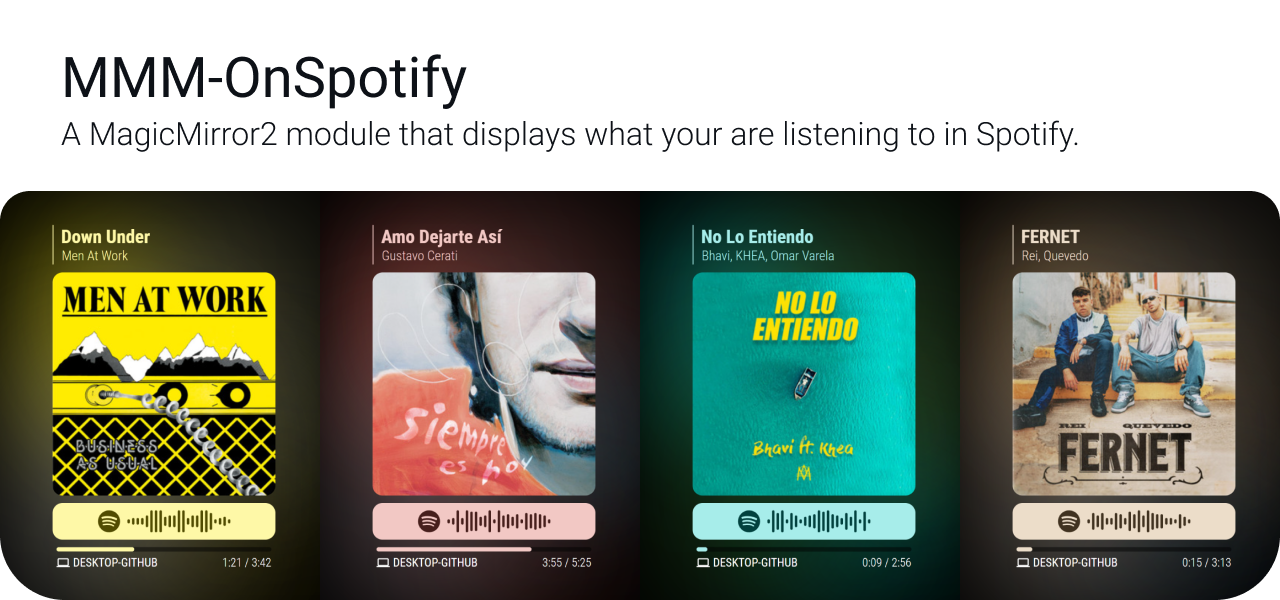
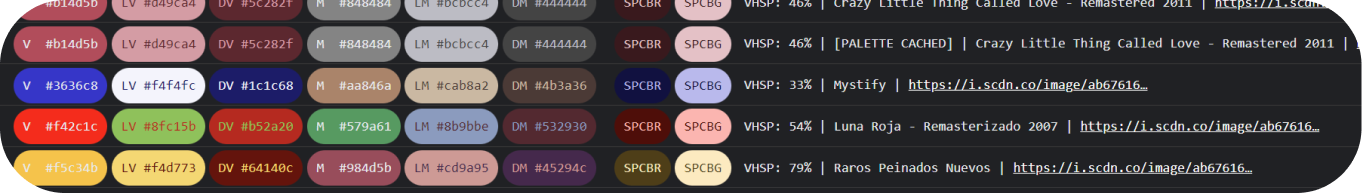
MMM-OnSpotify for MagicMirror² is a highly configurable module designed to display your current Spotify listening activity on your MagicMirror display (including podcasts, and when available, audiobooks). This module offers extensive customization options, allowing you to tailor the display to your preferences. It extracs the color data from the cover art and creates custom palettes to theme itself (and other modules!).
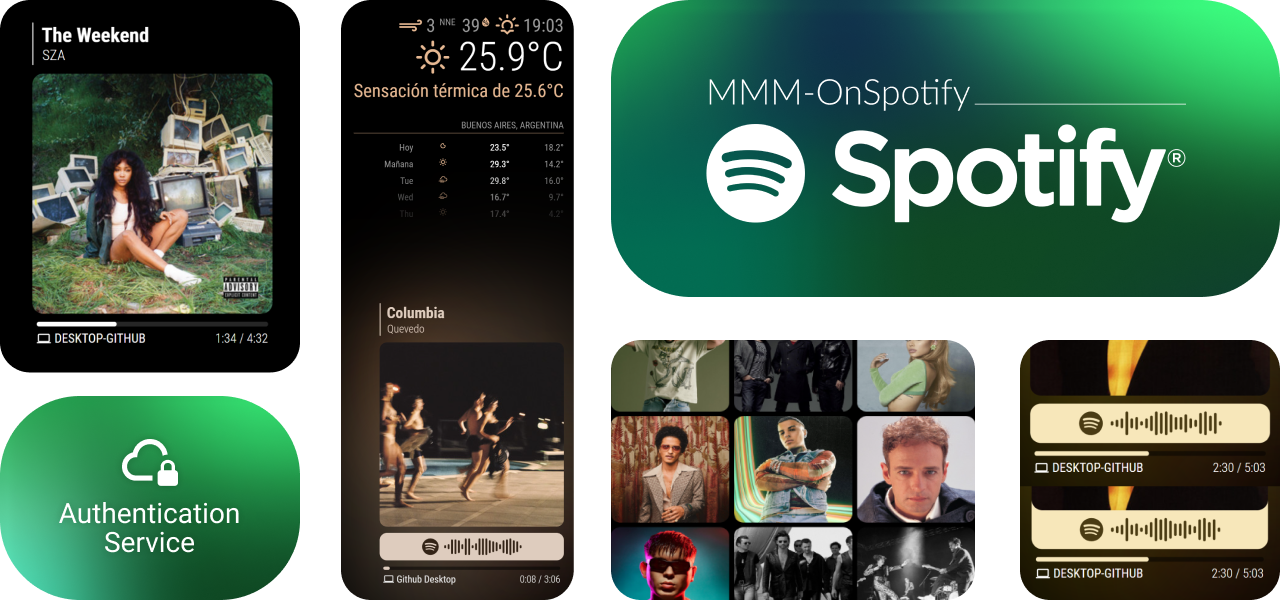
The module includes an Authentication Service that guide you through the configuration of an Spotify App. MMM-OnSpotify does not use any third party service, its an independent app, just the Spotify Web API.
Note
All the data stays in your mirror. If you have multiple mirrors, the Authentication Service guides you on creating a new Spotify App per mirror.
onSpotifyCtr.mp4
Canvas-Support.mp4
This module shows what is on your Spotify Connect. if you want to use Spotify in your mirror you should look at Raspotify
cd ~/MagicMirror/modules
git clone https://github.com/Fabrizz/MMM-OnSpotify.git
cd MMM-OnSpotify
npm installWarning
You cannot use MMM-NowPlayingOnSpotify (or other module) credentials, as the API scopes are different.
To help you creating the Spotify App, we start the Authentication Service, that guides you on each step of the process:
npm run auth
> [Authorization Service] Open http://localhost:8100/ to configure your mirror. Once you finish, you are all set with the basic configuration. Scroll down to see all the different theming options for the module.
Once the Authorization Service is running, you can access it from your Raspberry Pi going to
http://localhost:8100/. You can also access it remotely usinghttp://<IP>:8100/. Note that using the device where you have MagicMirror² installed is recommended, as you are going to copy and paste the tokens and module configuration in MM².
Extended full configuration object:
{
module: "MMM-OnSpotify",
position: "bottom_right",
config: {
// Spotify authentication (Authentication Service)
clientID: "key",
clientSecret: "key",
accessToken: "key",
refreshToken: "key",
// General module options [SEE BELOW]
advertisePlayerTheme: true,
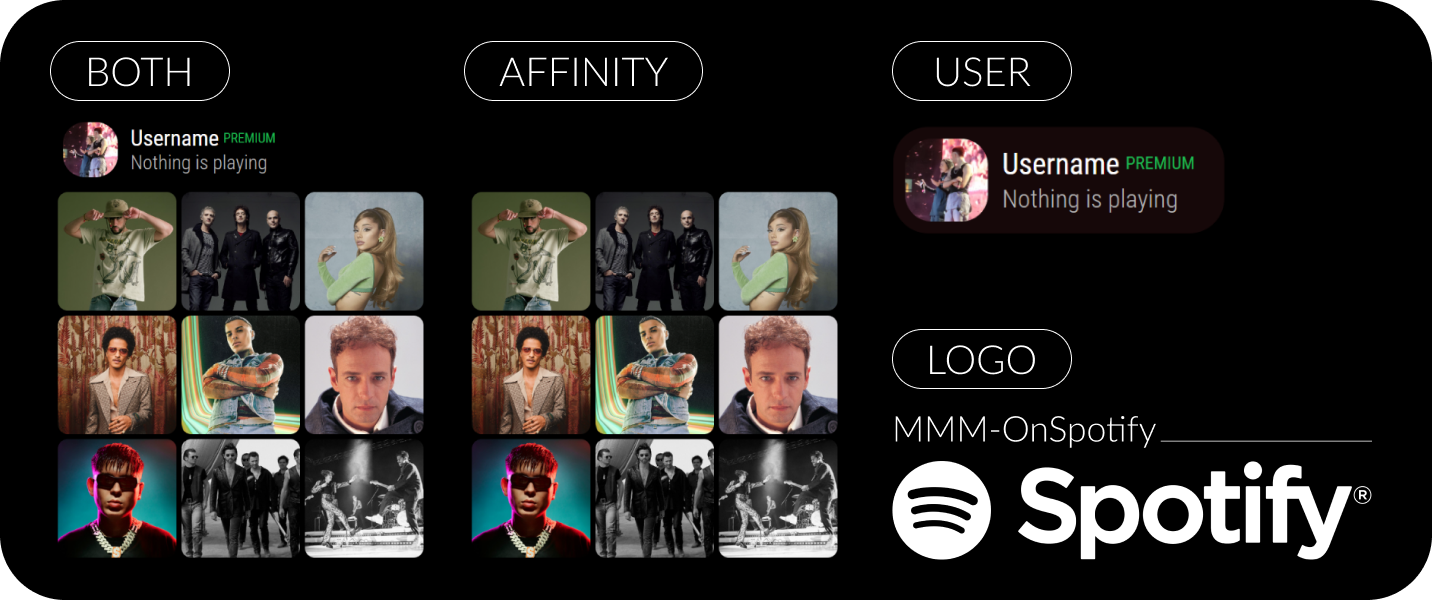
displayWhenEmpty: "both",
userAffinityUseTracks: false,
prefersLargeImageSize: false,
hideTrackLengthAndAnimateProgress: false,
showDebugPalette: false,
userDataMaxAge: 14400,
userAffinityMaxAge: 36000,
deviceFilter: [],
deviceFilterExclude: false,
filterNoticeSubtitle: true,
language: config.language,
// Update intervals [SEE BELOW]
isPlaying: 1,
isEmpty: 2,
isPlayingHidden: 2,
isEmptyHidden: 4,
onReconnecting: 4,
onError: 8,
// Animations [SEE BELOW]
mediaAnimations: false,
fadeAnimations: false,
scrollAnimations: false,
textAnimations: true,
transitionAnimations: true,
spotifyVectorAnimations: false,
// Spotify Code (EXPERMIENTAL)
spotifyCodeExperimentalShow: true,
spotifyCodeExperimentalUseColor: true,
spotifyCodeExperimentalSeparateItem: true,
// Canvas
experimentalCanvas: false,
experimentalCanvasEffect: 'cover',
experimentalCanvasAlbumOverlay: false,
experimentalCanvasSPDCookie: "",
// Theming General
roundMediaCorners: true,
roundProgressBar: true,
showVerticalPipe: true,
useColorInProgressBar: true,
useColorInTitle: true,
useColorInUserData: true,
showBlurBackground: true,
blurCorrectionInFrameSide: false,
blurCorrectionInAllSides: false,
alwaysUseDefaultDeviceIcon: false,
experimentalCSSOverridesForMM2: false, // [SEE BELOW]
experimentalColorSignaling: false,
},
},/* Keys */
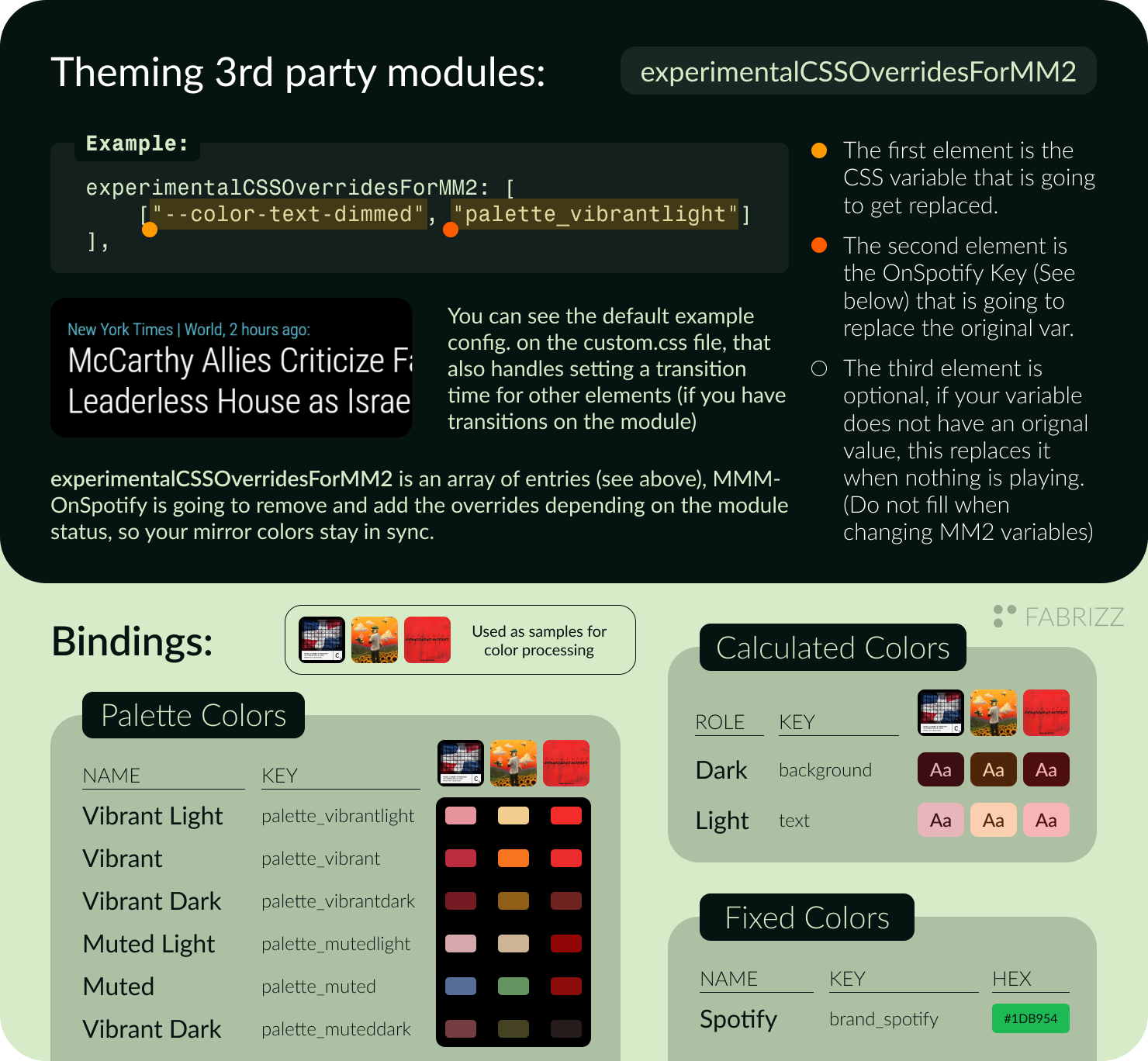
text background palette_vibrant palette_vibrantlight palette_vibrantdark palette_muted palette_mutedlight palette_muteddark brand_spotify/* Example */
experimentalCSSOverridesForMM2: [
["--color-text-dimmed", "palette_vibrantlight"],
["--ONSP-OVERRIDES-ICONS-COLOR", "palette_vibrantlight"], /* View custom.css */
],Tip
You can use other variables that are not from OnSpotify, just replace palette_vibrantlight with whatever variable you like, it gets wrapped on a var(x) function automatically.
| Key | Description |
|---|---|
isPlaying 1 |
Default interval when something is playing in Spotify. |
isEmpty 2 |
Interval when the player is idle. |
isPlayingHidden 2 |
Interval when the module is hidden from another module and there is something playing in Spotify. |
isEmptyHidden 3 |
Interval when the module is hidden and the player is idle. |
onReconnecting 4 |
Interval when there is an error fetching from the Spotify API. |
onError 8 |
After trying to reconnect for a long time, the module enters an error state where the polling is rate is longer than "onReconnecting". |
See also: Disabling all color based theming
Important
- If you are using a RPI5 Not tested, any insight is helpful!
- If you are using a RPI4 I recommend to keep the default theming settings. (enabling some animations should not be a problem)
- If you are using a RPI3 or below, I recommend turning off the animations and the blurred background, as its GPU intensive.
- If you using a higher power device (RPI5), you can turn on all the animations, the fade, text and transition animations look really good!
| Key | Description |
|---|---|
mediaAnimations false |
Control the cover crossfade, this animation type waits for the image to be dowmloaded to do the fade between new/old media. (See the warning for RPIs above) |
fadeAnimations false |
Controls the fade effects between module status changes. Not too GPU intensive. (See the warning for RPIs above) |
scrollAnimations false |
Controls text scrolling for long music/podcast names/artist/show. (See the warning for RPIs above) |
textAnimations true |
Control the animation of text on music/podcast change, also affects the "current device" text. (See the warning for RPIs above) |
transitionAnimations true |
Controls the transition between color changes, GPU intensive, but looks really good. (See the warning for RPIs above) (It also affects other modules if you are using experimentalCSSOverridesForMM2 default CSS config.) |
spotifyVectorAnimations false |
Control the animation of the Spotify code, It look really good, as it transitions seamless. (See the warning for RPIs above) |
Important
EXPERIMENTAL - Using this without auth will get this funtion rate-limited. For that you can add a experimentalCanvasSPDCookie. This is more advanced as it requieres you to get the cookie from a Spotify Web session. Not recommended for all users.
Caution
Canvases are an internal implementation by the Spotify team and its not available in the web API. Use at your own discretion, personal usage only.
| Key | Description |
|---|---|
experimentalCanvas false |
Shows the Spotify Canvas if available. This is an experimental feature, as this API is not documented and private. |
experimentalCanvasAlbumOverlay true |
Show the cover art inside the Spotify Canvas. |
experimentalCanvasEffect cover |
Control how is the canvas is going to be displayed. Options are: - cover: The Canvas is clipped to have the same height as the album cover. Recommended for low-power devices and if the module is not in a bottom_* position. - scale: Scale up/down the module to fit the entire Canvas without clipping it. |
experimentalCanvasSPDCookie "" |
Adds the SPD cookie from a web Spotify session to stop Spotify from returning a 500 error. Spotify could decide also to just send a 500 error depending on the user agents and other factors, this just affects the module. Still, this feature is optional and this API is NOT public. You can search "Extract Spotify SPD cookie" in youtube/other to learn how to do this. DO NOT share this cookie!. |
| Key | Description |
|---|---|
roundMediaCorners true |
If cover art (and Spotify Code) should have rounded corners. |
roundProgressBar true |
If you want a rounded progress bar. |
showVerticalPipe true |
Shows or hides the vertical bar (or pipe) in the module header. |
useColorInProgressBar true |
Use color in the progress bar. If showBlurBackground is enabled, the background behaviour differs to balance it. |
useColorInTitle true |
Use color in the title, artist and bar. |
useColorInUserData true |
Only when displayWhenEmpty: "user" is selected. |
showBlurBackground true |
Renders the background for the module (Heavy GPU use). |
blurCorrectionInFrameSide false |
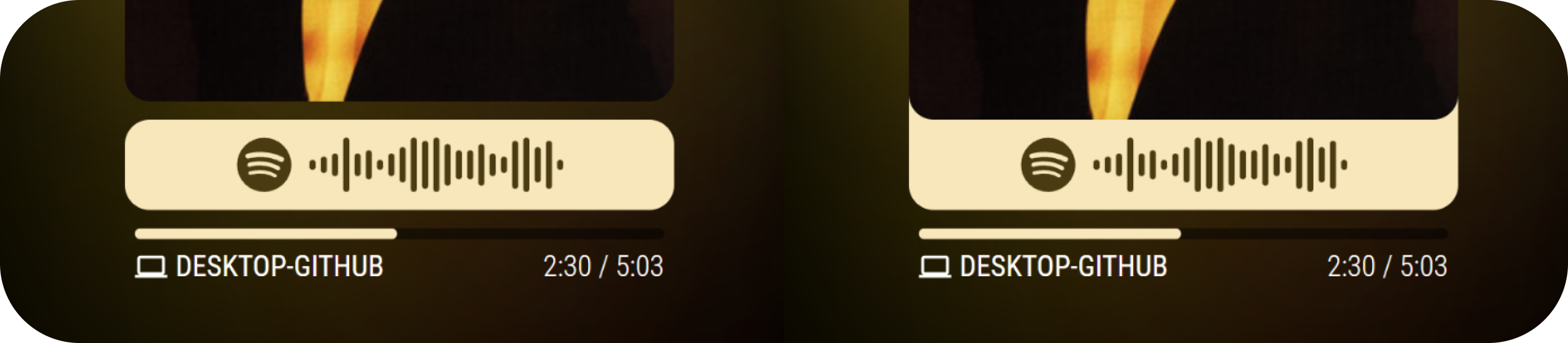
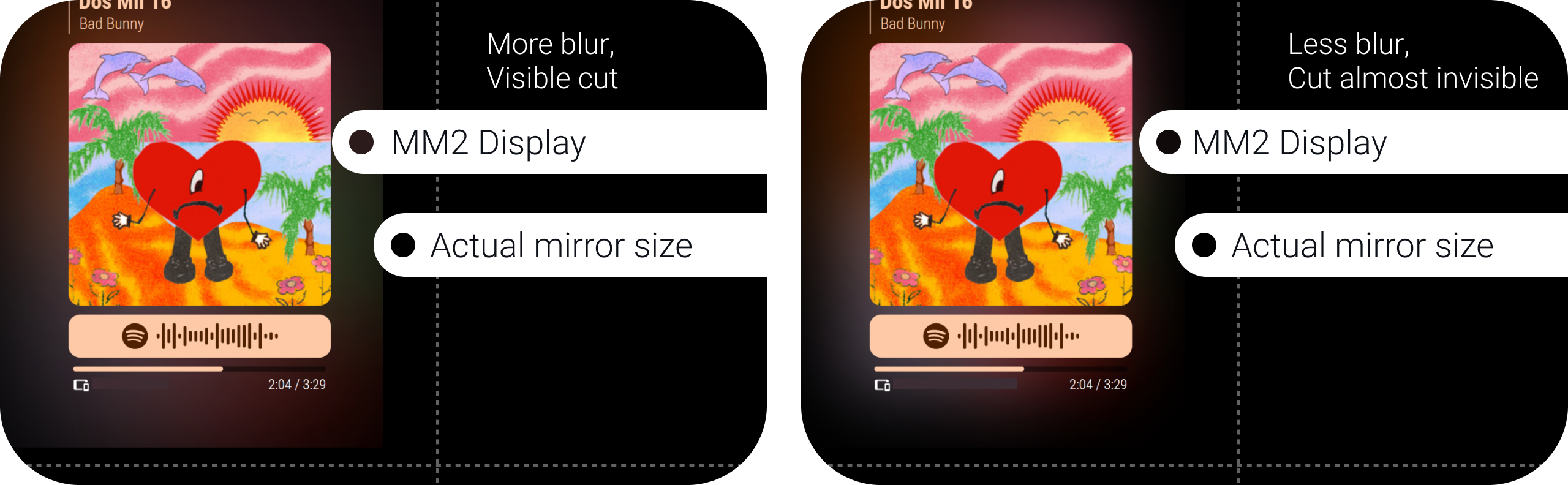
Fixes the color blur in the frame side of the module, making it look like there is no gap between the actual border and the display. View ilustration below. |
blurCorrectionInAllSides false |
Same as blurCorrectionInFrameSide, but applies the correction on all of the borders for a more subtle effect. |
alwaysUseDefaultDeviceIcon false |
The device icon changes depending on the player type. If you don’t like this behaviour you can disable it. |
experimentalCSSOverridesForMM2 false |
An array containing CSS overrides, OnSpotify manages the status depending on what is displayed on the screen and lets you customize other modules. See above |
experimentalColorSignaling false |
Sends a notification with the color data for modules that are not DOM based and need the color when its already processed. |
See also: Disabling all color based theming
View more on the MMM-LiveLyrics repository. This module uses web scrapping to get the Lyrics from Genius. Not recommended for basic usage.
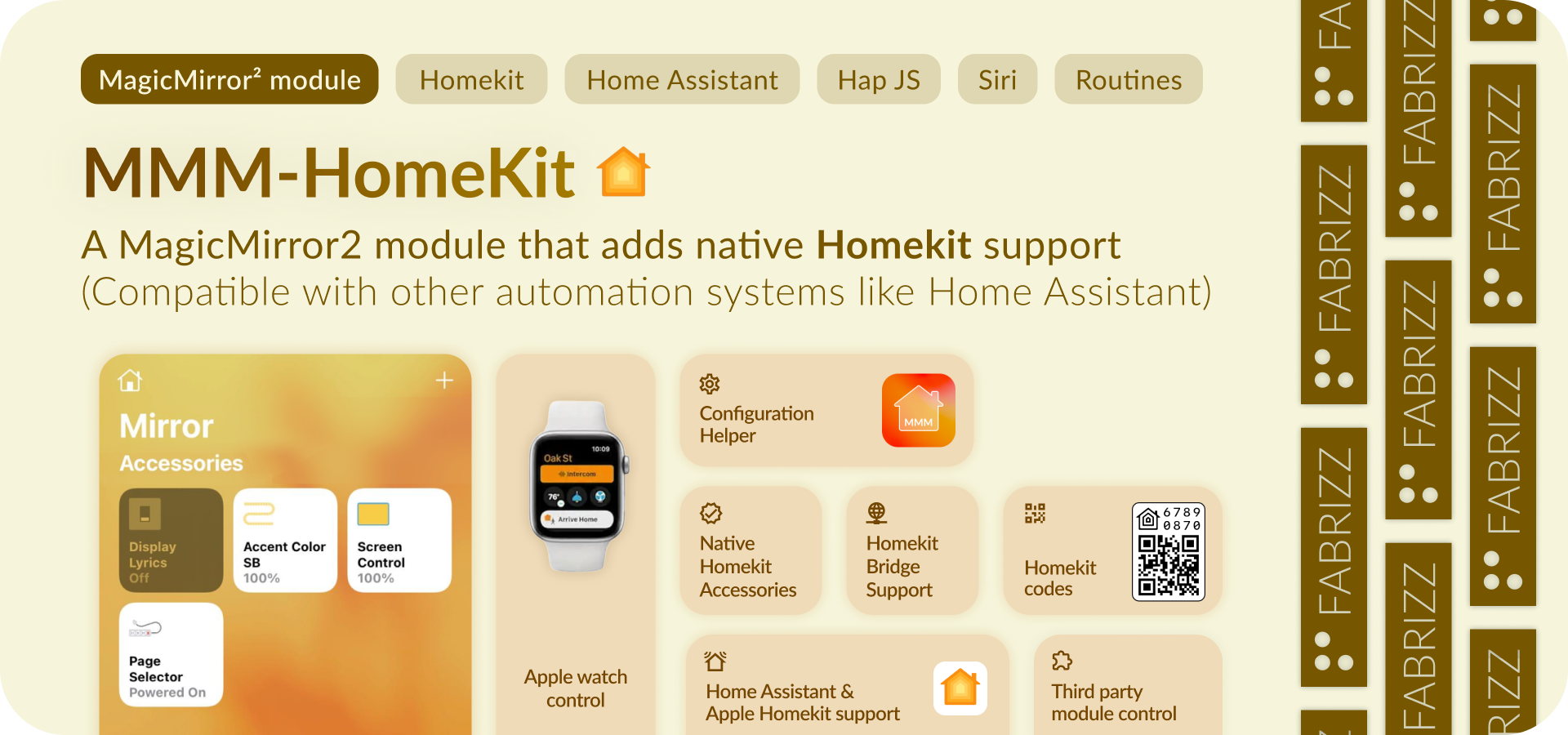
Control your mirror (and other modules) using Apple Homekit protocol! (Also compatible with HomeAssistant or other automation systems with simulated HK controllers)
>>> MMM-HomeKit repository <<<
- Control your screen on/off, brightness
- Set the mirror accent color
- Turn on/off on-screen lyrics
- Send notifications
- With native HK accessories
To learn how to use OnSpotify and HomeKit provided accent colors together, read the guide in the MMM-HomeKit repository.
| key | Description |
|---|---|
THEME_PREFERENCE |
↑ Sent to signal other modules that color data is available. |
INSTANT_COLOR |
↑ Sent to signal other modules that color data has been updated instantly, also sends the raw vibrant data, only when experimentalColorSignaling is turned on. |
NOW_PLAYING |
↑ When the player state changes, the module sends a notification so other modules can, for example, show lyrics. |
DEVICE_CHANGE |
↑ Everytime the Spotify Connect target changes, this notification is fired. |
ONSPOTIFY_NOTICE |
↑ This notification signals other modules that OnSpotify is available. |
ONSPOTIFY_GET |
↓ Returns a ONSPOTIFY_NOTICE |
GET_PLAYING |
↓ Return a NOW_PLAYING notification, regardles of the state of the player. (Used by MMM-LiveLyrics) |
You cannot migrate from NowPlayingInSpotify, as the scopes included in the NPOS auth do not enable searching for user data or viewing user generated data.
{
module: "MMM-OnSpotify",
position: "bottom_right",
config: {
clientID: "key",
clientSecret: "key",
accessToken: "key",
refreshToken: "key",
mediaAnimations: true,
fadeAnimations: true,
textAnimations: true,
transitionAnimations: true,
spotifyVectorAnimations: true,
scrollAnimations: true,
experimentalCSSOverridesForMM2: [
["--color-text-dimmed", "palette_vibrantlight"],
["--ONSP-OVERRIDES-ICONS-COLOR", "palette_vibrantlight"],
],
},
},Caution
Using Dynamic Theming notifications is deprecated, use CSS variables and overrides.
-
You can disable all the color related theming and use the module as is. You need to disable all the color related fields:
advertisePlayerTheme,useColorInProgressBar,useColorInTitle,useColorInTitleBorder,showBlurBackground,useColorInUserData,spotifyCodeExperimentalUseColor,experimentalCSSOverridesForMM2. Of course you can still use the Spotify Code (White/Gray). Disabling all theming options also stop the module from loading the Vibrant lib. -
The API for Spotify Codes is not public, as its part of the Spotify CDN (scannables.scdn.co). The API could change without notice. Many libraries rely on it and using it does not go againts the ToS.
-
Contributions wanted! Add features or your language using
translations/yourLanguage.json. Currently we have translations for: Spanish, English, German -
You can custom CSS and functions in the "Issues" tab. For example #65 for changing the size and hiding other modules using ONSP state.
With <3 by Fabrizio | fabriz.co | Star this repository!