
A powerful, real-time collaborative whiteboard application built with cutting-edge web technologies.
An online whiteboard for teams/organizations allowing for realtime collaboration with many features, user authentication and a nice UI. It serves as a clone of Miro with a very small subset of features of Miro. The project is from Code with Antoino with few extra features.
- Language: Typescript
- Frontend: Next.js 14 and UI Components via
shadcn/ui - Backend + Primary Database: Convex
- Realtime + Secondary Database: Liveblocks
- Authentication: Clerk
- 🌍 Realtime Collaboration: Multiple users can interact with and on the board simultaneously.
- 🔒 Authentication: Secure Authentication using Clerk for Google and Github
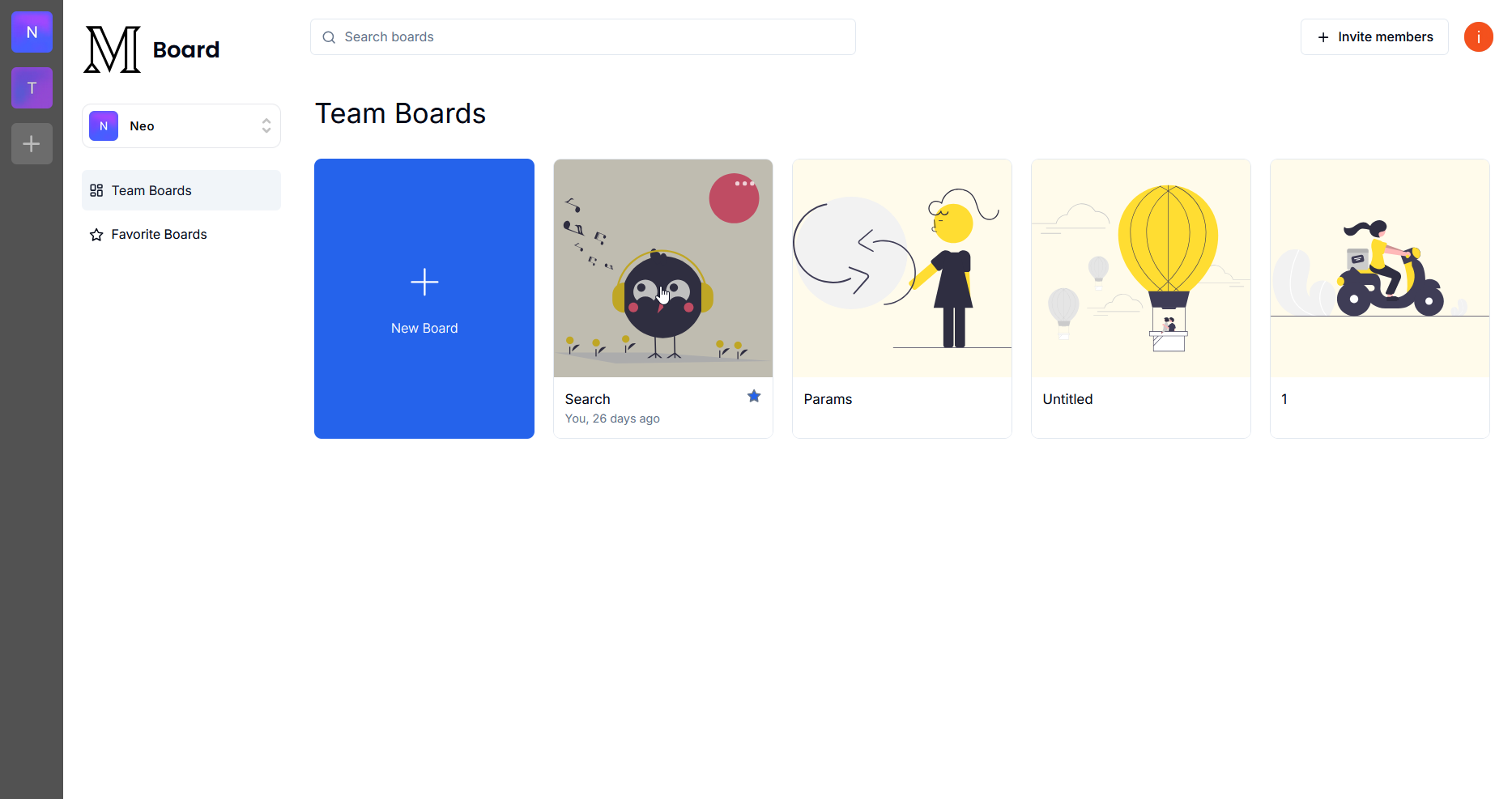
- 🎨 Intuitive UI: Minimal clean UI, Loading indicators, toasts, tooltips and more
- 🏢 Organization Support: Switch between organizations/teams and create favorite boards within each
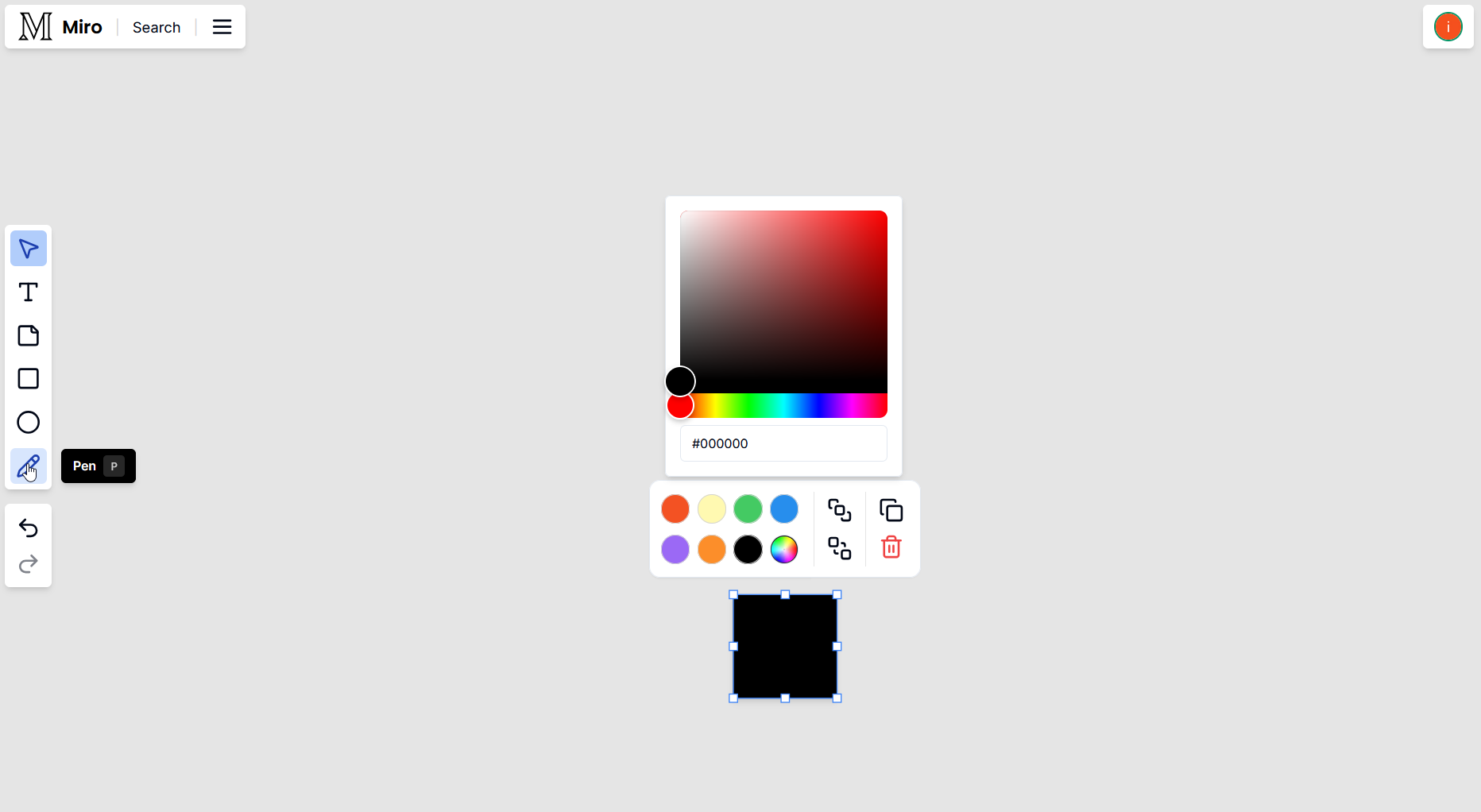
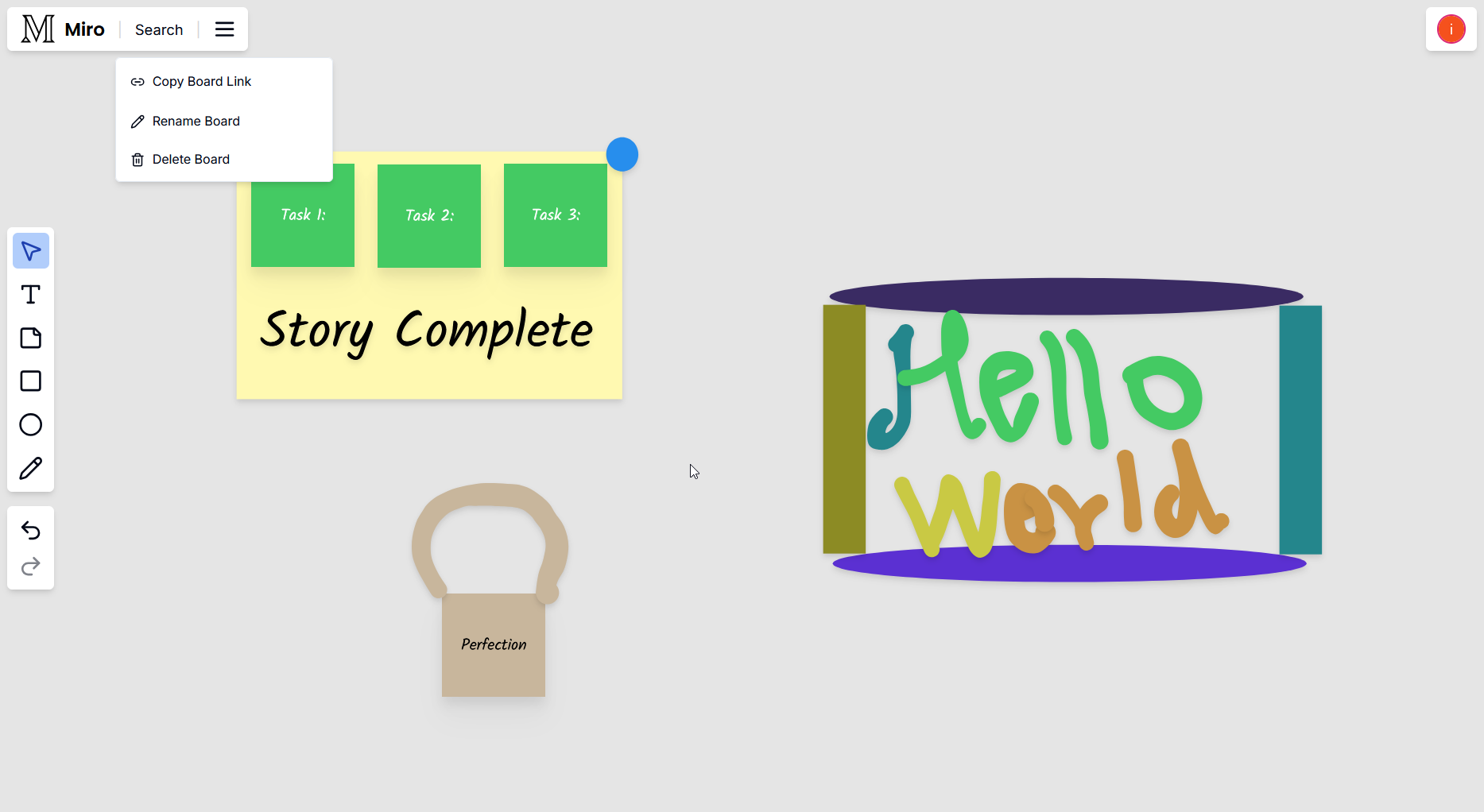
- 🖌️ Versatile Canvas: Options to add shapes, text, notes and draw freely with many tools. Also a laser tool
- ✏️ Drawing Tools: Select any layer and change it's color to any color, duplicate it, move to front or back or delete it. Ability to select multiple layers
- ⌨️ Keyboard Shortcuts: Use the whiteboard with accessible keyboard shortcuts
- 📷 Export as PNG: Export your board as a PNG!
- Go visit the site and you'll be prompted to sign in
- Once signed in join an existing organization or make your own (Total limit is 50 so it's possible you won't be able to)
- After you're in an organization go to an existing board or make a new one (Limit of 5 per organization)
- You can now freely draw!
- Follow these steps first
git clone https://github.com/Eshan05/Miron
cd Miron
pnpm i- Now to setup up your
.env.local:- First look at
.env.sample, these are all variables you need - For convex visit their site and sign in/up, then make a new project and from there you can get two keys
- For clerk do the same as above, but also the following:
- Enable organizations
- Add JWT Template named
convex - Have something like the following image
- Add issuer into
auth.config.jsinside/convex - Prepare convex functions via
pnpx convex dev
- For liveblocks also do the same and get two keys
- You should be all set, have two terminals: One
pnpm run devand onepnpx convex dev
- First look at
- See LICENSE (GPLv3)
- Feel free to raise issues if you notice anything wrong