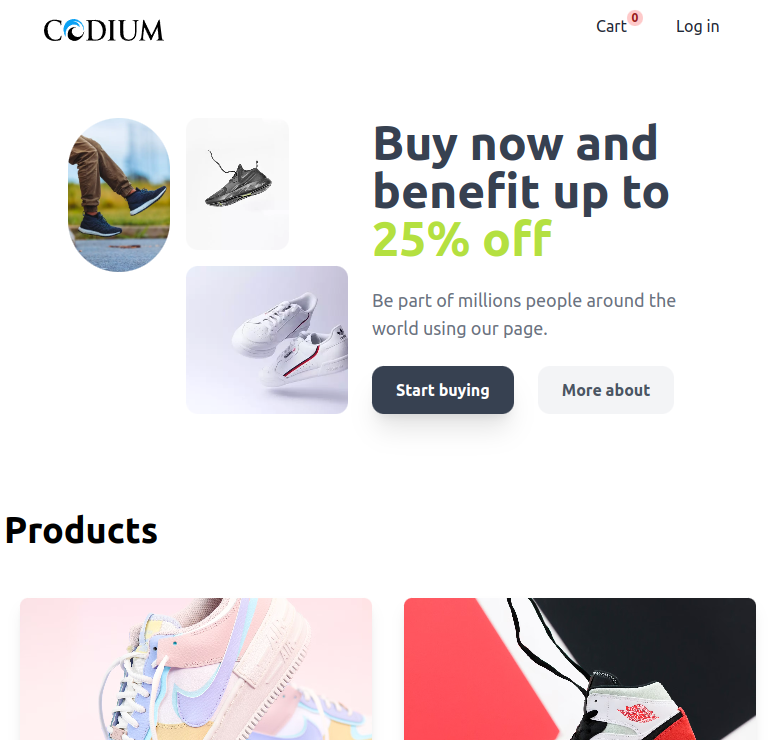
This workshop is designed to enhance your skills in web development by focusing on adding tests, refactoring code, and implementing new functionality using Test-Driven Development (TDD). The project we will be working on is a shoe store web page with specific business logic related to discounts based on user status and the number of shoes purchased.
The workshop consists of the following key sections:
- Adding End-to-End (E2E) Tests
- Refactoring Code
- Adding Unit Tests
- Implementing Discount Functionality with TDD
In this section, you will learn how to add comprehensive E2E tests to the shoe store web page. E2E tests will ensure that the entire application is functioning correctly from the user's perspective, covering various user interactions and scenarios.
The focus here is on separating business logic from presentation logic. This improves the maintainability and scalability of the codebase. You'll refactor the existing code to create a clear distinction between the business rules and the UI components.
Once the code is refactored, you will add unit tests to validate the business logic. Unit tests will help ensure that individual components and functions behave as expected, making the code more reliable and easier to debug.
In this final section, you will implement a new discount feature using TDD. This involves writing tests before the actual implementation to ensure that the feature meets all requirements and works correctly.
The shoe store has different discount rules based on the user type and the number of shoes purchased:
- Can select up to 4 shoes.
- No discount is applied regardless of the number of shoes purchased.
[email protected]:<what-ever>
- 1 shoe = 2% discount
- 2 shoes = 5% discount
- 3 shoes = 10% discount
- 4 shoes = 10% discount
[email protected]:<what-ever>
- 1 shoe = 5% discount
- 2 shoes = 10% discount
- 3 shoes = 20% discount
- 4 shoes = 20% discount
- Bonus 5% extra
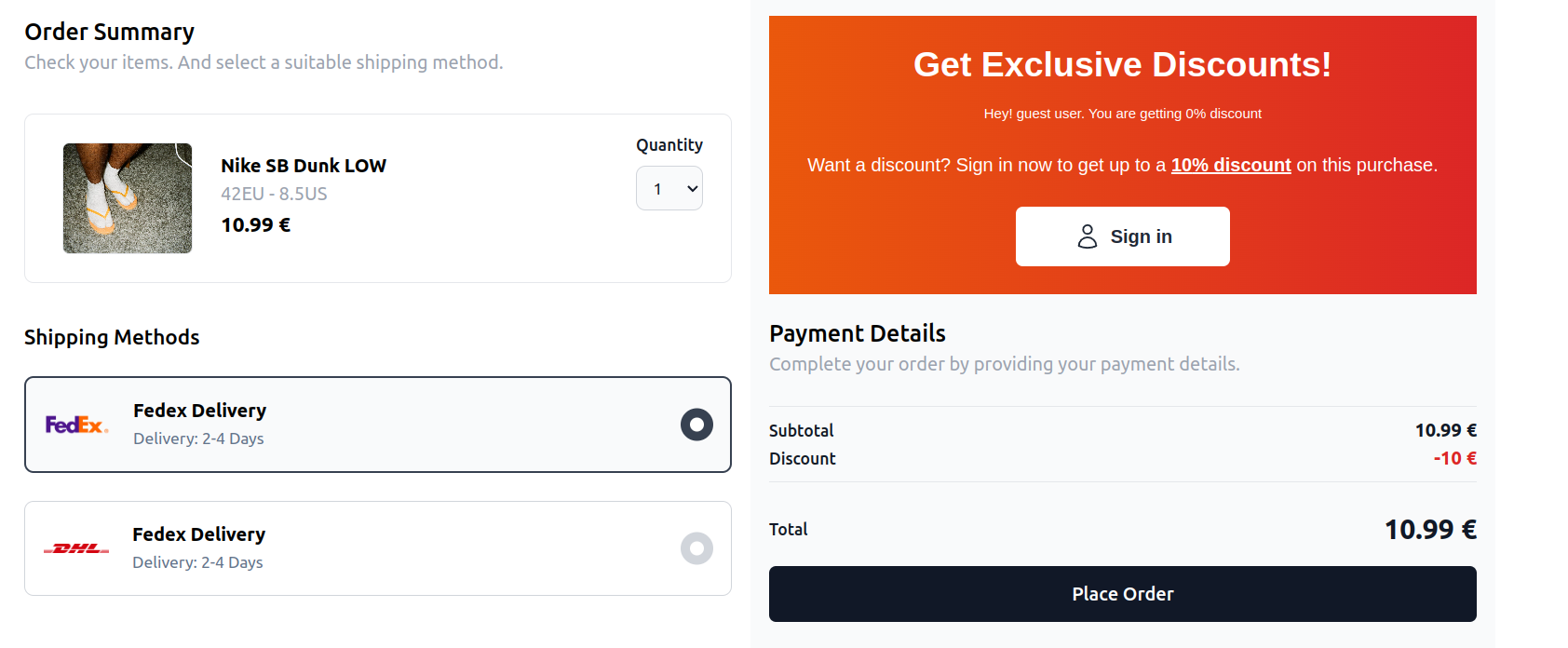
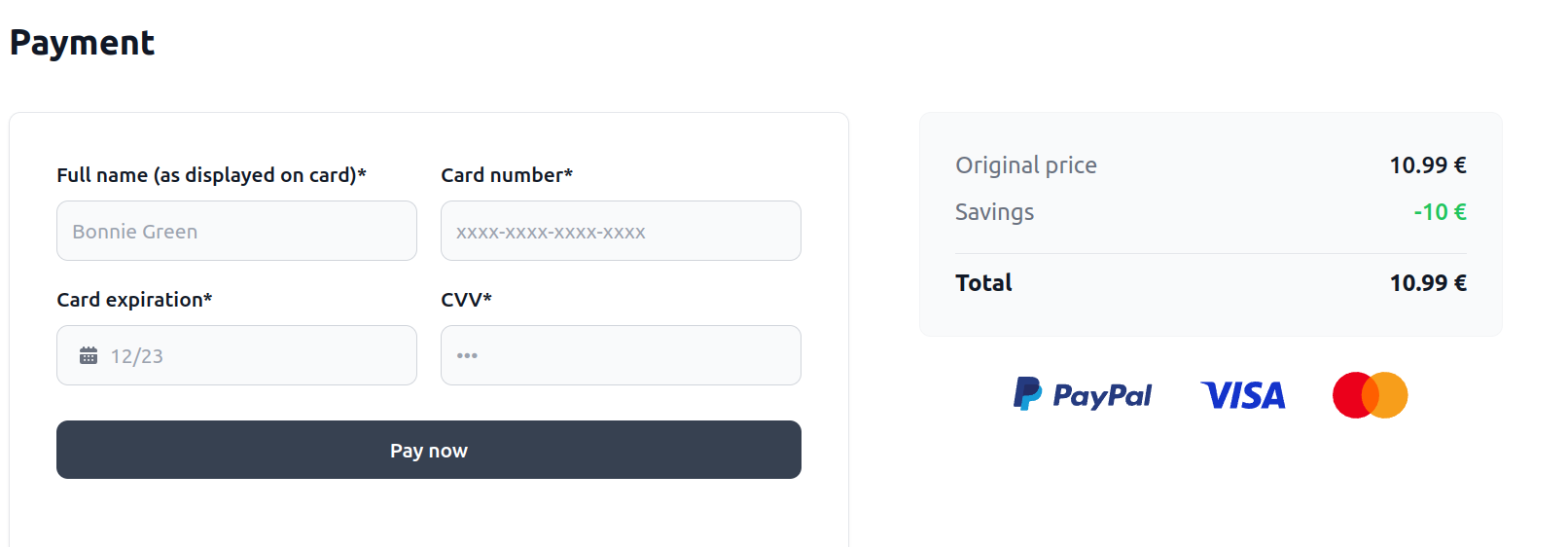
To implement the discount logic effectively, we need to add a discount block to both the Cart and Payment pages. The discount should be calculated based on the user's status and the number of shoes selected.
- List all selected shoes ✅
- Show subtotal prices before discount ✅
- Show discount banner depend on the user and discount to be applied ✅
- Show discount block text after subtotal ❌
- Calculate and display the total price after applying the discount ❌
Discount Block
- Non-Logged-In User: Display "0€ ".
- Logged-In User: Display the calculated discount in € (amount saved).
- VIP User: Display the calculated discount in € (amount saved).
- Show card form ✅
- Show original prices before discount ✅
- Show discount Block ❌
- Calculate and display the total price after applying the discount ❌
Happy coding!