该项目位车地道口协同系统源代码部分,具体代码结构如下
| 名称 | 说明 |
|---|---|
| CrossingClient | 道口监控网页客户端代码 |
| CrossingInfoServer | 云端服务器代码 |
| ESP32_WIFIModule | esp32推送服务器代码 |
| RSUController | 路侧单元代码 |
| TrainController | 列车控制单元代码 |
| UpperComputer_Controller | 上位机代码 |
| VehicleController | 车辆控制单元代码 |
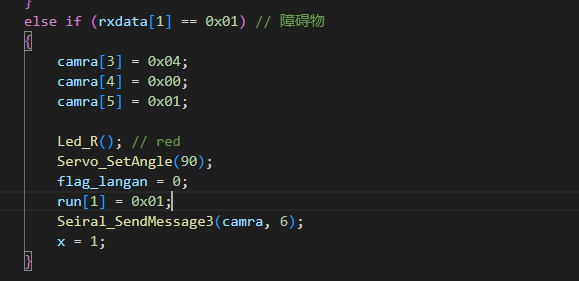
摄像头捕获当前路口信息,如栏杆状态,灯的状态,有无车辆等,将其封装并通过串口发送给主控单元,主控单元对数据进一步解析,进而控制路口栏杆和灯动作,将当前道口信息封装并通过USART发送给esp32,esp32拿到信息后将其在局域网内广播,电脑后端拦截到广播消息,进行解析,封装成json对象,主动发送给前端,前端页面对信息实时进行更新。(前后端通过websocket建立实时连接)。具体细节如下:
该部分代码为vue项目,主要难点在于websocket的建立和通信,可参考这篇文章进行理解。其他的就只是简单的表格做一个双向的数据绑定。
该部分为springboot项目,主要分为2个部分来理解,首先是负责拦截局域网内的广播包,并将信息实时推送给前端服务器的websocket部分,其次就是负责将信息处理的部分,该部分也较为简单,其数据处理,进行封装,由Service层向上传递到Controller层,最后发送post请求到前端。
该部分主要做一个信息的转发,将主控单元发送给它的消息进行局域网内的广播。 该部分主要理解的点在于web配网部分代码,分为以下几个过程
- esp32板子以自身为ap点,建立一个wifi点
- 电脑主动与其进行连接,将当前可用wifi名称与密码发送给它
- 用拿到的信息进行连接,连接成功后其便和电脑处于同一个局域网内可以进行消息发送。
-
首先要进行
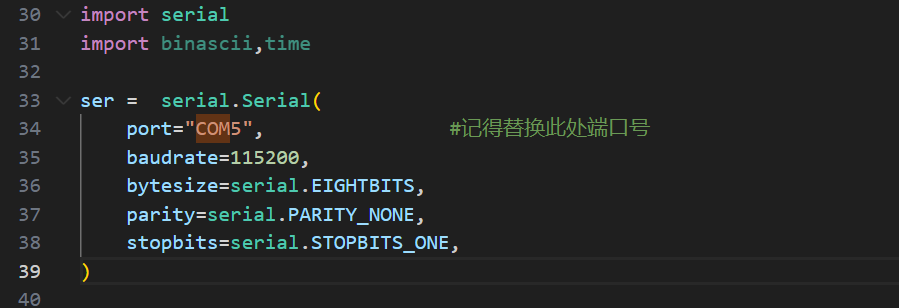
esp32的配网,该部分需要将ESP32_WIFIModule中src文件夹下的Message.h中的sendMsg()函数中的ip地址替换为自己本机的ip地址,如下所示,需将http.begin中的ip替换。只需替换ip,端口无需替换。 查看本地ip方法为,打开电脑cmd窗口,输入ipconfig指令即可找到。

-
改动
ip地址后,将整个项目重新进行编译,然后烧录到esp32开发板中进行配网。 -
打开前端项目
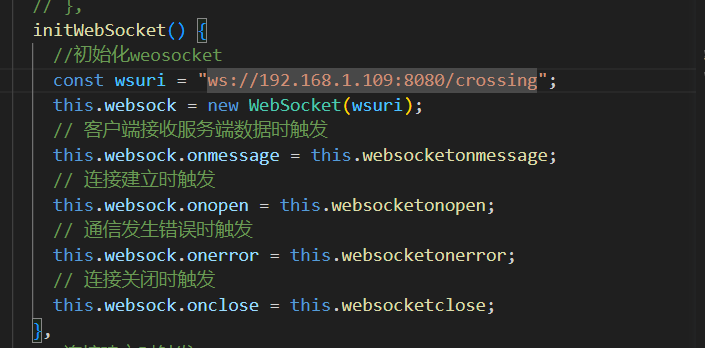
CrossingClient将src文件夹下的App.vue中initWebSocket方法中的ip地址替换为自己本地的ip`地址,方法同上。如下所示
| 内容 | 版本 | 备注 |
|---|---|---|
| python | 3.8或更高 | 下载pip并换源 |
| node | 18.16.x | 下载npm并换源 |
| IDEA | 最新版本就行 | 打开项目并下载对应jdk版本 |
| vscode | 最新版本就行 | |
| platformIO | vscode插件商店下载最新就行 | 配置参考链接 |
| Keil | ||
| 烧录软件 | 见tools文件 | |
| 各类驱动 | 见tools文件 |