará si realiza modificaciones.
También verá cualquier error de lint en la consola.
Lanza el test runner en modo interactivo.
Ver la sección sobre running tests para mas informacion.
Crea la aplicación para producción en la carpeta build
Esto optimiza la compilación para obtener el mejor rendimiento.
Se pueden encontrar las opciones de despliegue aquí: https://firebase.google.com/docs/hosting?hl=es-419