基于React封装的Calendar日历选择组件,简单易用 查看demo
- 支持左右切换月份
- 支持切换到今天(当今天在开始日期和结束日期范围之内可用)
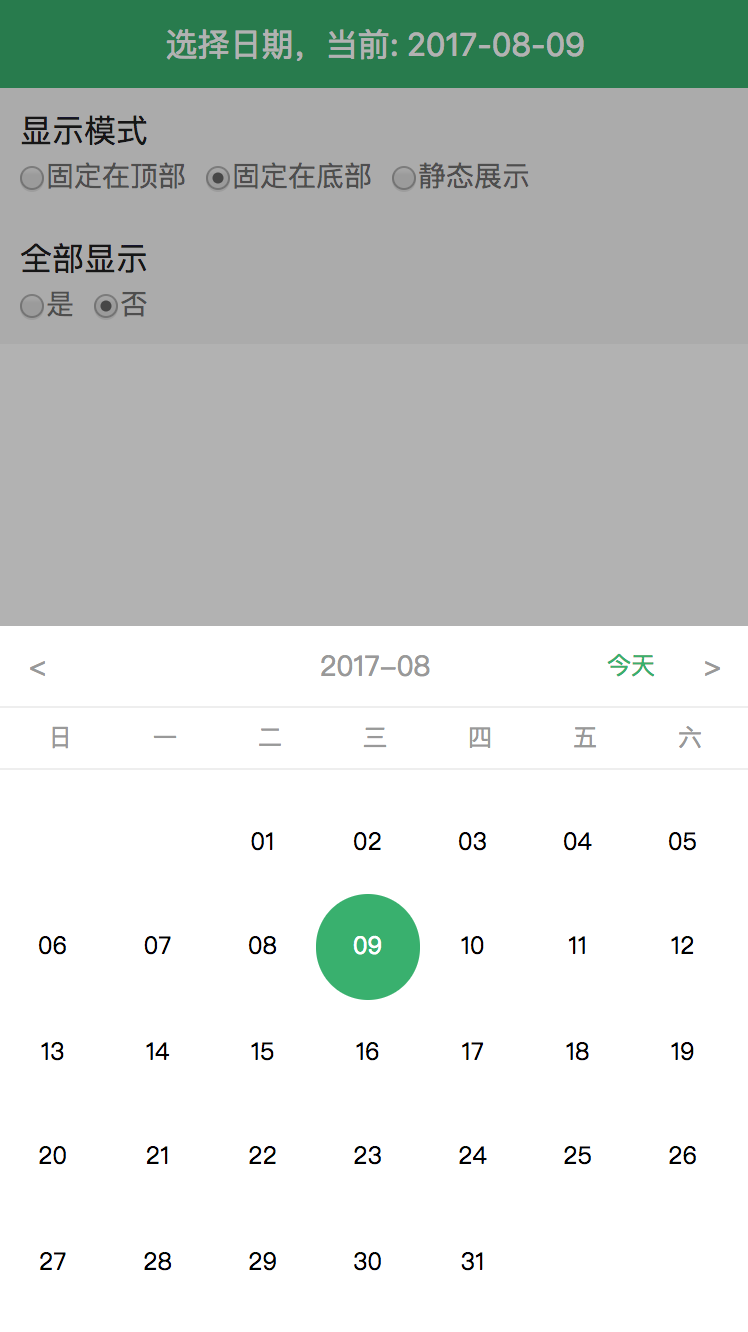
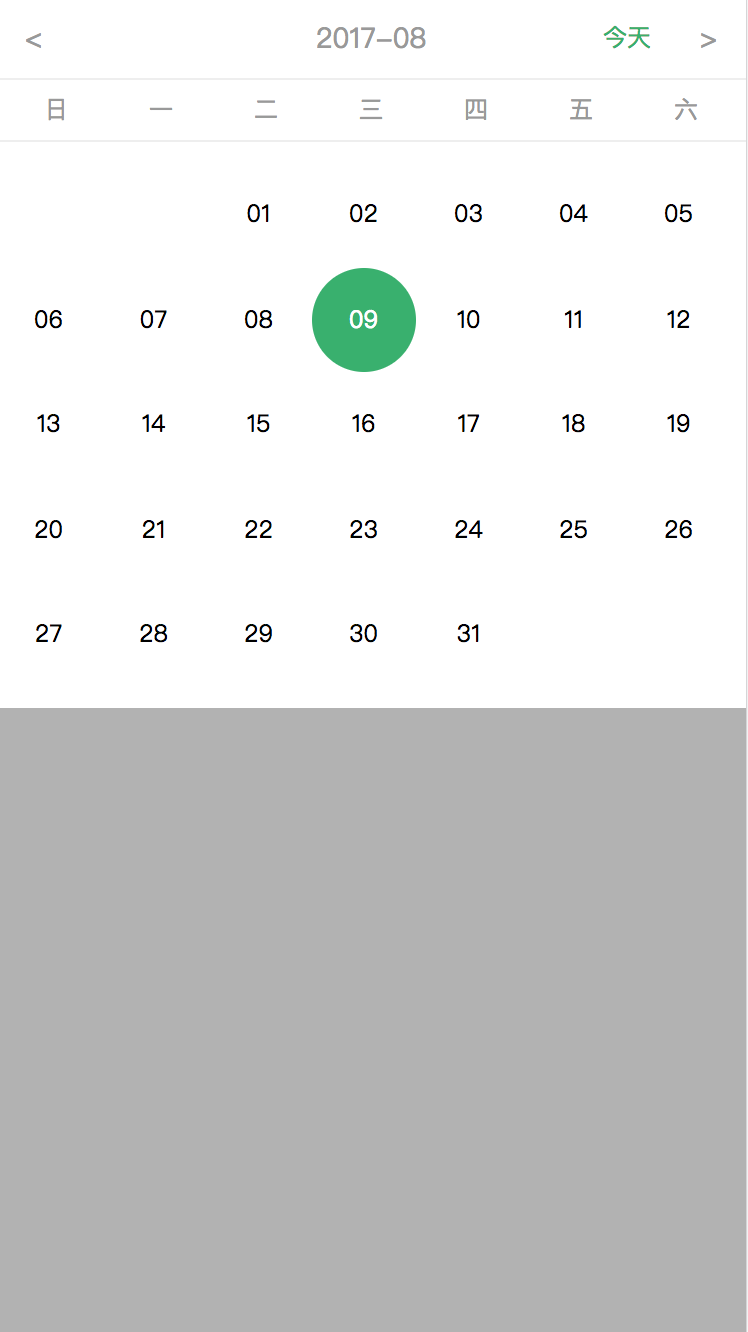
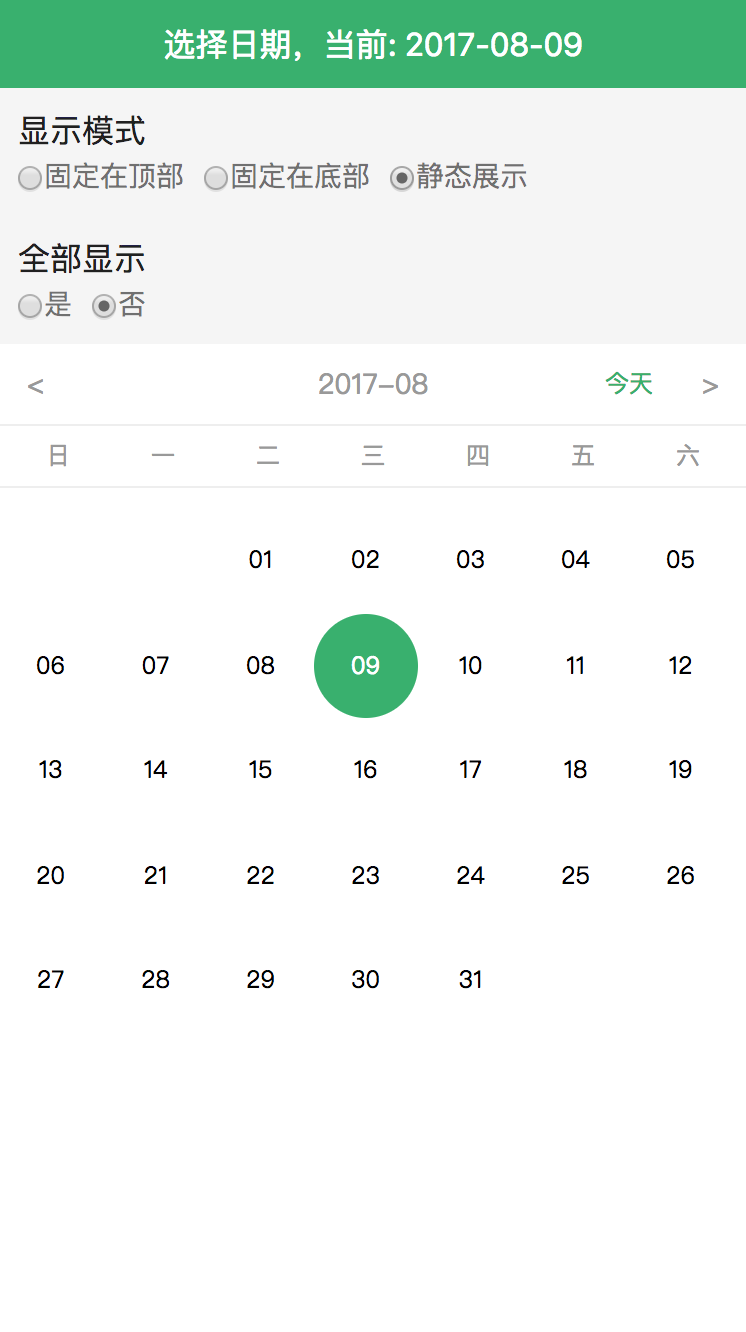
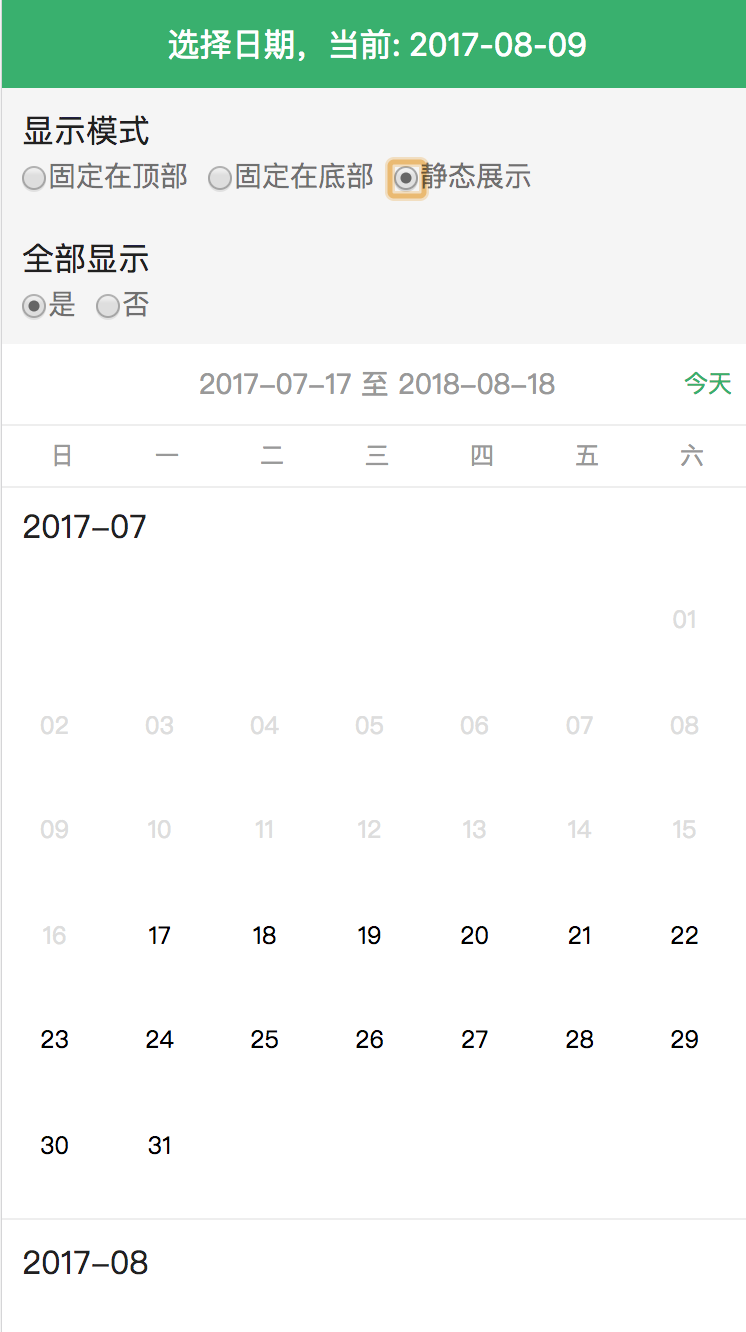
- 支持多种显示模式展示,顶部、底部、静态(如图)
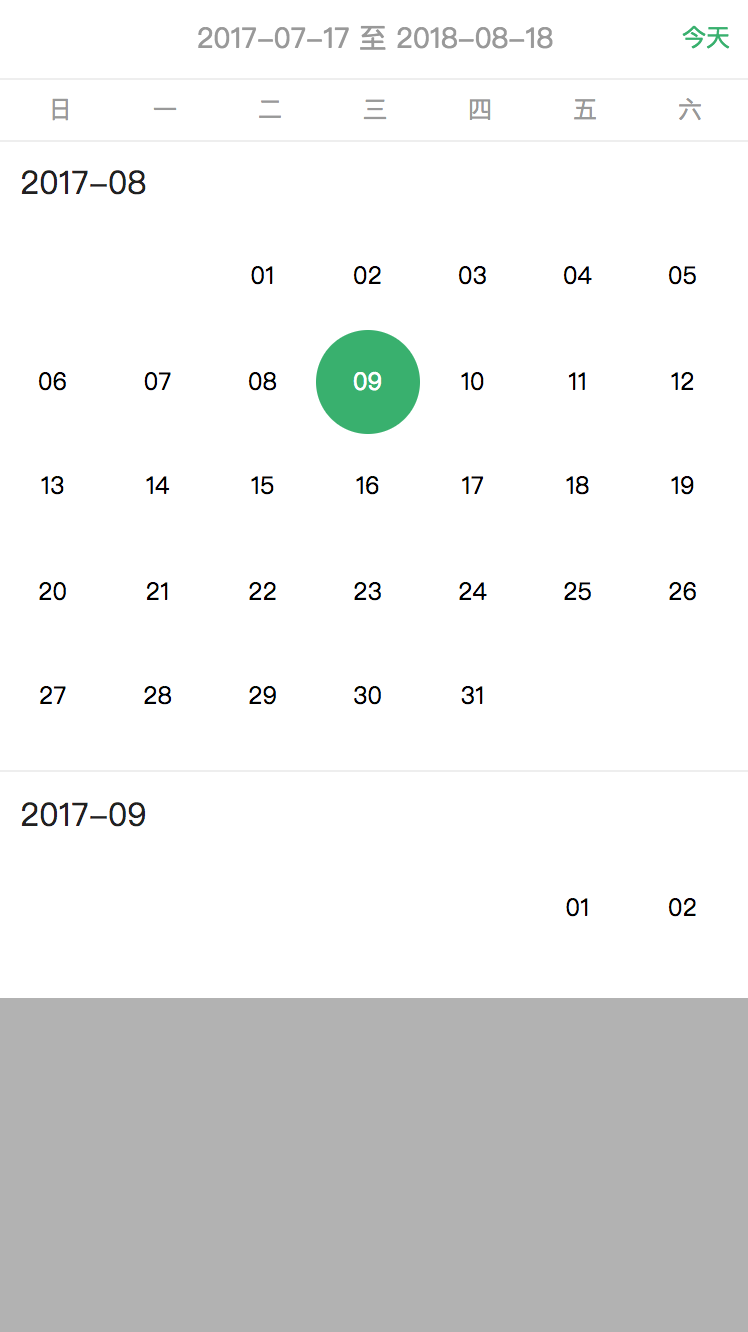
- 支持单个月份或者多个月份展示
npm install使用 查看demo
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import CalendarPicker from '../../src/CalendarPicker';
class Page extends Component {
onChangeDate(date){
console.log(date)
}
render() {
return (
<div>
<CalendarPicker
startDate="2017-07-17"
endDate="2018-08-18"
onChange={this.onChangeDate}
/>
</div>
);
}
}
ReactDOM.render(
<Page />,
document.getElementById('app')
);startDate- 开始日期endDate- 结束日期currentDate- 默认选择的日期current- 默认显示第几个月,从开始日期的月份为第一个月,默认:0,如果有currentDate参数,那么按照currentDate的月份计算onChange- 选中日期的回调函数show- 是否显示,默认falseshowTotal- 是否显示全部月份,默认falsemode- 显示模式,支持top、bottom、static三种模式,分别是固定在顶部、固定在底部、静态展示,默认bottom