v1.0.0 2015-7-16 by Sun
让你的页面轻松适配各种移动设备和桌面端(PC)浏览器, 1.46 KB only! 无任何其他依赖.
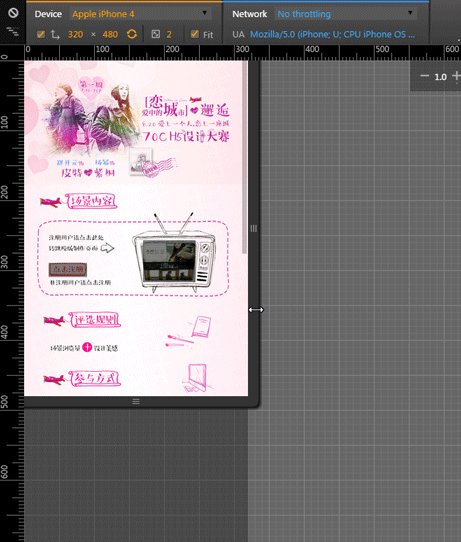
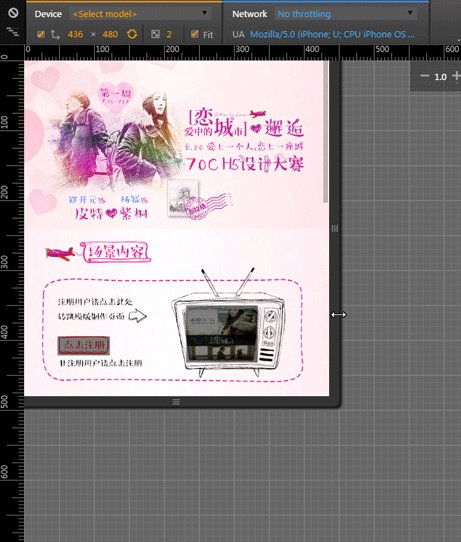
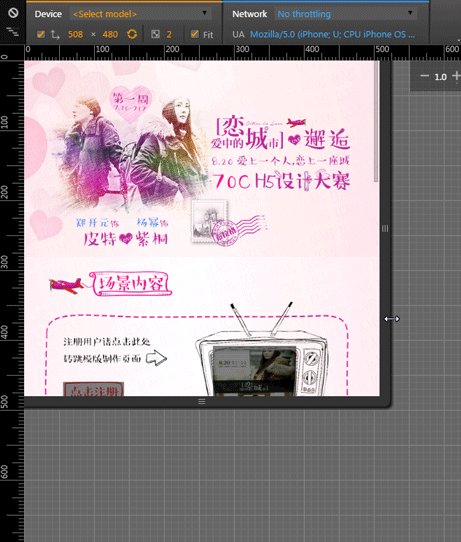
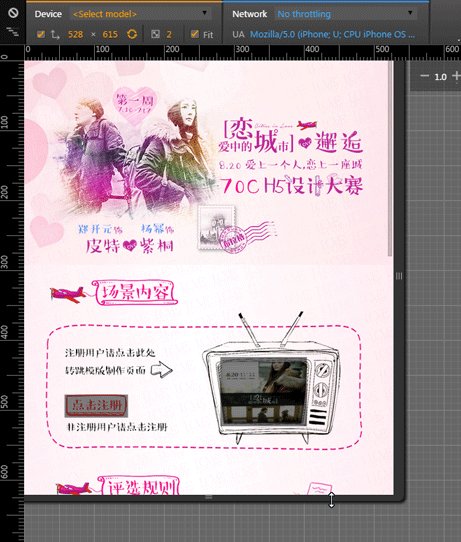
- 非常适合专题着陆页(landing page)
- 页面内容一般为几张图片拼接而成
- 需同时适配移动端和桌面端
- 需自适应宽度
- (绝对)定位元素仅需使用 px 单位即可适配
- 仅需按照 640px(可配置) 宽的设计稿来切图
- 即使内容很长, 换行也需要正确
计算出页面内容与页面宽度的比率, 通过 transform: scale 缩放页面内容来达到适配任何屏幕(占满屏幕宽度)的目的.
特性: querySelectorAll, CSS3 transform, matchMedia
- PC端: IE9+, 其他现代浏览器(chrome, firefox等等)
- 移动端: iOS4+, Android 2.3+
页面宽度超过切图宽度后, 不再适配页面宽度, 而是居中显示在页面中
最好的使用手册就是示例, 下载/引入JS, 执行JS, 坐等适配结果
responsivePage({
selector: '.mod-responsive', // string 内容区域的父级元素, 接受任何合法的CSS选择器
sliceWidth: 640, // number 切图宽度(单位是px), 即设计稿宽度
center: true // boolean 页面宽度超过切图宽度后, 是否不再适配宽度居中显示在页面中
});- pageResponse
- JD的页面 已经下线了...
如果有任何bug或者问题, 请发个 issue 给项目, 非常感谢.
-
只用CSS就能够适配屏幕, 比较适合多图片拼接的页面. 由于需要适配屏幕, 因此绝对定位元素的位置, 宽, 高都需要使用百分比来设置, 在布局时我们需要手工将原来的 px 值计算成百分比(特别是 top 难以计算), 让人心好累.
对于混合大段文字内容时就会出现适配不了的问题, 可能就需要你通过JS来动态设置文字的大小和行高了.
-
用非常简单的JS就能够实现和 responsive-page 一样的适配效果, 但对于混合大段文字内容时就会出现适配不了的问题(这个很可能是移动端浏览器的BUG造成的, 通过chrome模拟时没有这个问题)
-
与"百分比"的解决方案类似, 只不过这里使用的是 rem 单位, 使用此方案时所有元素的尺寸单位和位置单位都需要使用 rem, 才能确保适配屏幕时元素的尺寸能够自由适配, 相对于百分比值的计算, 计算出元素的 rem 值要方便多了.
此方案也需要借助 JS 来实现适配的逻辑, 主要是根据屏幕宽度比来修改 root(html) font-size, 以达到适配任何屏幕的目的. 可以参考web app变革之rem和阿里无线前端可伸缩布局方案来详细了解下关于 rem 和适配.
对于混合大段文字内容时也出现了一点点不适配的问题, 文字相对于原始布局出现了一些偏移, 其他方面都很好, 算是非常完满的适配方案了.