This extension provides a development environment for React Native projects.
Using this extension, you can debug your code and quickly run react-native commands from the command palette.
- Install VS Code.
- Install the extension in VS Code:
- Press
Ctrl + Shift + X(Cmd + Shift + Xon macOS), wait a moment while the list of available extensions is populated - Type
react-nativeand install React Native Tools - For more guidance view VS Code Extension Gallery
- Press
- If you haven't already, install React Native:
- Run
npm install -g react-native-clito install React Native CLI - Set up React Native using the steps detailed on the React Native getting started documentation
- Run
- Open your React Native project root folder in VS Code.
Please notice that the extension uses .vscode/.react directory at the project root to store intermediate files required for debugging. Although these files usually get removed after debug session ends, you may want to add this directory to your project's .gitignore file.
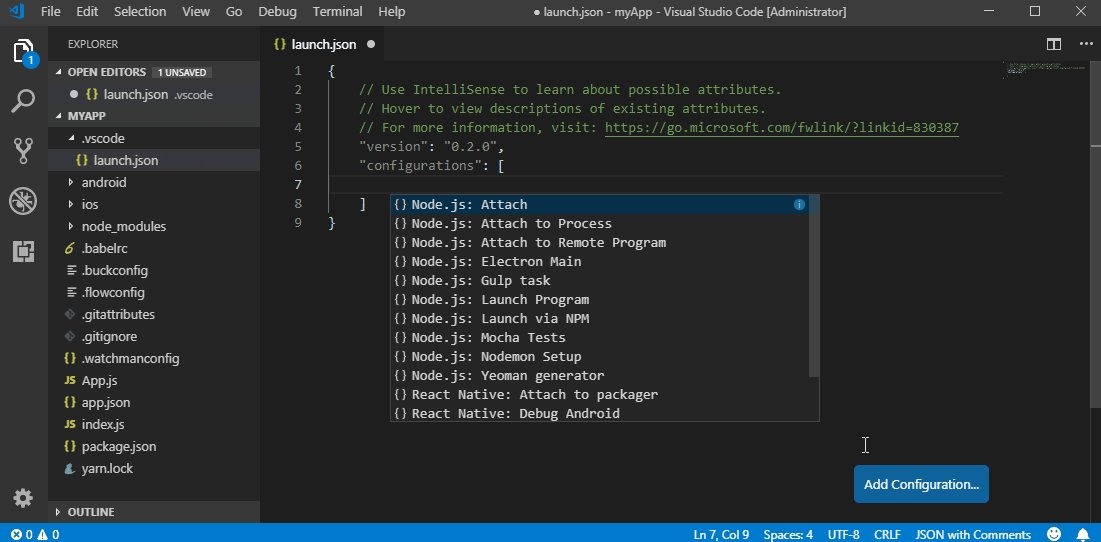
To start debugging create a new debug configuration for your ReactNative app in your .vscode/launch.json. Adding a new configuration can be done by opening your launch.json file and clicking on Add Configuration... button and choosing a relevant debug configuration. All available debug configurations for ReactNative can be accessed by typing in ReactNative and picking one from the list populated by Intellisense as shown in the image below.
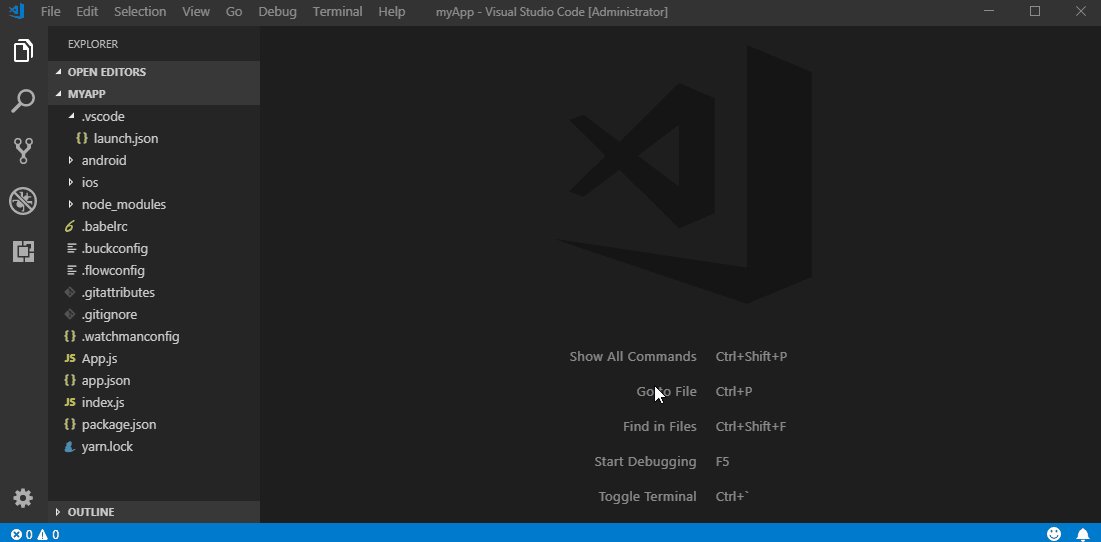
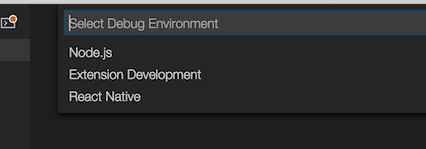
In case if you haven't .vscode/launch.json file yet, you can add a whole default debug configuration set. To do that click the debug icon ![]() in the View bar, and then click the configuration (gear) icon
in the View bar, and then click the configuration (gear) icon ![]() , then choose the React Native debug environment.
, then choose the React Native debug environment.
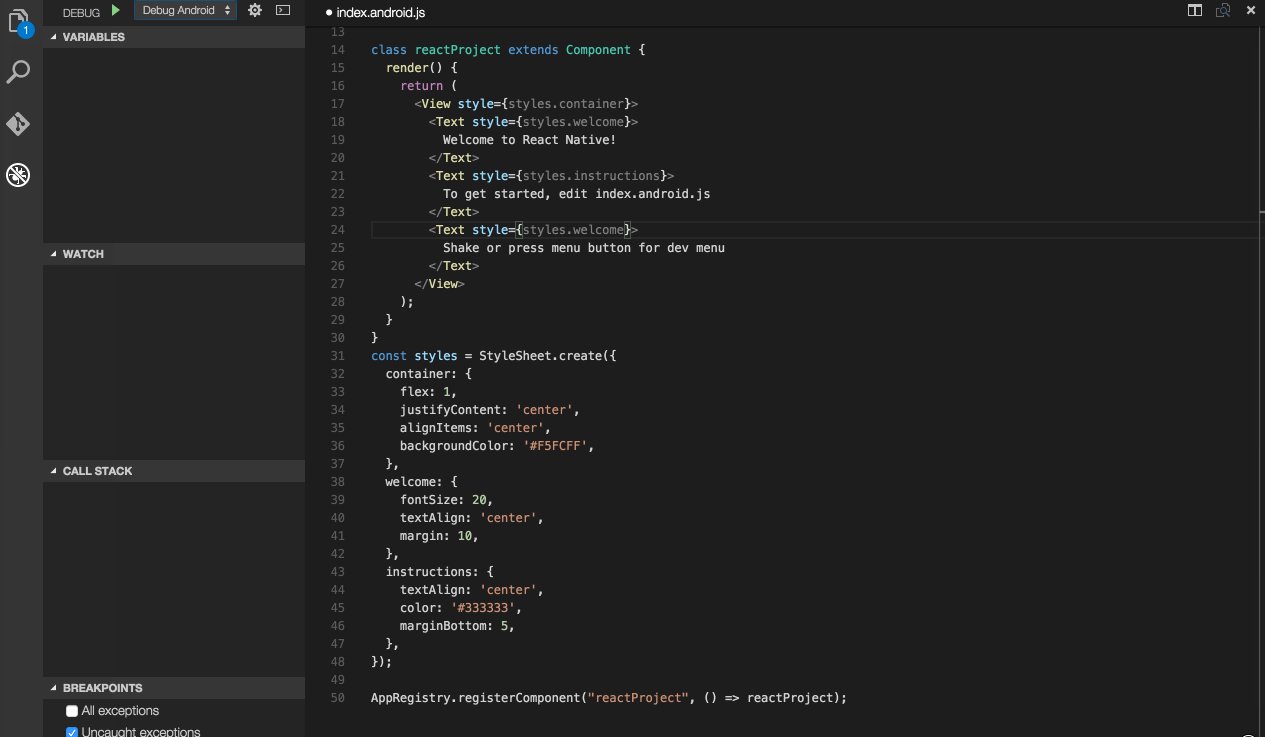
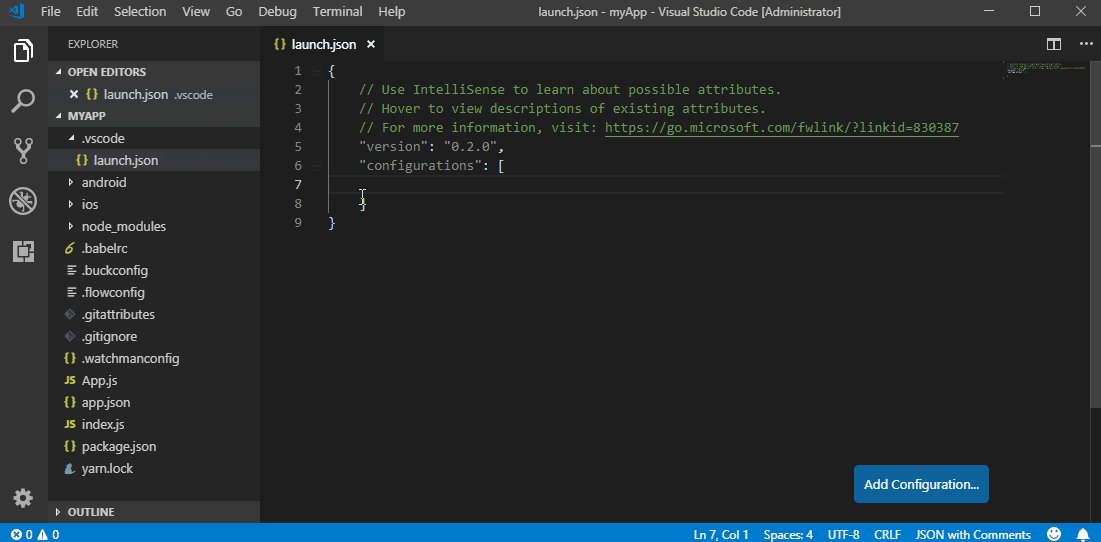
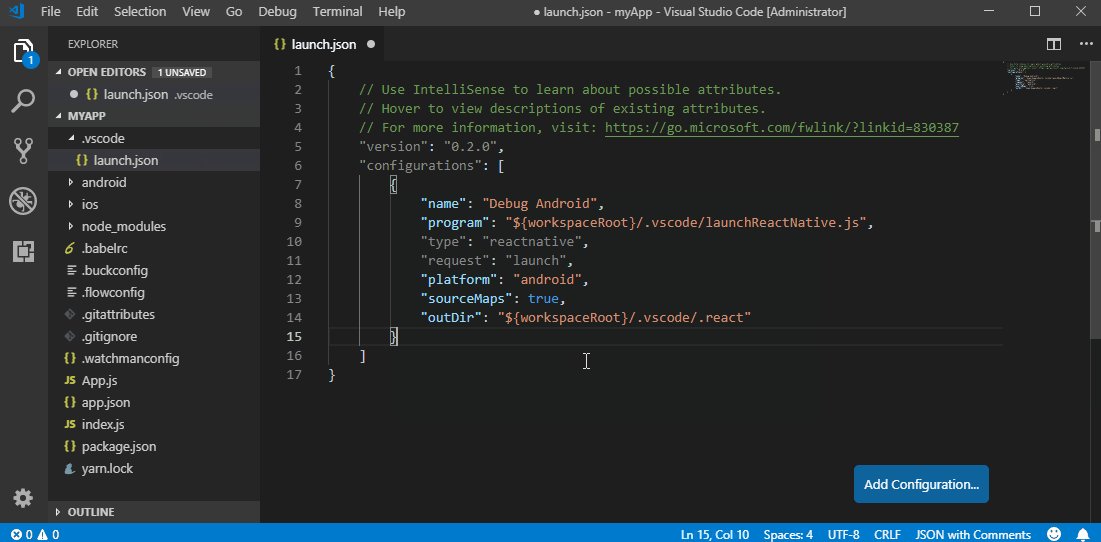
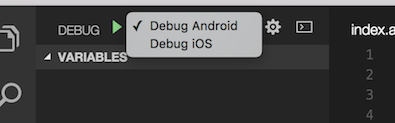
VS Code will generate a launch.json in your project with some default configuration settings as shown below. You can safely close this file, choose the appropriate configuration in the Configuration dropdown, and then press F5 (or click Green Arrow ![]() button) to start debugging your app in VS Code.
button) to start debugging your app in VS Code.
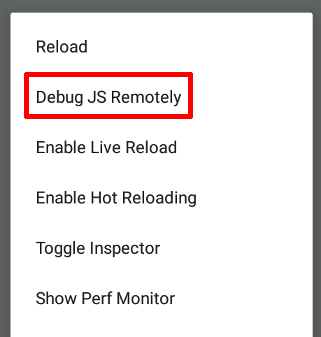
Once app is loaded and ran, open Developer Menu inside your application and enable remote debugging by clicking on Debug JS Remotely button.
You can debug your app on an Android emulator, Android device or iOS simulator. This extension provides experimental support for iOS devices.
More information about debugging using VS Code can be found in this guide.
See Setting up debug environment for more details.
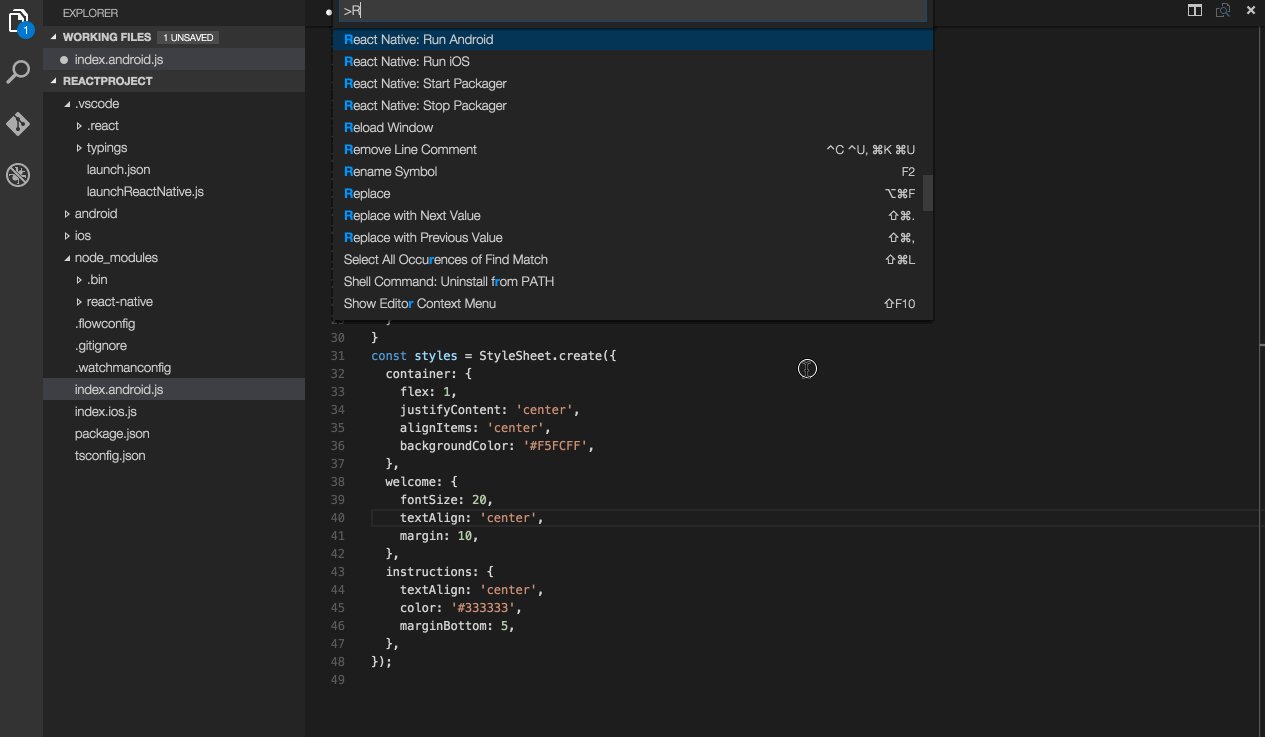
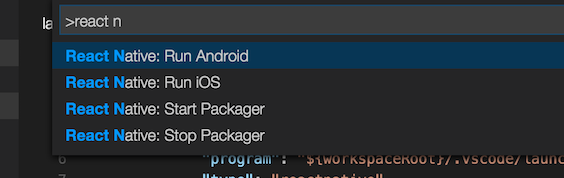
In the Command Palette, type React Native and choose a command.
The Run Android command triggers react-native run-android and starts your app for Android.
The Run iOS command similarly triggers react-native run-ios and starts your app in the iOS simulator (iPhone 6).
The Packager commands allow you to start/stop the Metro Bundler (formerly React Packager).
We support using Expo to run, debug and publish applications. For more details about configuring and debugging Expo applications see Expo docs
You can add VSCode tasks to build an .apk file and generate iOS/Android bundles. See here for more info.
Extension can be customized for different use cases. Please, follow Customization section for more details.
Please see our contributing guide for more information
Here is the list of common known issues you may experience while using the extension:
| Issue | Description |
|---|---|
| Debugger doesn't stop at breakpoints | Breakpoints require sourcemaps to be correctly configured. If you are using TypeScript, then make sure to follow the Getting started section for how to ensure sourcemaps are correctly set up. |
| 'adb: command not found' | If you receive an error adb: command not found, you need to update your system Path to include the location of your ADB executable.The ADB executable file is located in a subdirectory along with your other Android SDK files. |
| Targeting iPhone 6 doesn't work | There was a known issue with React Native (#5850) but it was fixed. Please upgrade your version of React Native. |
| Can't communicate with socket pipe | (Linux only) If you have two workspaces open that only differ in casing, the extension will fail to communicate effectively. |
Known-Issues provides a complete list of active and resolved issues.
VS Code React Native extension collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement to learn more.
If you don’t wish to send usage data to Microsoft, edit VSCodeTelemetrySettings.json file at ~/.vscode-react-native and add optIn:false.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact [email protected] with any additional questions or comments.