TYPO3 module for Nuxt.js and TYPO3 headless provides API handling and frontend rendering.
✅ Handle dynamic API routes
✅ Frontend layouts
✅ Backend layouts
✅ Multilanguage
✅ Meta tags provided by API
✅ Most of the standard TYPO3 Content Elements (in progress)
✅ SSR Ready
We're working on documentation/guide, but you can use it right now.
Install with yarn
yarn add nuxt-typo3Install with npm
npm install nuxt-typo3- Add
typo3object to your nuxt.config.js to configure all required settings.
{
modules: [
'nuxt-typo3',
],
typo3: {
baseURL: 'https://yourwebsite.com',
api: {
baseURL: 'https://api.yourwebsite.com'
},
i18n: {
locale: 'en',
fallbackLocale: 'en'
}
}
}-
nuxt-typo3require Vuex store. Create empty index.js file in store directory, read more here. -
remove
index.vuefrom pages directory - now your pages provides TYPO3 API
- To handle dynamic routes provided by API we use Unknown Dynamic Nested Routes Pattern. We provided router middleware which makes calls to API and provide data as asyncData.
- To handle frontend layouts defined in TYPO3 backend (page->appearance) we use Nuxt.js Layouts
- We provide additional support for backend layouts defined in TYPO3 backend. Information about selected layout is returned by API to asyncData.
- To render content elements we prepared render component which renders dynamic content elements based on type (returned by API)
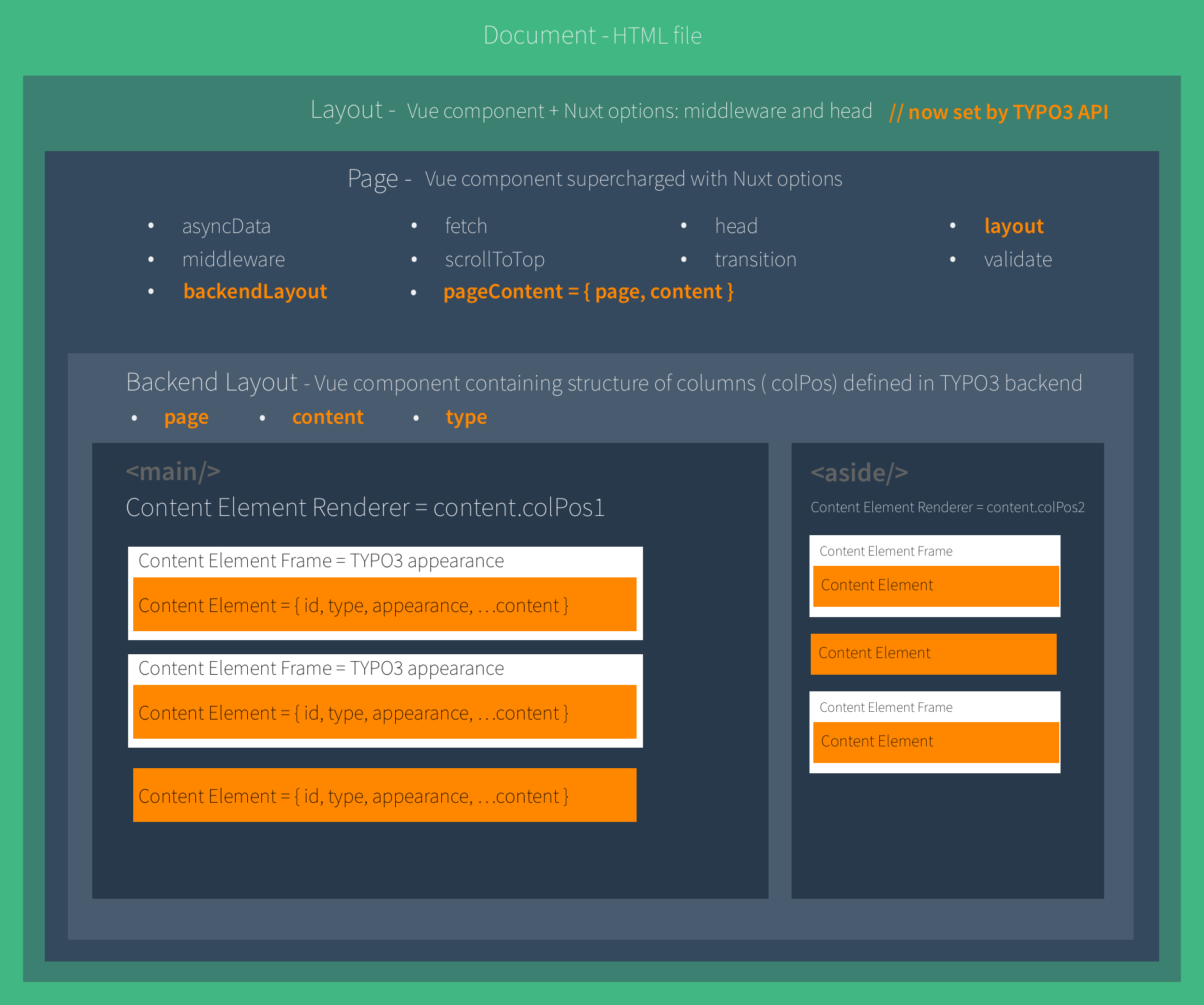
This is the Nuxt.js diagram describes view rendering filled by nuxt-typo3 components:
📍 Each content element contains base and common props shipped by API.
📍 Each content element has Ce prefix ( We would like to avoid conflicts with other libraries or with your UI components )
Base props are used by render components:
props: {
...{
id: this.data.uid,
type: this.data.type,
appearance: this.data.appearance
},
...this.data.content
}📍 this.data.content contains all custom props shipped by API
📍 Common props are related mainly with header, check shareProps
- Create component, you can use base content element mixin to inherit all common props.
CeText.vue:
<template>
<div>
<strong> Hello {{ header }} </strong>
</div>
</template>
<script>
import baseCe from '~typo3/components/content/elements/baseCe'
export default {
name: 'CeText',
extends: baseCe
}
</script>- Register your content elements as plugin for Nuxt. Create
components.jsin/plugins/directory
components.js:
import Vue from 'vue'
import CeText from '~/components/content/elements/CeText'
const components = {
CeText
}
export default ({ app }) => {
Object.keys(components).forEach(key => {
Vue.component(key, components[key])
})
}- Setup nuxt configuration
export default {
plugins: ['~/plugins/components']
}To render this content element your API should returns content element with type text
Soon
- Clone this repository
- Install dependencies using
yarn installornpm install - Start development server using
npm run dev
Copyright (c) MACOPEDIA