Projet 5/7 de la formation Openclassroom "développeur Web".
 "Vous êtes en poste dans une agence de développement web depuis quelques semaines maintenant. Après avoir réalisé avec succès l’intégration de quelques sites web (HTML/CSS), on vous confie une nouvelle mission.
"Vous êtes en poste dans une agence de développement web depuis quelques semaines maintenant. Après avoir réalisé avec succès l’intégration de quelques sites web (HTML/CSS), on vous confie une nouvelle mission.
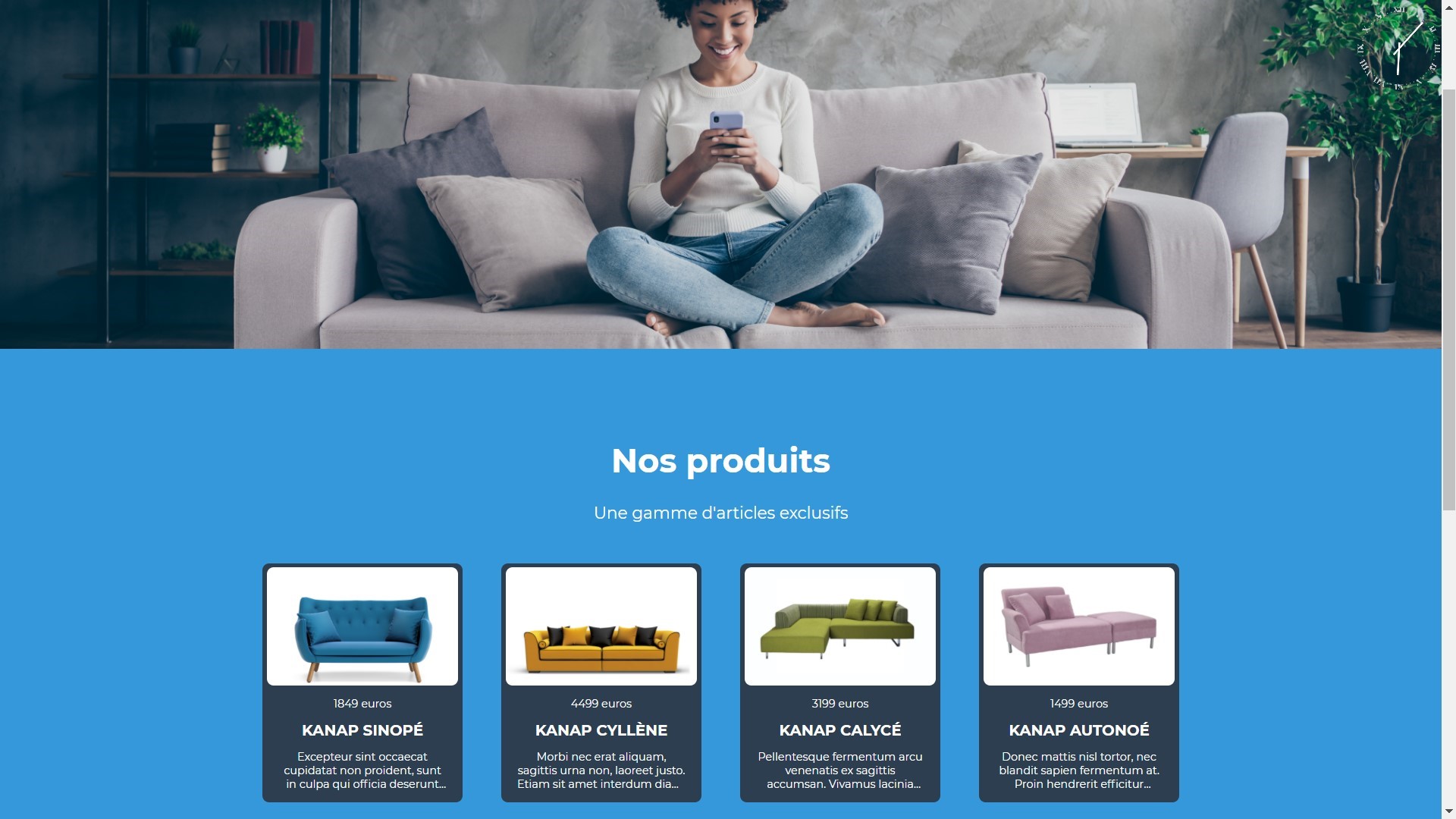
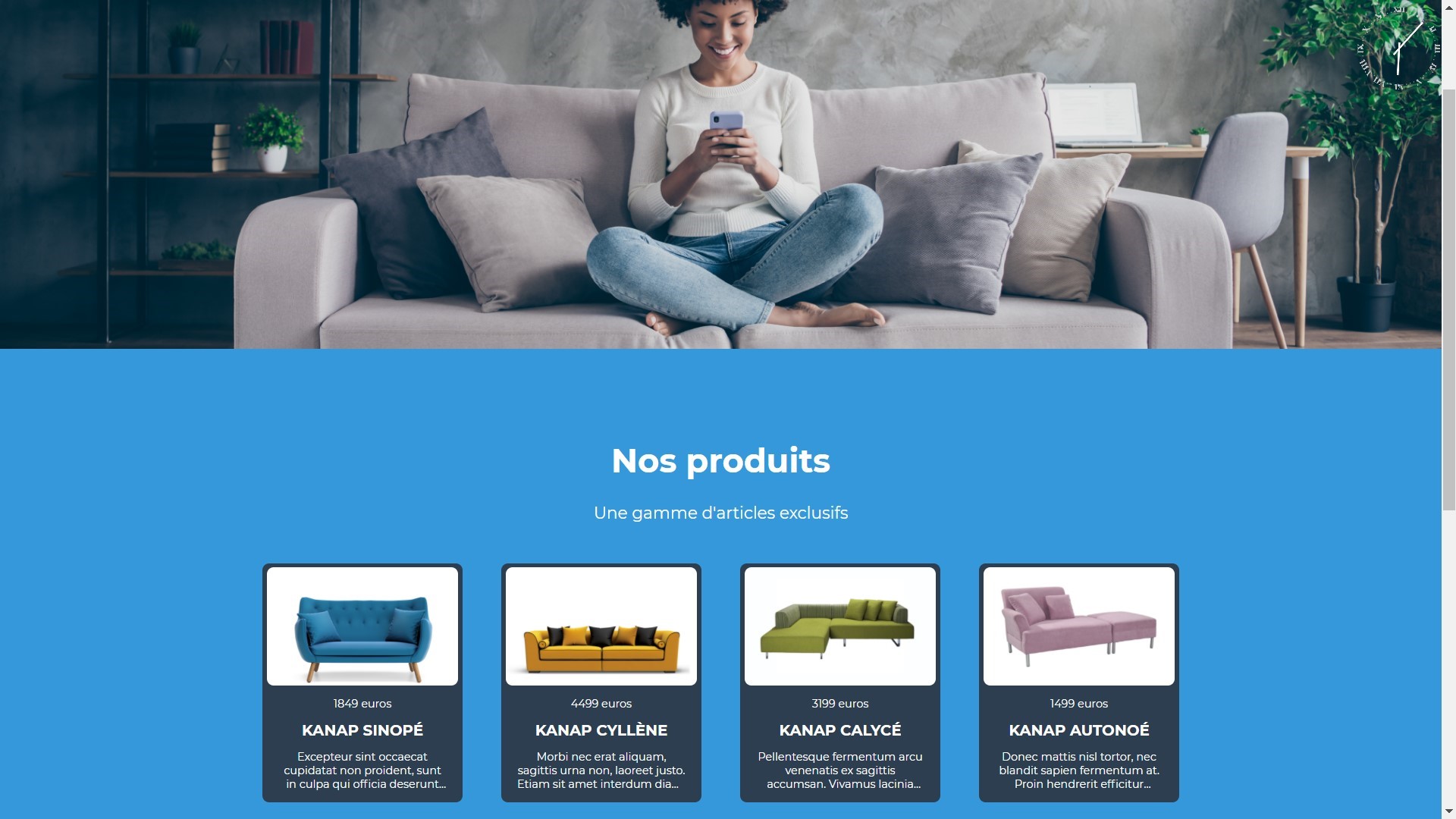
Votre client est Kanap, une marque de canapés qui vend ses produits depuis sa boutique exclusivement. Aujourd’hui, celle-ci souhaiterait avoir une plateforme de e-commerce en plus de sa boutique physique pour vendre ses produits sur Internet." Voici les différentes tâches que je devais mener à bien :
Spécifications techniques du projet 

 |
Project 5/7 from Openclassroom "Web developpeur".
 "You got a job in a Web dev agency from a couple of weeks now. After achieving successfully some pages youre getting a new chalenge.
"You got a job in a Web dev agency from a couple of weeks now. After achieving successfully some pages youre getting a new chalenge.
Youre client is Kanap, a couch brand that sells this products from his shop exclusively. Today, the agency wants to have an e-commerce shopping in addition to the physical shop" ... Voici les différentes tâches que je devais mener à bien :
Spécifications techniques du projet 

 |
-
Notifications
You must be signed in to change notification settings - Fork 0
DamienLopvet/P5_05102021
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
About
No description, website, or topics provided.
Resources
Stars
Watchers
Forks
Releases
No releases published
Packages 0
No packages published