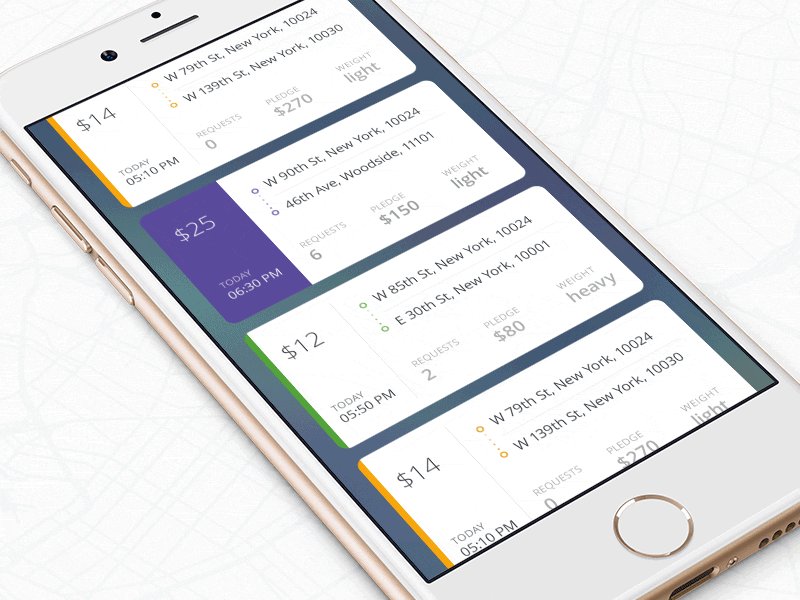
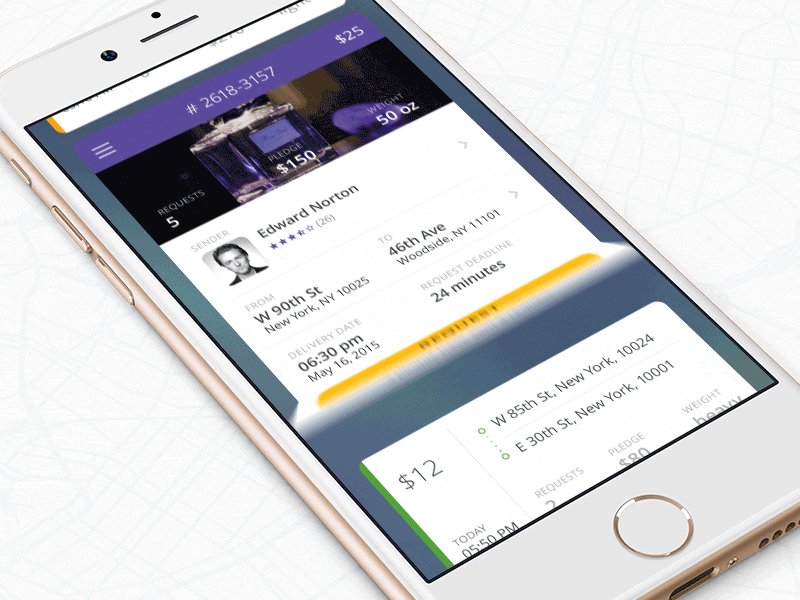
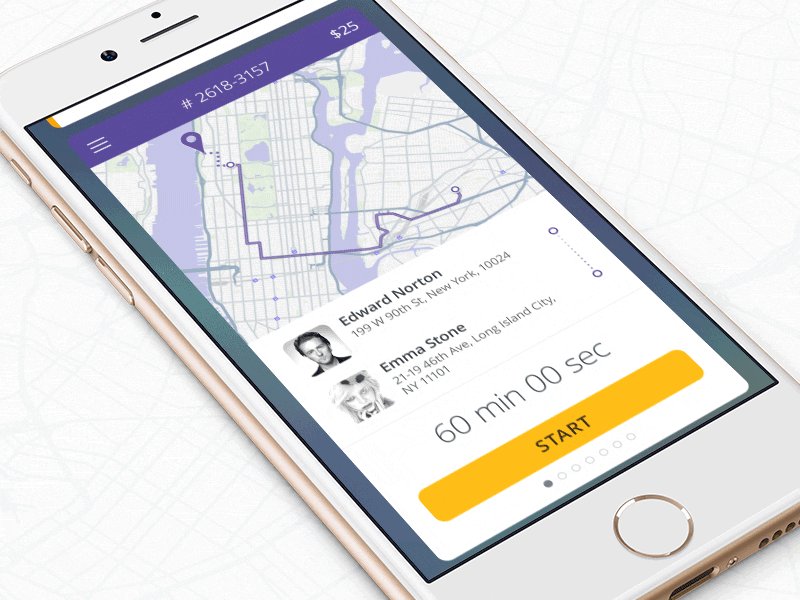
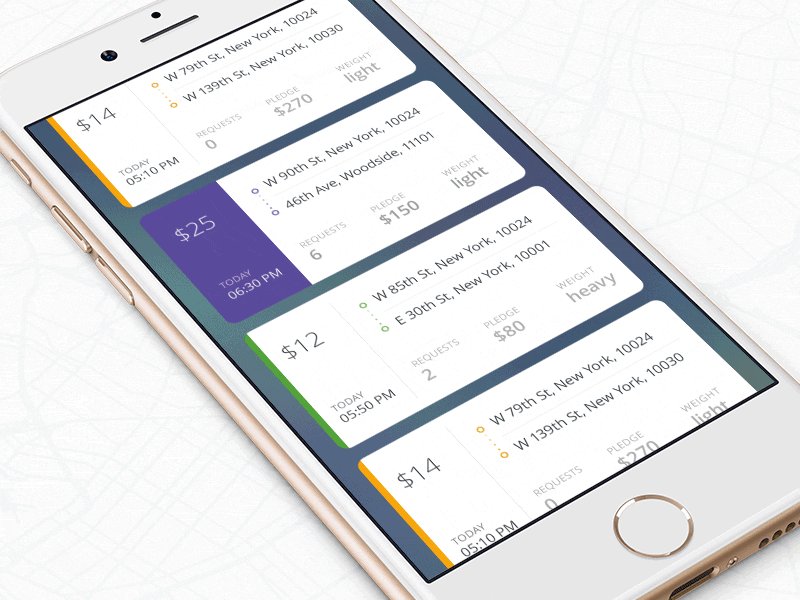
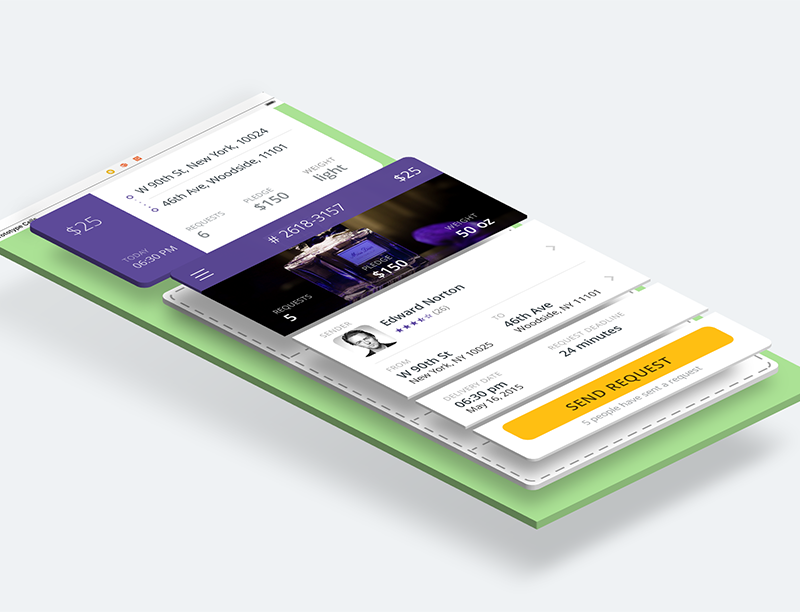
The iPhone mockup available here.
- iOS 8.0+
- Xcode 7.3
Just add the FoldingCell.swift file to your project.
or use CocoaPods with Podfile:
pod 'FoldingCell', '~> 0.8.1'-
Create a new cell inheriting from
FoldingCell -
Add a UIView to your cell in your storyboard or nib file, inheriting from
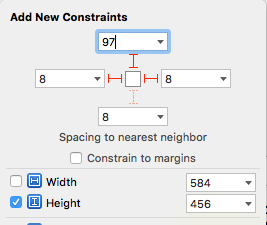
RotatedView. Connect the outlet from this view to the cell propertyforegroundView. Add constraints from this view to the superview, as in this picture:
(constants of constraints may be different). Add the identifier ForegroundViewTop
for the top constraint. (This view will be shown when the cell is in its normal state).
- Add other UIViews to your cell, connect the outlet from this view to the cell
property
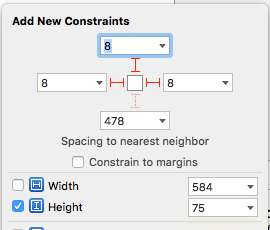
containerView. Add constraints from this view to the superview like in the picture:
(constants of constraints may be different). Add the identifier "ContainerViewTop" for the top constraint. (This view will be shown when the cell is opened)
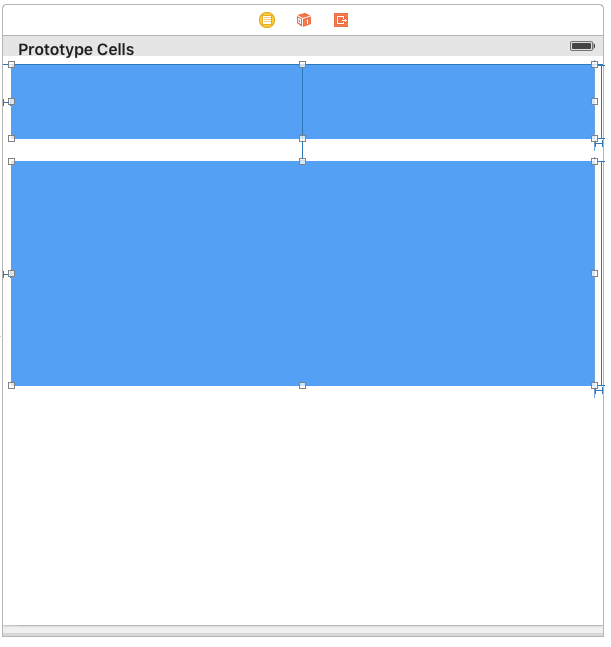
Your result should be something like this picture:

Demonstration adding constraints for foregroundView, containerView
- Set
@IBInspectable var itemCount: NSIntegerproperty is a count of folding (it IBInspectable you can set in storyboard). range 2 or greater. Default value is 2
Ok, we've finished configuring the cell.
- Adding code to your UITableViewController
5.1) Add constants:
let kCloseCellHeight: CGFloat = *** // equal or greater foregroundView height
let kOpenCellHeight: CGFloat = *** // equal or greater containerView height5.2) Add property
var cellHeights = [CGFloat]() create in viewDidLoad:
override func viewDidLoad() {
super.viewDidLoad()
for _ in 0...kRowsCount {
cellHeights.append(kCloseCellHeight)
}
}5.3) Override method:
override func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return cellHeights[indexPath.row]
}5.4) Added code to method:
override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
let cell = tableView.cellForRowAtIndexPath(indexPath) as! FoldingCell
var duration = 0.0
if cellHeights[indexPath.row] == kCloseCellHeight { // open cell
cellHeights[indexPath.row] = kOpenCellHeight
cell.selectedAnimation(true, animated: true, completion: nil)
duration = 0.5
} else {// close cell
cellHeights[indexPath.row] = kCloseCellHeight
cell.selectedAnimation(false, animated: true, completion: nil)
duration = 1.1
}
UIView.animateWithDuration(duration, delay: 0, options: .CurveEaseOut, animations: { () -> Void in
tableView.beginUpdates()
tableView.endUpdates()
}, completion: nil)
}5.5) Control if the cell is open or closed
override func tableView(tableView: UITableView, willDisplayCell cell: UITableViewCell, forRowAtIndexPath indexPath: NSIndexPath) {
if cell is FoldingCell {
let foldingCell = cell as! FoldingCell
if cellHeights![indexPath.row] == kCloseCellHeight {
foldingCell.selectedAnimation(false, animated: false, completion:nil)
} else {
foldingCell.selectedAnimation(true, animated: false, completion: nil)
}
}
}- Add this code to your new cell class
override func animationDuration(itemIndex:NSInteger, type:AnimationType)-> NSTimeInterval {
// durations count equal it itemCount
let durations = [0.33, 0.26, 0.26] // timing animation for each view
return durations[itemIndex]
}Folding cell is released under the MIT license. See LICENSE for details.
The project maintained by app development agency Ramotion Inc. See our other open-source projects or hire us to design, develop, and grow your product.