Download: Chrome/Chromium | Firefox | Safari for MacOS and iOS | Android | Buy | Website | Stats
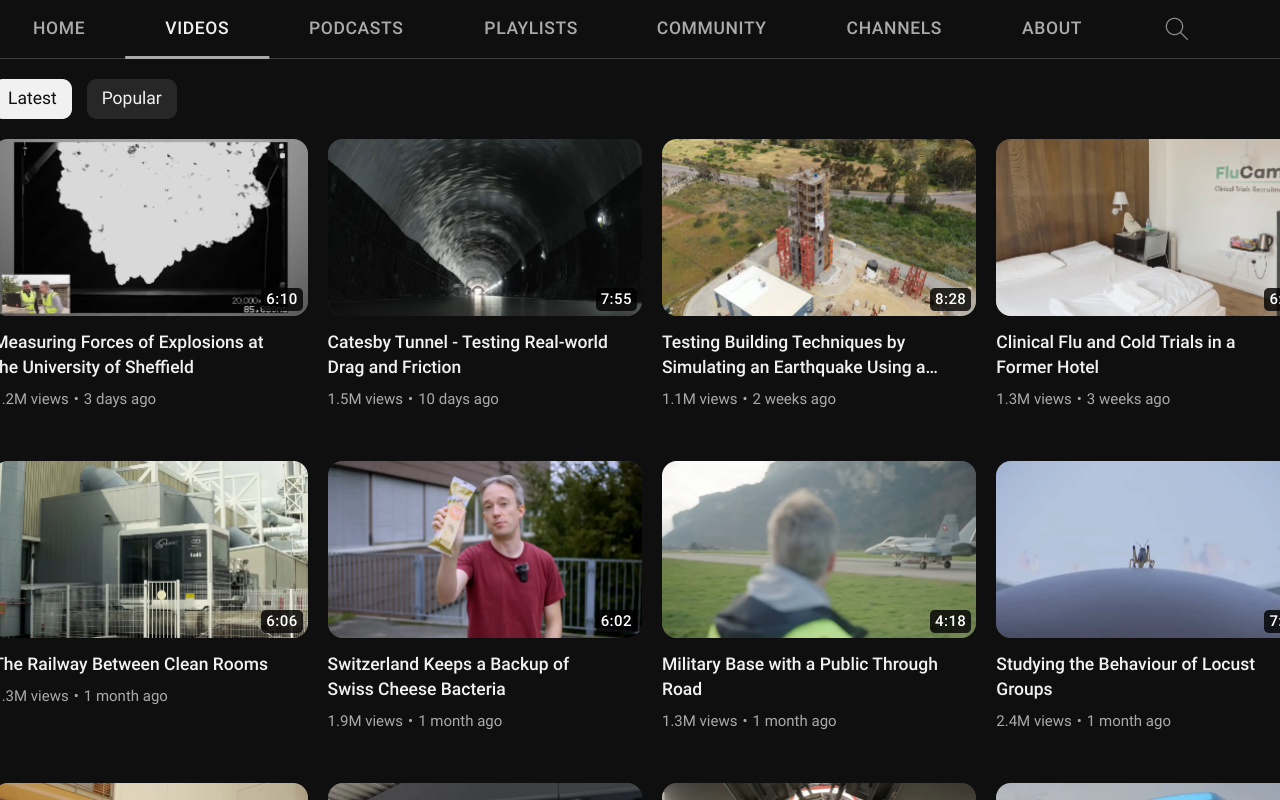
DeArrow is a browser extension for crowdsourcing better titles and thumbnails on YouTube.
The goal of DeArrow is to make titles accurate and reduce sensationalism.
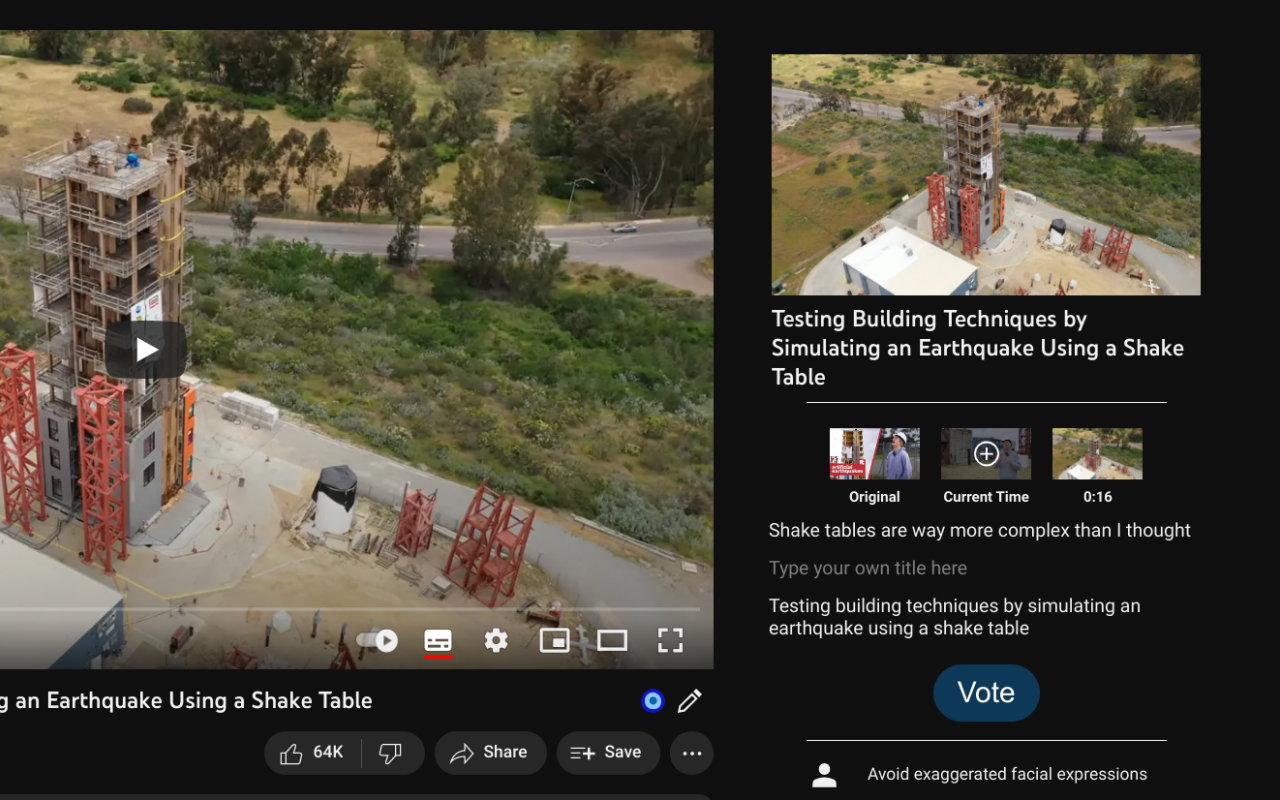
Titles can be any arbitrary text. Thumbnails are screenshots from specific timestamps in the video. These are user submitted and voted on.
By default, if there are no submissions, it will format the original title to the user-specified format, and set a screenshot from a random timestamp as the thumbnail. This can be configured in the options to disable formatting, or show the original thumbnail by default.
If the original thumbnail is actually good, you can still vote for it in the submission menu, and then it will act like a submission.
The extension is currently in beta, and there are some issues to work out, but it should be fully usable.
The browser extension first fetches data from the backend about submitted titles and thumbnails. If one is found, it replaces the branding locally.
All thumbnails are just timestamps in a video, so they need to be generated. There are two options to generate them. One is to use the thumbnail generation service, and another is to generate it locally. It tries both and uses the fastest one. The thumbnail generation service will cache thumbnails for future requests, making it return instantly for the next user. Local thumbnail generation is done by taking a screenshot of an HTML video element using and drawing that to a canvas.
If no thumbnails or titles are submitted, it switches to the configurable fallback options. Titles will be formatted according to user preference (title or sentence cases). Thumbnails, by default, are generated at a random timestamp that is not in a SponsorBlock segment.
Lastly, it adds a "show original" button if anything was changed, allowing you to peek at the original title and thumbnail when you want.
| Name | URL |
|---|---|
| Extension | https://github.com/ajayyy/DeArrow |
| Shared Library With SponsorBlock | https://github.com/ajayyy/maze-utils |
| Translations | https://github.com/ajayyy/ExtensionTranslations |
| Safari | https://github.com/ajayyy/DeArrowSafari |
| Backend | https://github.com/ajayyy/SponsorBlockServer |
| Backend Kubernetes Manifests | https://github.com/ajayyy/SponsorBlockKubernetes |
| Thumbnail Cache Backend | https://github.com/ajayyy/DeArrowThumbnailCache |
| Thumbnail Cache Kubernetes Manifests | https://github.com/ajayyy/k8s-thumbnail-cache |
See the Firefox Managed Storage, Chrome Admin Settings and Edge ExtensionSettings pages for more info. This uBlock Origin wiki page might also help.
It is possible to inject a license key using group policy/managed storage to be able to have the extension auto-activated even when you reset the settings on each install.
{
"licenseKey": "your license key here"
}You must have Node.js 16 and npm installed.
- Clone with submodules
git clone https://github.com/ajayyy/DeArrow --recurse-submodules=yesOr if you already cloned it, pull submodules with
git submodule update --init --recursive-
Copy the file
config.json.exampletoconfig.jsonand adjust configuration as desired.- You will need to repeat this step in the future if you get build errors related to
CompileConfig.
- You will need to repeat this step in the future if you get build errors related to
-
Run
npm ciin the repository to install dependencies. -
Run
npm run build:dev(for Chrome) ornpm run build:dev:firefox(for Firefox) to generate a development version of the extension with source maps.- You can also run
npm run build(for Chrome) ornpm run build:firefox(for Firefox) to generate a production build.
- You can also run
-
The built extension is now in
dist/. You can load this folder directly in Chrome as an unpacked extension, or convert it to a zip file to load it as a temporary extension in Firefox. You may need to edit package.json and add the parameters directly there.
Built on the base of SponsorBlock licensed under LGPL 3.0.
Logo based on Twemoji licensed under CC-BY 4.0.