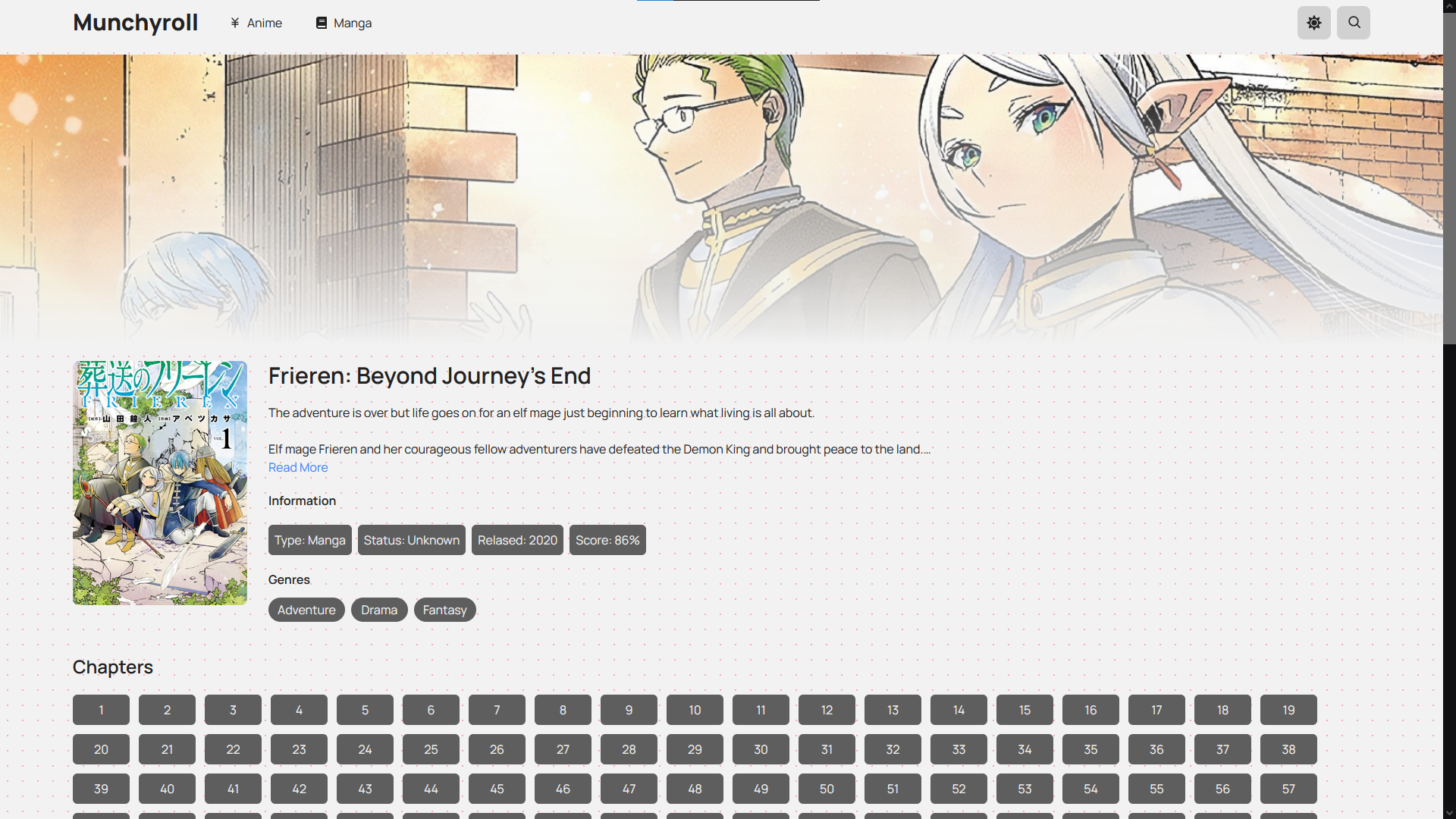
More Screenshots
- No Ads - No ads, no popups, no redirects, no bullshit
- PWA Support - Munchyroll has PWA (Progressive Web App) support, which means that you can add it to your home screren as an app
- Time Responsive Background - The background color changes based on what your local time is. It starts off at a rich yellow in the morning, blue in the afternoon, to a faded red in the evening, and space black in the night
- Mobile Responsiveness - The website will scale down to look good on mobile just as it does on desktop
If you encounter any strange bugs on the website, please let me know by going to issues and create a bug report
Caution
If you want to self host this app, please note that it's only allowed for personal use Commercial use is not recommended
- Copy all the contents of
.env.exampleinto a new file called.env
Tip
If you already have a backend URL from somewhere, you can skip this step and go to step 3
- Clone the backend repository and install the dependencies:
$ git clone https://github.com/consumet/api.consumet.org.git
$ cd api.consumet.org
$ npm install # Or yarn install- Start the backend server
$ npm start- Put your backend URL into the
NEXT_PUBLIC_CONSUMET_URLvariable in the.envfile
- Clone this repository and install the dependencies:
$ git clone https://github.com/Jeydin21/Munchyroll.git
$ cd Munchyroll
$ npm install # Or yarn install- Start the development server
$ npm run dev- Open the project in your browser:
http://localhost:3000
- If you want, you can host a CORS proxy. The recommended CORS proxy for this project is this one: Rob--W/cors-anywhere. You can host this on vercel and save the link into the
NEXT_PUBLIC_CORS_REQUEST_LINKvariable in the.envfile - You can turn on your own website tracking with Google Analytics, go to https://analytics.google.com/ and follow their setup instructions. Save the Tracking ID into the
NEXT_PUBLIC_GA_TRACKING_IDvariable in the.envfile - You can turn on your own website tracking with Umami, go to https://umami.is/ and follow their setup instructions. Save the Website ID into the
NEXT_PUBLIC_UMAMI_WEBSITE_IDvariable in the.envfile - You can turn on live customer communication with Tawk.to, go to https://tawk.to and follow their setup instructions. Save the Property ID and Widget ID into the
NEXT_PUBLIC_TAWKTO_PROPERTY_IDandNEXT_PUBLIC_TAWKTO_WIDGET_IDvariables, respectively
- Consumet API for all anime details and sources
- Anilist was used to provide extensive episode details and statistics
This project is licensed under the GNU General Public License v3.0 - see the License file for more details
Thanks for checking my project out
If you have any questions or feedback, go to my website and pick your preferred method of contact. You can also join the community Discord server I made down below: