Is a project that allows second-hand clothes to be put up for sale.
I created the backend side with the Rest API (RESTful API) service using NodeJS with Typescript.
After installing the backend, you can switch to the frontend project from this link and continue with the installation.
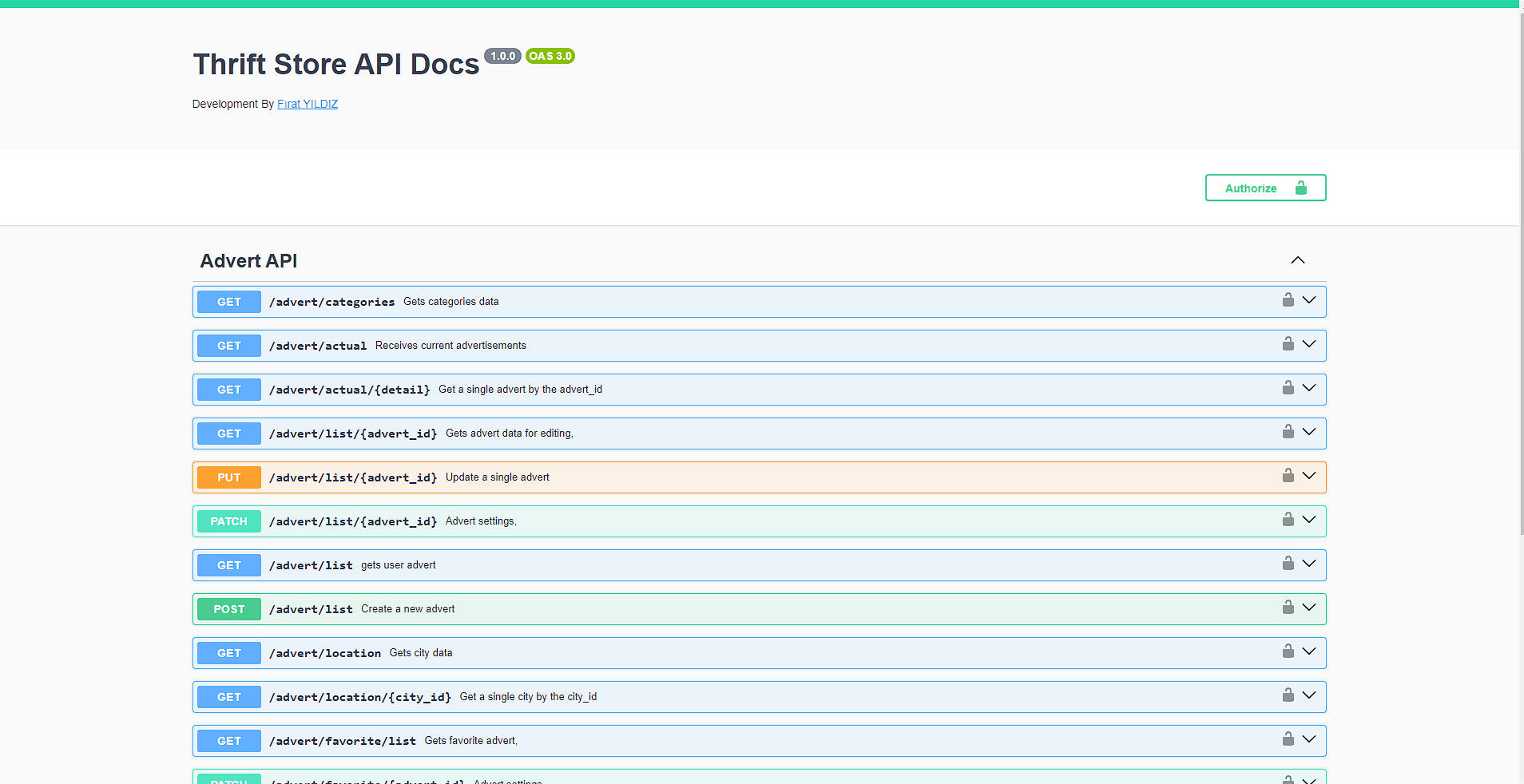
I used swagger to experiment with API requests. check out the demo link
https://thrift-store-backend-production.up.railway.app/
- NodeJS with Typescript
- ExpressJS
- Rest API (RESTful API)
- OAuth 2.0 Authorization
- Access and Refresh token creation using JWT
- Redis
- PostgreSQL
- Firebase
- Swagger
- NodeJS (min v20.10.0)
- PostgreSQL server
- Redis
HTTP
git clone [email protected]:FRTYZ/thrift-store-backend.git
SSH
https://github.com/FRTYZ/thrift-store-backend.git
-
-
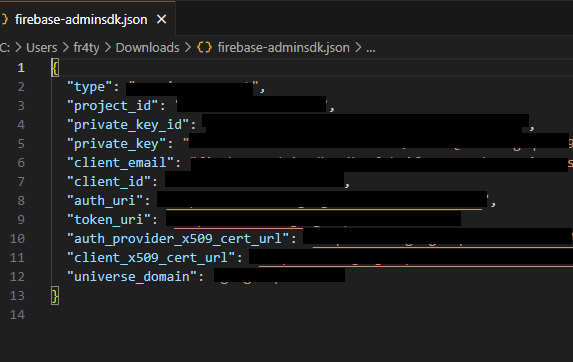
After you created firebase project, You should get and download the Firebase Admin SDK JSON file
-
- Redis for macOS and Linux
- Redis for Windows
-
-
After install pgadmin and postgresql, Create a new database with name "thrift-store". PgAdmin Download
-
You should restore "thrift-store-db.sql" on new database. PGAdmin Restore Documention
-
ACCESS_TOKEN_SECRET = bffa6ae98caa7d8279807a57e5609f71f1e36fcc0ee0161a7ea5c048efb0072580ab27c906da5b645f43f08a017eb3cb8fc9c9539528cfab491251fcc4cb875c
CLIENT_ID_CLIENT = thrift_store_client
CLIENT_ID_PASSWORD = thrift_store_account
CLIENT_SECRET = CLIENT_SECRET
CLIENT_SECRET_CLIENT = 7f68ee6df7739cda
CLIENT_SECRET_PASSWORD = d554937a45e5be23
REFRESH_TOKEN_SECRET = 7c8144e0622325fc956fa5b3fed0e5d43e13372e5a7587b850daf28a1c2b81f966320cc19e01931cf16af7f2ea9137c5e444bda21f27af3d7cd60398862580ef
DB_PASS = 123
DB_USER = postgres
DB_NAME = thrift_store
DB_HOST = 127.0.0.1
DB_PORT = 5432
REDIS_URL =
FIREBASE_STORAGE = <StorageBucket>
FIREBASE_PROJECT_ID = <project_id>
FIREBASE_CLIENT_EMAIL = <client_email>
FIREBASE_PRIVATE_KEY = "-----BEGIN PRIVATE KEY-----END PRIVATE KEY-----\n"
Note: FIREBASE_PRIVATE_KEY value must be between " " signs
npm install -g typescript
npm install
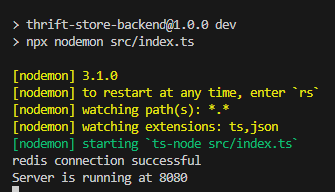
npm run dev
{
"name": "thrift-store-backend",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "npx nodemon src/index.ts",
"start": "node dist/index.js",
"build": "tsc"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"bcrypt": "^5.1.1",
"dotenv": "^16.4.5",
"express": "^4.19.2",
"firebase-admin": "^12.1.0",
"jsonwebtoken": "^9.0.2",
"multer": "^1.4.5-lts.1",
"pg": "^8.11.5",
"redis": "^4.6.13",
"sharp": "^0.33.4",
"swagger-jsdoc": "^6.2.8",
"swagger-ui-express": "^5.0.0"
},
"devDependencies": {
"@types/cors": "^2.8.17",
"@types/express": "^4.17.21",
"@types/multer": "^1.4.11",
"@types/node": "^20.12.12",
"@types/swagger-jsdoc": "^6.0.4",
"@types/swagger-ui-express": "^4.1.6",
"cors": "^2.8.5",
"nodemon": "^3.1.0",
"ts-node": "^10.9.2",
"typescript": "^5.4.5"
}
}
Good Encodings