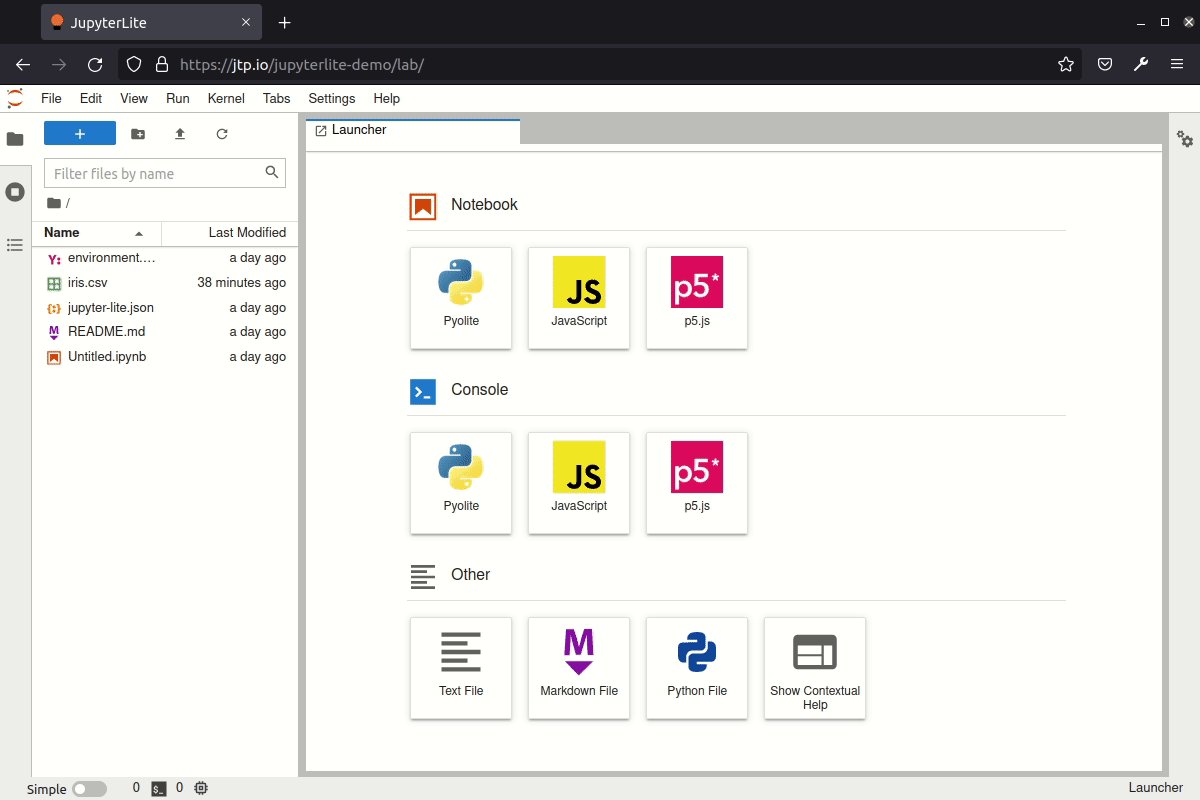
JupyterLite deployed as a static site to GitHub Pages, for demo purposes.
➡️ https://jupyterlite.github.io/demo
JupyterLite is being tested against modern web browsers:
- Firefox 90+
- Chromium 89+
Check out the guide on the JupyterLite documentation: https://jupyterlite.readthedocs.io/en/latest/quickstart/deploy.html
This section does the same as the Github Action based automatic build & deploy described in the previous one, but offers a step by step approach which possibly offers a better learning experience.
-
git clone the repo:
mkdir work-zone # a working dir cd work-zone git clone https://github.com/jupyterlite/demo.git cd demo rm -rf .git
-
Create a dedicated conda/mamba env:
conda create -n lite-demo python=3.10 -y conda activate lite-demo pip install -r requirements.txt
-
Build jupyterlite static site:
# rm to start from clean sheet rm ./.jupyterlite.doit.db rm -rf ./dist rm -rf ./lite/.cache jupyter lite build --contents content --output-dir dist -
Serve static site in
./distlocally:python -m http.server -d dist 3000
Visit http://localhost:3000
-
git commit and push to your repo:
git init git add . && git commit -m "Init" git remote add origin https://github.com/[YOURNAME]/jupyterlite-demo.git git branch -M main git push -u origin main
-
Deploy static site in
./distto GitHub Pages:# linux . ./deploy-ghp.sh # win deploy-ghp.bath
Visit gh-pages static site:
https://[YOURNAME].github.io/[YOURREPO].
For more info, keep an eye on the JupyterLite documentation: