Visualization Enabled Search Application Demo version is available here
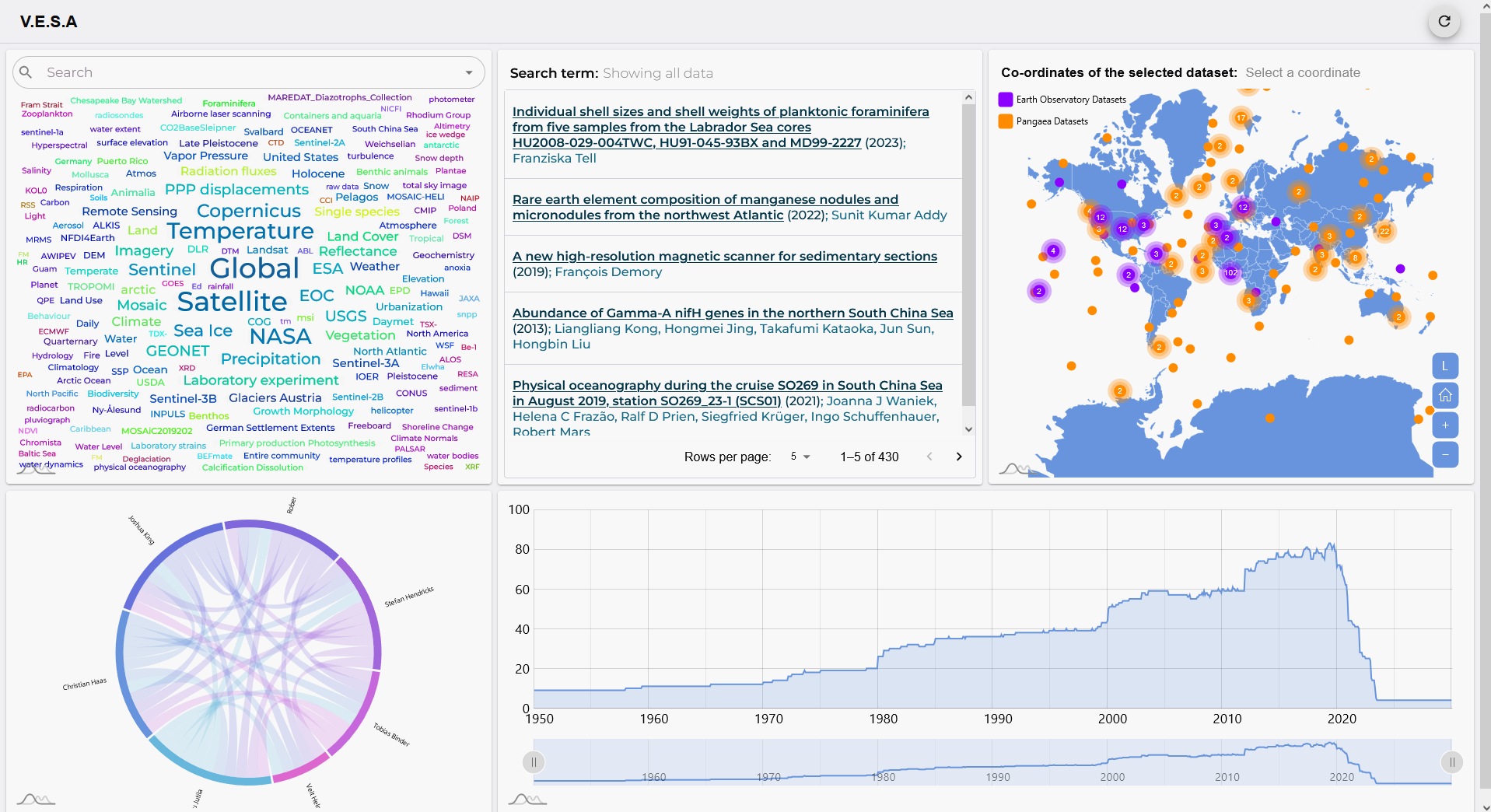
Repository for the Visualisation Enabled Search Application (VESA). It is a visual exploration and search tool that assists users in navigating through a graph in an intuitive way. Different visualizations help in finding information across different dimensions. For example:
- Map → Spatial Context
- Line Charts → Temporal Context
- Network Diagrams or Graphs → Interrelations
- Word Cloud → Thematic Context
These dimensions provide various contexts, such as dataset locations (Map), measurement data (Temporal Charts), and word clouds to show different thematic contexts of datasets.
This section provides a detailed guide on how to set up the VESA project for local development, including setting up ArangoDB, restoring the database dump, and configuring and running the backend and frontend components.
Before starting, ensure you have the following software installed on your machine:
VESA uses ArangoDB as its database. Follow these steps to set up ArangoDB:
-
Download and Install ArangoDB:
- Visit the ArangoDB Download Page and download the appropriate version for your operating system.
- Follow the installation instructions provided on the website for your OS.
-
Start the ArangoDB Server:
- After installation, start the ArangoDB server. You can usually start it from the command line or through the service management tools provided by your OS.
- By default, ArangoDB will run on
http://127.0.0.1:8529/.
-
Access the ArangoDB Web Interface:
- Open a web browser and go to
http://127.0.0.1:8529/to access the ArangoDB web interface. - Log in using the default credentials (
username: root,password: root). You can change these credentials if necessary.
- Open a web browser and go to
-
Restoring the Database Dump:
-
In the VESA repository, there is a directory named
DBcontaining the filearango-dump.zip. -
Unzip the
arango-dump.zipfile:unzip DB/arango-dump.zip -d DB/arango-dump/
-
Use the ArangoDB
arangorestorecommand to restore the database:arangorestore --server.endpoint http+tcp://127.0.0.1:8529 --server.database <database-name> --server.username root --server.password root --input-directory DB/arango-dump/
Replace
<database-name>with the name you want for your database.
-
The backend is built using Node.js and connects to the ArangoDB database.
-
Navigate to the Backend Directory:
cd BACKEND -
Install Dependencies:
npm install
-
Create the
.envFile:-
The backend requires environment variables to be configured. You can use the
.env.templatefile as a starting point. -
Copy the
.env.templatefile to create a.envfile:cp .env.template .env
-
Open the
.envfile in a text editor and set the values forARANGO_URL,ARANGO_USER, andARANGO_PASS:ARANGO_URL=http://127.0.0.1:8529/ ARANGO_USER=root ARANGO_PASS=root
-
-
Run the Backend:
npm run dev
This command will start the backend server in development mode. The server will automatically reload if you make any changes to the source files.
The frontend is built using React.js and communicates with the backend to fetch data and display it through various visualizations.
-
Navigate to the Frontend Directory:
cd ../FRONTEND -
Install Dependencies:
npm install
-
Create the
.envFile:-
The frontend also requires some environment variables, particularly the API URL.
-
Copy the
.env.templatefile to create a.envfile:cp .env.template .env
-
Open the
.envfile in a text editor and set the value forREACT_APP_API_URL:REACT_APP_API_URL=http://127.0.0.1:3001
-
Ensure this URL points to where your backend is running.
-
-
Run the Frontend:
npm start
This command will start the frontend development server. It will be accessible in your web browser at
http://localhost:3000/by default.
Now that both the backend and frontend are running, you can interact with the VESA application by navigating to http://localhost:3000/ in your web browser.
- Backend runs on port
3001(or the port specified in your.envfile). - Frontend runs on port
3000.
Ensure that both components are communicating correctly by verifying that the frontend is successfully retrieving and displaying data from the backend.
If you encounter any issues during setup:
- ArangoDB: Check the official documentation for troubleshooting common problems.
- Node.js/NPM: Ensure you are using the correct versions by running
node -vandnpm -v. - Logs: Check the terminal/console logs for any error messages and refer to the error documentation.