
Cardano Multi-Wallet Manager (Light and Full-Node options available)
Explore the docs »
·
Report Bug
·
Request Feature
Table of Contents
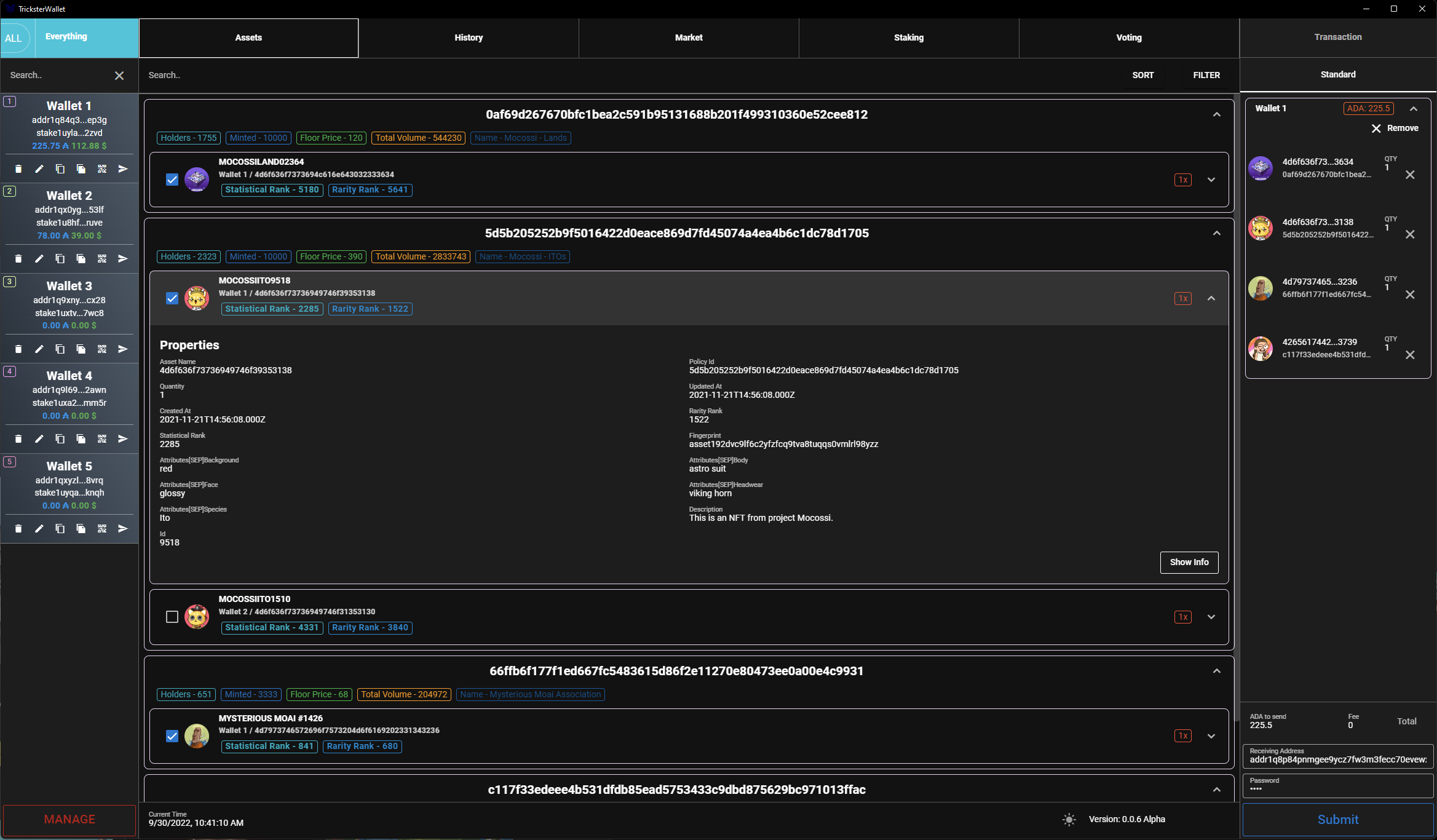
Presenting you a Cardano Multi-Wallet Manager (Please note this is an alpha release, there will be breaking changes and many features are missing)
- The purpose of this software is to be an all encompassing solution to the world of Cardano
- Multi-Wallet asset viewer
- Send complex transactions from multiple wallets at the same time (with franken address support)
- Data analytics for each asset
- List/purchase/offer on market assets directly from your wallet
- Exchange tokens directly from your wallet
- Asset trading directly from your wallet
- Cardano mailing system & propose a new standard (via transaction metadata)
- ... more
- Clone the repo
git clone https://github.com/TricksterLabs/TricksterWallet.git
- Install Quasar CLI globally
npm install -g @quasar/cli
- Install NPM packages
npm install
- Build electron for all target systems
quasar build -m electron -T all
- Development commands (please note to change /src/wallet/SendTX.js link to /api or you won't be able to send in dev mode)
quasar dev
- Extract the archive to a folder of choice
- Open TricksterWallet.exe (or the extension required by your operating system)
- On first open you will be prompted to "Set Password". This will be required for any sensitive operations you will do.
- Type in your new password to get access to the app.
- Click manage and either create or import wallets
- Wallets should be populated on the left part of the screen, various options are presented when hovering over their respective buttons
- The middle screen contains all of your assets and analytics about them to be able to manage them with ease.
- To send a transaction with only ADA, initiate a transaction on the corresponding icon in front of your wallet.
- To send assets, simply select them.
- Currently, minimum value and fees are not shown to the user (this is an alpha release). Estimate that you need atleast 0.15-0.2 ADA per transaction as a fee and about 1.2 ADA for the first asset with an extra of 0.2 ADA for each additional asset you add (these are minimum utxo values)
- Make sure to keep a backup of your keys somewhere safe, you can export newly created wallets in Manage > Export Wallets
- Add Changelog
- Add Roadmap
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
TricksterLabs - @TricksterLabs - [email protected]
Project Link: https://github.com/TricksterLabs/TricksterWallet