Эта страница на Русском
IONDV. Framework - is a node.js open source framework for developing accounting applications or microservices based on metadata and individual modules. Framework is a part of instrumental digital platform to create enterprise (ERP) apps. This platform consists of the following open-source components: the IONDV. Framework, the modules и ready-made applications expanding it functionality, visual development environment Studio to create metadata for the app.
IONDV. Framework — is a tool for creating high-level web applications based on metadata. You can change the system by adding the additional components to change functionality. There are ready-made modules, but nothing limits you to create new ones to personalize the application. Moreover, it's low-code framework
The main purpose is the implementation of complex data registry systems. The functional base is the data registry - the Registry module. This is a key module designed specifically to work with data based on metadata structures - including the management of projects, programs, activities, etc.
IONDV. Framework is an open source software in JavaScript with open metadata structure in human-readable JSON files.
What? Business application of any class.
How? Describe the data and apply ready-made modules that you can adjust for specific tasks.
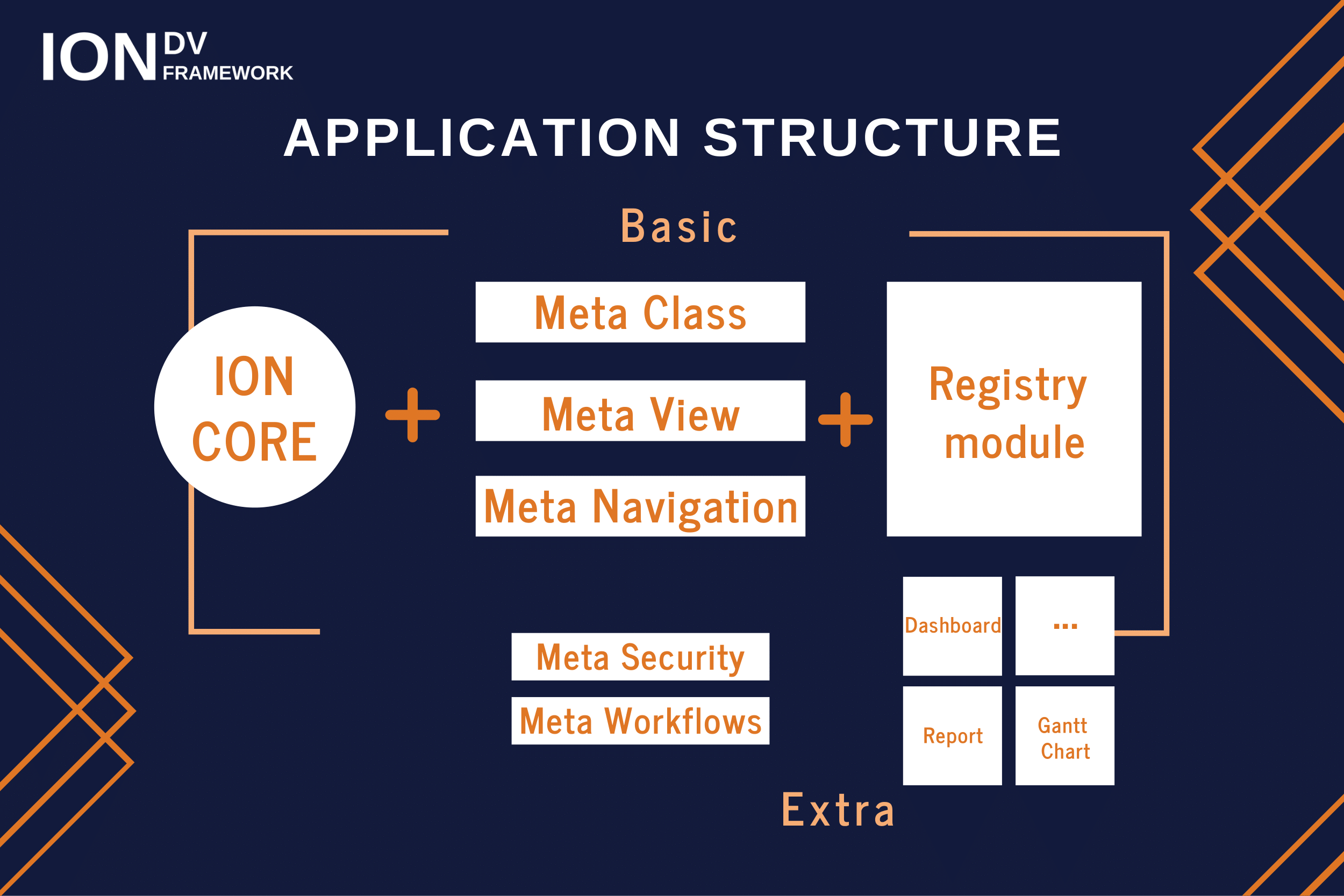
core + metadata + modules = application
In the square frames - ioncore, meta class, meta view, meta navigation и registry module - are the base of the simplest application. Below are additional types of meta and modules. They represent additional functionality and could be applied in accordance with the application. Look for the application dependencies in the package.json file.
We give you a frame for creating applications in JavaScript, both enterprise level and highly functional - from the portal to analytics:
- Document Management;
- Accounting and Reporting;
- Enterprise Resource Management;
- Workflow Management and Project Activities;
- Data Capture;
- Business Analytics;
- System Integration.
For now, we have three demos to show you:
- Studio - is an IONDV. Framework specialized IDE that helps you to speed and simplify the development of applications on the IONDV. GitHub Repo. Tutorial "How to create an app in IONDV. Studio"
- DNT - is our application for development and testing, on the basis of which new meta components are implemented and tested. So almost all elements of the system are in the DNT app.GitHub Repo.
- War Archive - is the IONDV. Framework web-application designed to store, group and demonstrate the data based on archival documents about Great Patriotic War (World War II). GitHub Repo.
- Project Management - is a web enterprise application based on IONDV. Framework. Project management system allows you to organize project activities: to monitor the results, to comply with and reduce the deadlines, to use effectively temporary, human and financial resources, making timely and informed management decisions. GitHub Repo
- Telecom - is a web application based on IONDV. Framework. It is used as a registry to account, store, and present the data on the availability of communication services (Internet, mobile communications, television, mail, etc.) in populated areas of the region. GitHub Repo
- CRM - coming soon on GitHub.
The login for access is - demo and the password is - ion-demo. No registration required.
IONDV. Framework provides the following functionality:
- descriptive metadata into the data storage structure in the DBMS;
- functionality to work with various DBMS (ORM technology);
- authorization in a system with different policies, by default oath2, with an open, configurable API for connecting passport library authorization modules which provides up to 500 different authorization policies;
- securing access to data - static securing to data types, to navigation, to stages of business processes, to actions on a form; dynamic securing- through the conditions in the data that the profile of the current user must correspond to (belonging to the unit or organization specified in the object, group or other conditions); through url; providing exceptions in authorization and security by url or for a special user;
- connection of modules providing additional functionality and implemented through access to the kernel interfaces (APIs);
- providing import, export of data in the system, metadata, security from files;
- providing interaction with the file system for storing data, including external file storages, such as nextcloud;
- calculating values with formulas and caching this data;
- providing eager loading and data filtering in connected collections;
- caching requests and sessions in memcached, redis;
- scheduled tasks;
- notification of users by events.
You can find out more about the functionality of the framework and its modules.
You can get access to the already built applications deployed on Cloud servers or explore the different ways on the IONDV.Framework site, for example:
- gitclone with this repository
- installer for linux operating system
- docker-container with the already built application
- archive with the already built application
Install Node.js runtime and npm package manager to run the IONDV.Framework. Version 10.x.x.
Install and run the MongoDB DBMS to store the data. Version 3.6.
You can use IONDV. Framework apps installer, requiring installed node.js, mongodb and git. During the installation, all other dependencies will be checked and installed, and the application itself will be built and run.
Install in one command:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -q -i -m localhost:27017 develop-and-test
Where localhost: 27017 is the MongoDB address, and develop-and-test is the app name.
Also the other way is to clone - (git clone https://github.com/iondv/iondv-app.git) and install the app by using the bash iondv-app -m localhost:27017 develop-and-test command.
To build all components and libraries, you need to install the following components globally:
- package node-gyp
npm install -g node-gyp. For the Windows operating system, it is additionally necessary to install the windows-build-tools packagenpm install -g --production windows-build-tools - Gulp installation package
npm install -g [email protected].4.0- supported version ofGulp - package manager of frontend libraries Bower
npm install -g bower
The IONDV. Develop-and-test is an example application.
The dependencies are listed in the package.json file.
"engines": {
"ion": "3.0.0"
},
"ionModulesDependencies": {
"registry": "3.0.0",
"geomap": "1.5.0",
"portal": "1.4.0",
"report": "2.0.0",
"ionadmin": "2.0.0",
"dashboard": "1.1.0",
"soap": "1.1.2"
},
"ionMetaDependencies": {
"viewlib": "0.9.1"
}
- Install the core, its version is specified in the
engines": "ion": 3.0.0parameter. Copy the URL of the core repository and execute the commandgit clone https://github.com/iondv/framework.git dnt, wheredntis a application name, for example full path is/workspace/dnt'. Go to the core folder and switch the tag of the version numbergit checkout tags/3.0.0`. - Further, install the modules listed in the
ionModulesDependenciesparameter. Navigate to the module folder executing thecd modulescommand. Clone modules from theionModulesDependencieslist, for the registry module the command isgit clone https://github.com/iondv/registry.git. Go to the folder of the installed module and switch the tag of the version numbergit checkout tags/3.0.0. Repeat for each module. - To install the application, go to the application folder executing the
cd ..\applicationscommand, if you're in the module folder. Clone the path to repository bygit clone https://github.com/iondv/develop-and-test.gitcommand. Go to the folder of installed application and switch the tag of the version numbergit checkout tags/2.0.0. - Finally, install all necessary applications listed in the
ionMetaDependenciesparameter in theapplicationsfolder. Make sure that you're inside this folder. Clone the dependencies inionMetaDependencies, in particularlyviewlib- a additional application - library of views templates. Execute thegit clone https://github.com/iondv/viewlib.gitto clone to theapplicationsfolder. Go to the folder of installed application and switch to the tag of the version numbergit checkout tags/0.9.1. Repeat for each application.
Building the application provides installation of all dependent libraries, importing data into the database and preparing the application for launch.
Create the configuration file setup.ini in the /config folder of the core to set the main parameters of the
application environment.
auth.denyTop=false
auth.registration=false
auth.exclude[]=/files/**
auth.exclude[]=/images/**
db.uri=mongodb://127.0.0.1:27017/iondv-dnt-db
server.ports[]=8888
module.default=registry
fs.storageRoot=./files
fs.urlBase=/files
Open the file and paste the text above. The main parameter is db.uri=mongodb://127.0.0.1:27017/iondv-dnt-db. It shows the
base name that we use for the application. The DB will be created automatically.
Set the NODE_PATH environment variable which is equal to the path of the application core. For Windows the command
is set NODE_PATH=c:\workspace\dnt, for Linux - export NODE_PATH=/workspace/dnt, where /workspace/dnt is the directory of
the application.
The npm install installs all key dependencies, including locally the gulp build-tool. Please make sure that the Gulp
version - is 4.0.
Further, execute the gulp assemble command to build and deploy the application.
If you want to import data into your project, check the demo data in the data folder of the application and run the command:
node bin/import-data --src ./applications/develop-and-test --ns develop-and-test
Add the admin user with the 123 password executing the node bin/adduser.js --name admin --pwd 123 command.
Add admin rights to the user executing the node bin/acl.js --u admin@local --role admin --p full command.
Run the app, executing the npm start or node bin/www command.
Open this link http://localhost:8888 in a browser and log in. 8888 — is a port in the server.ports parameter.
Follow these steps to deploy docker container on the example of the develop-and-test application:
- Run mongodb DBMS:
docker run --name mongodb -v mongodb_data:/data/db -p 27017:27017 -d mongo - Run IONDV. develop-and-test
docker run -d -p 80:8888 --link mongodb iondv/dnt. - Open the
http://localhostlink in the browser in a minute (it takes time to initialize the data). For back office login: demo, password: ion-demo
The IONDV.Framework documentation is available in two languages — english and russian.
Some handy links to learn more information on developing applications using IONDV.Framework.
- User manual
- Developer manual
- Homepage
- Questions on stack overflow
Copyright (c) 2018 LLC "ION DV".
All rights reserved.