基于vue全家桶技术开发,通过mook进行数据于接口支持。
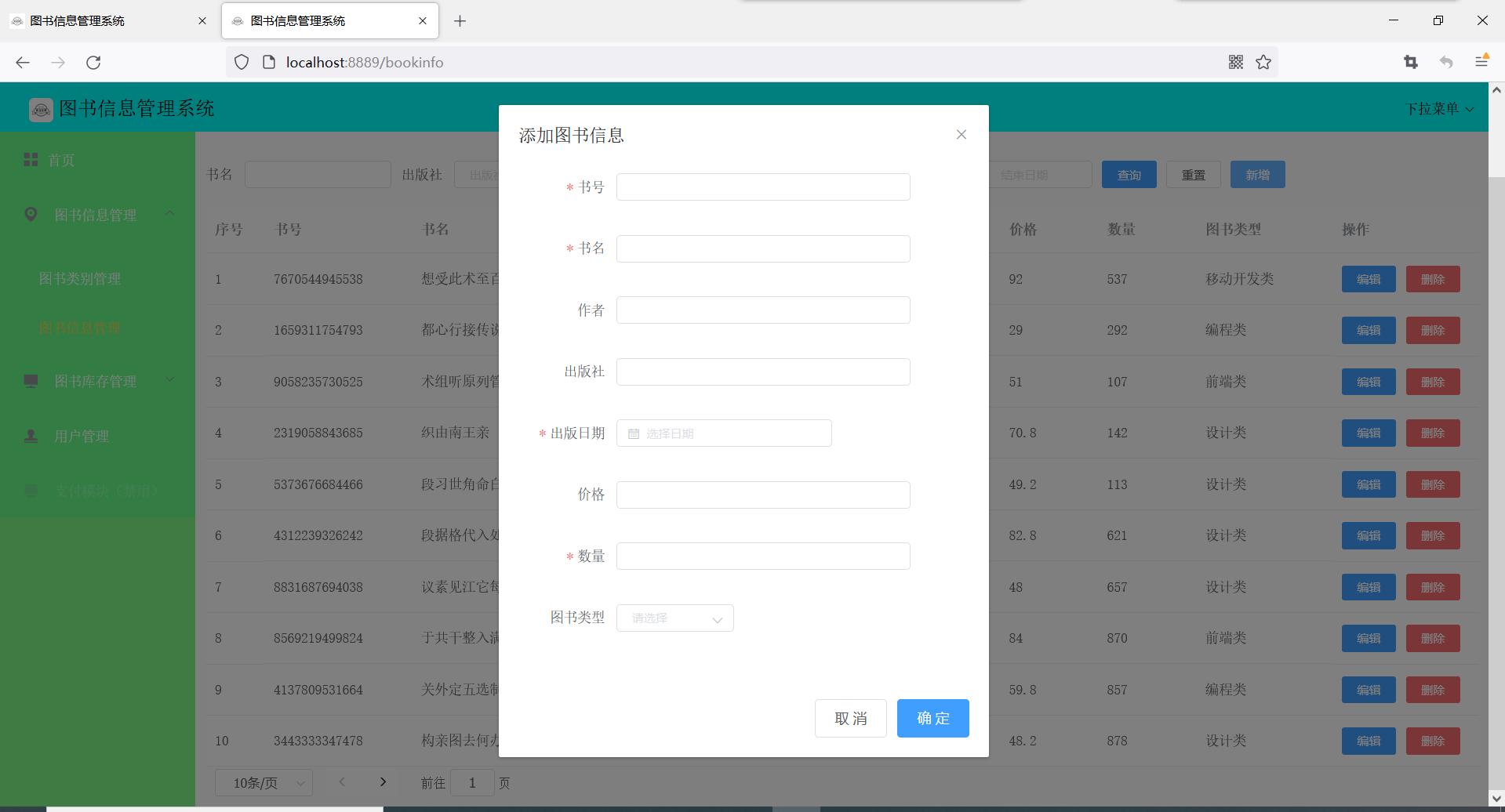
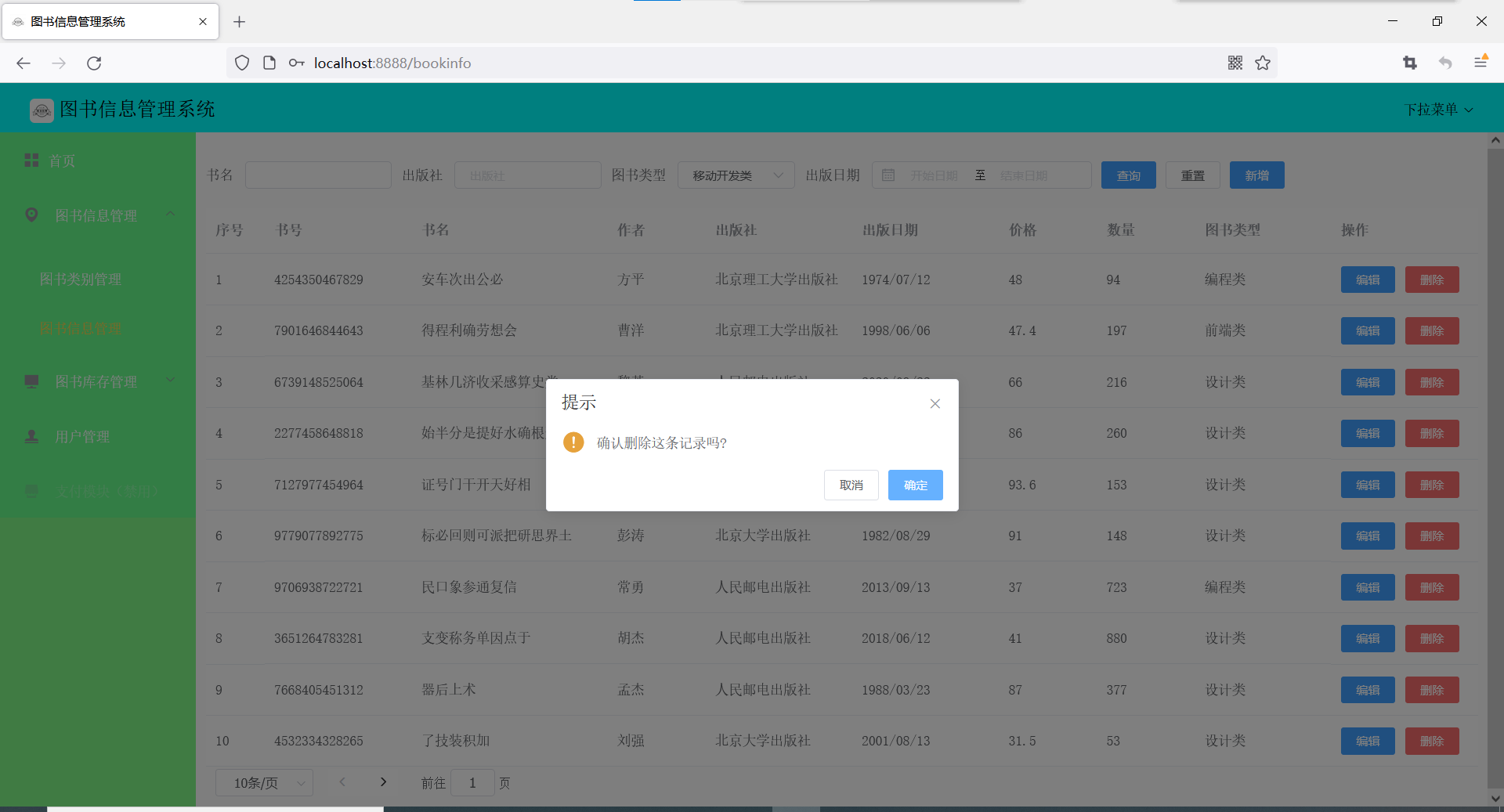
在vue的学习过程中,制作的图书信息管理系统。
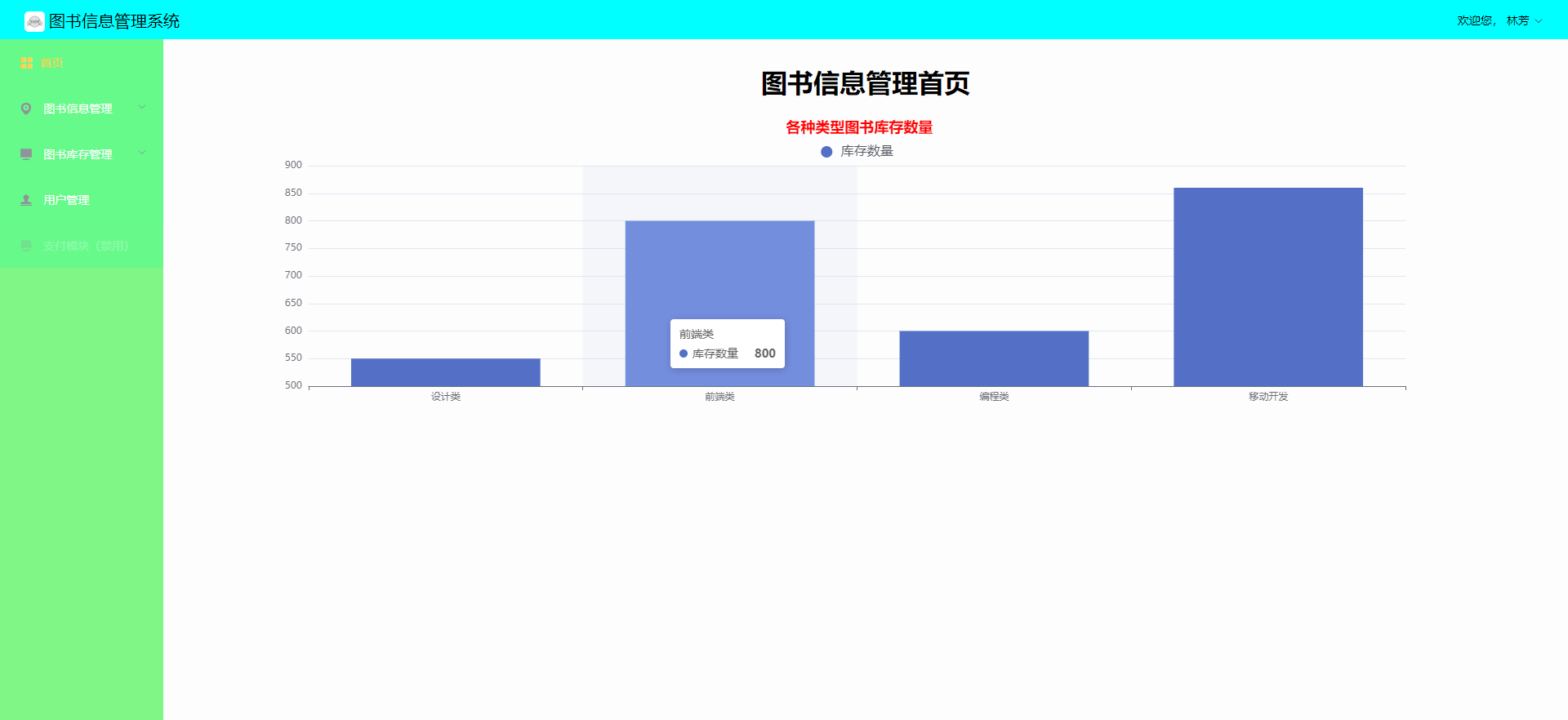
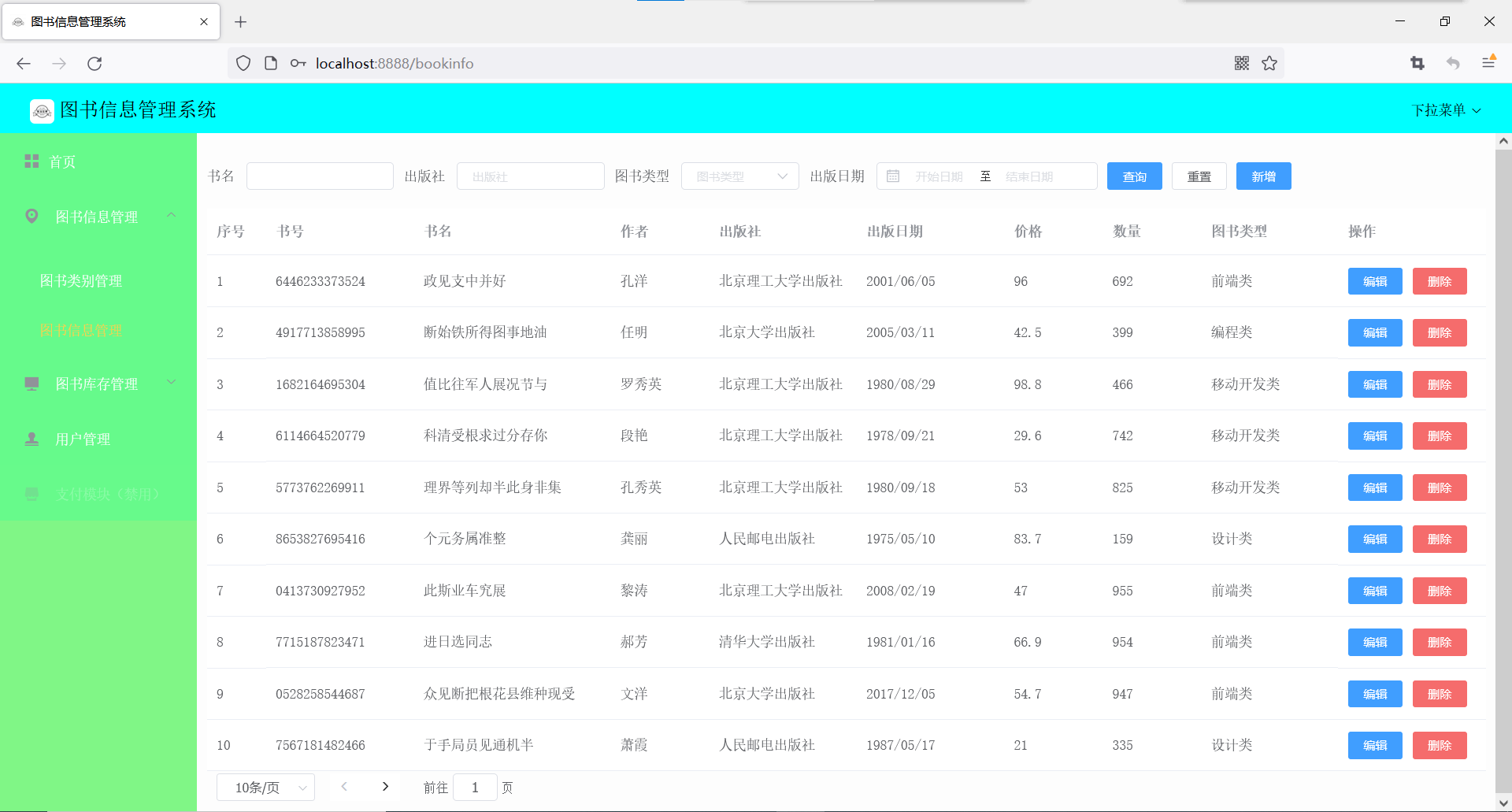
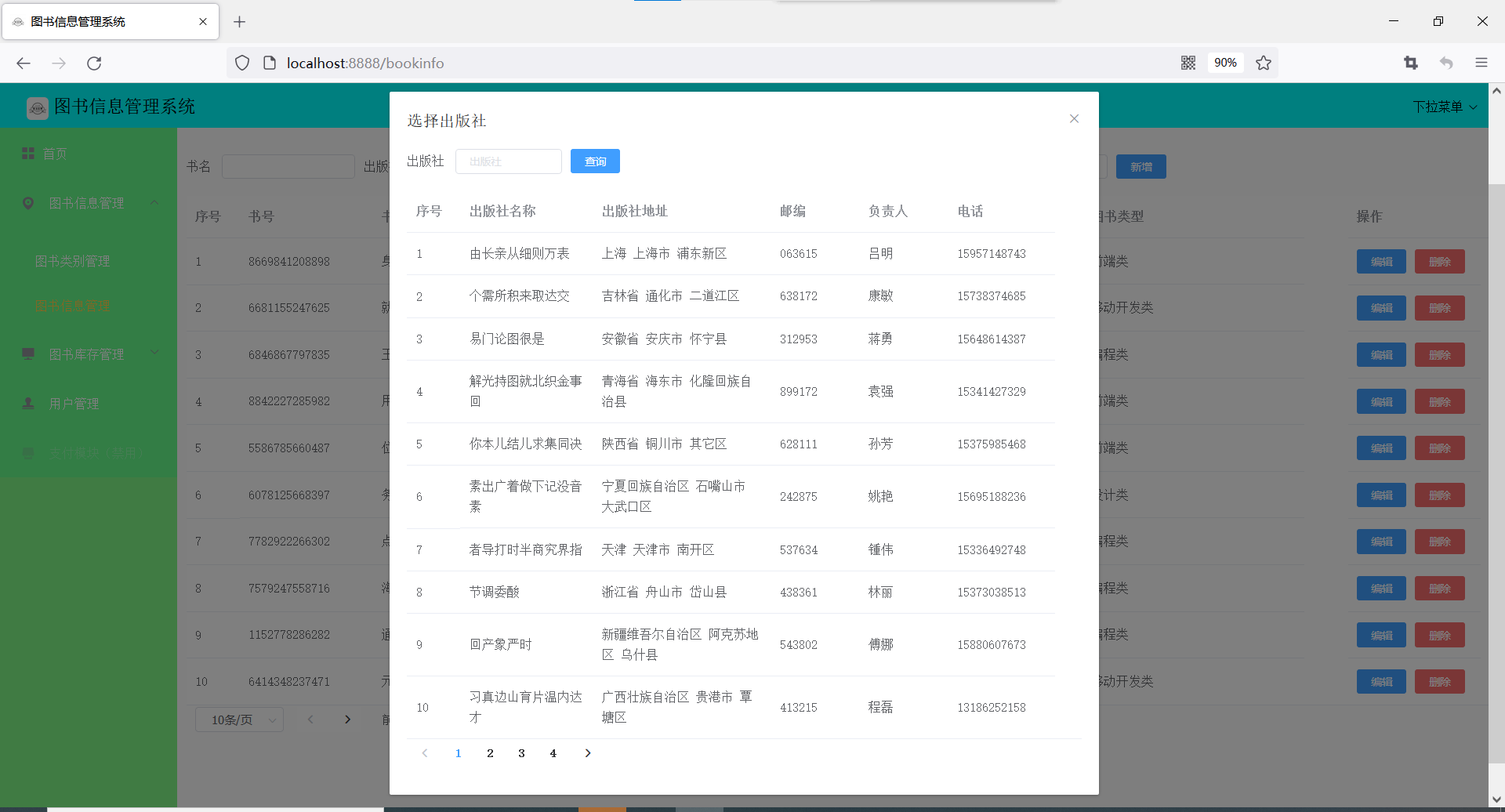
运行系统自动跳转到登陆主页(login),登录后进入系统,目前只做了图书信息管理功能模块,其它功能模块未完成。
采用vue.js框架,element组件库,cli脚手架生成项目主架构,通过webpack打包,router路由分发。







软件架构说明
- 安装Visual Studio Code
- 将book文件夹在vs code的集成终端打开,运行npm i 命令,安装所有依赖包(前提是需要安装好node.js并配置好)
- 预览更改
- 纯前端,数据通过mock模拟,提供fast mock模拟接口。
- xxxx
- xxxx