Focusdoro is an app builded to help people to manage and optimize their work or study time.
The app is built based on Pomodoro a technique in which you do focued work during certain periods of minutes organized between short breaks to promote sustained concetration and stave off mental fatigue
The goal of developing this project enhace my skills on mobile development including animations, manipulation of audio files, global state management, notification control, storage handling and use of UI libraries.
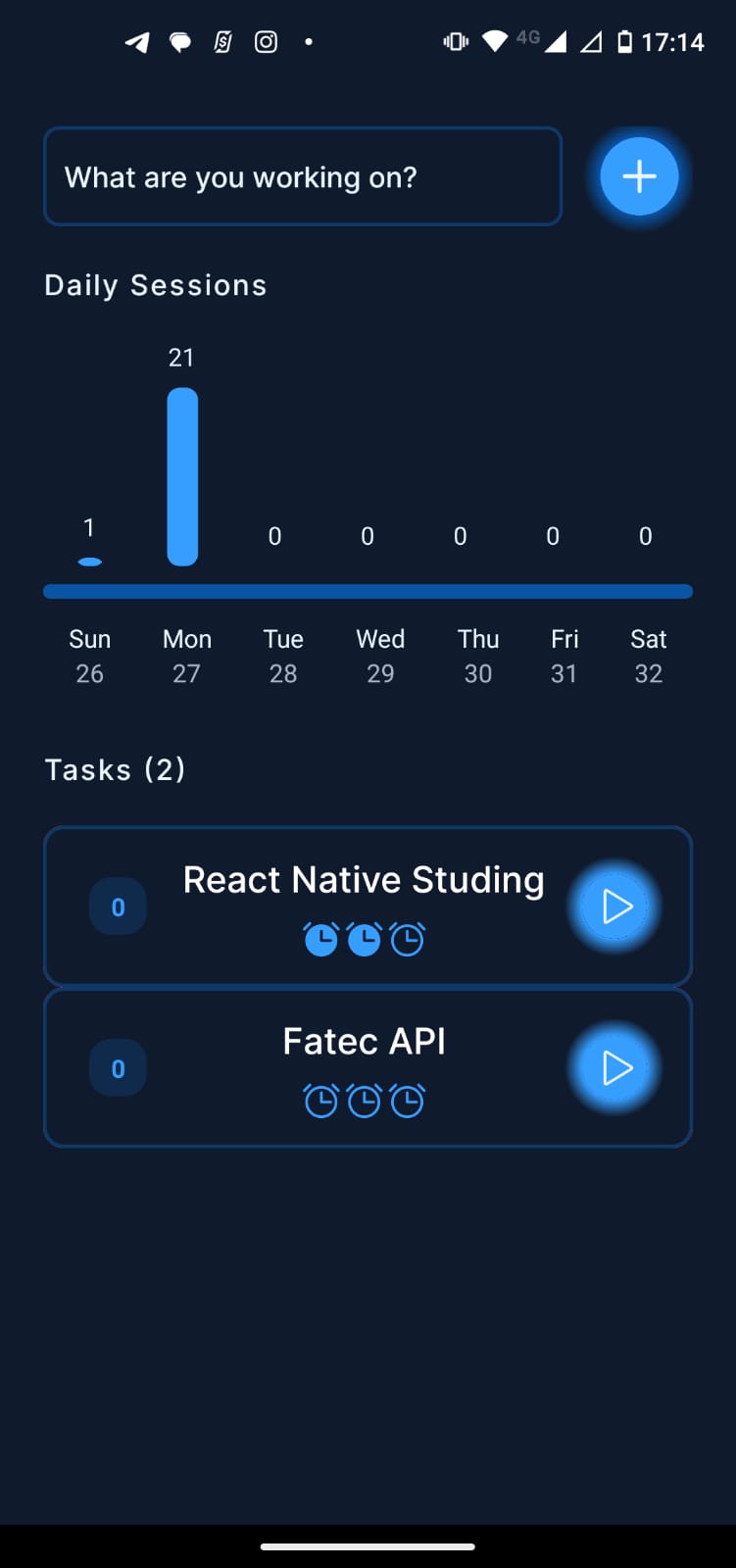
Home screen 
|
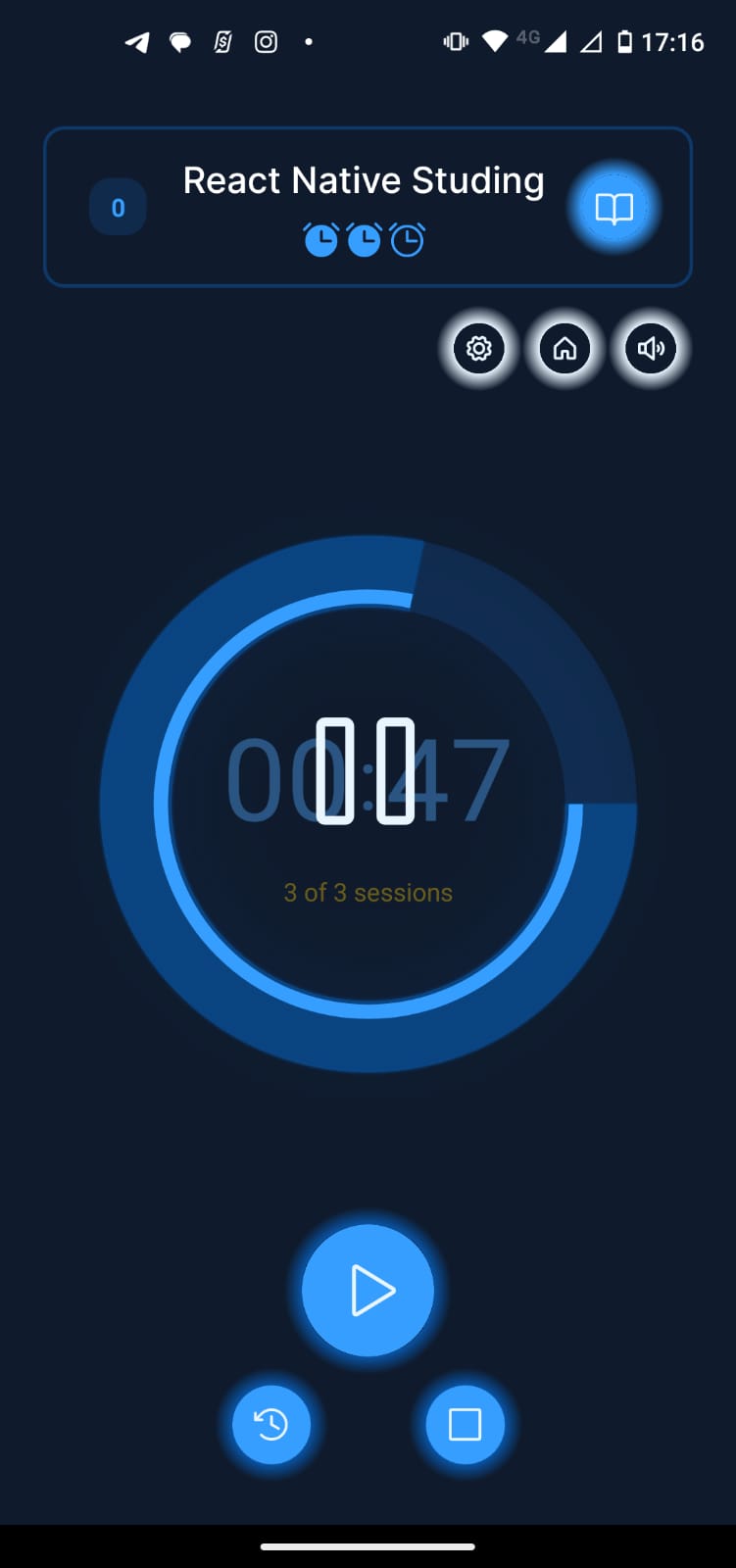
Timer screen 
|
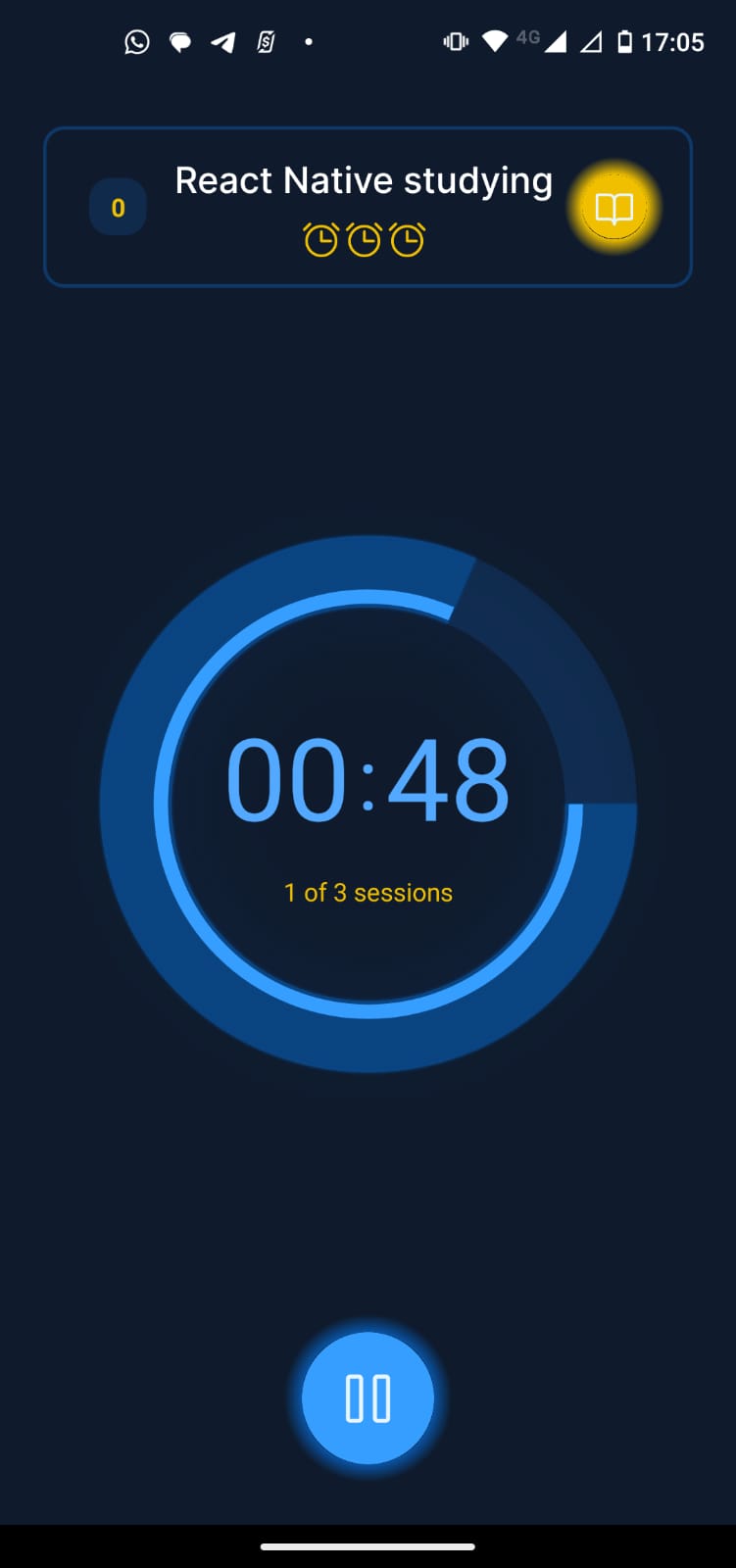
Paused timer
|
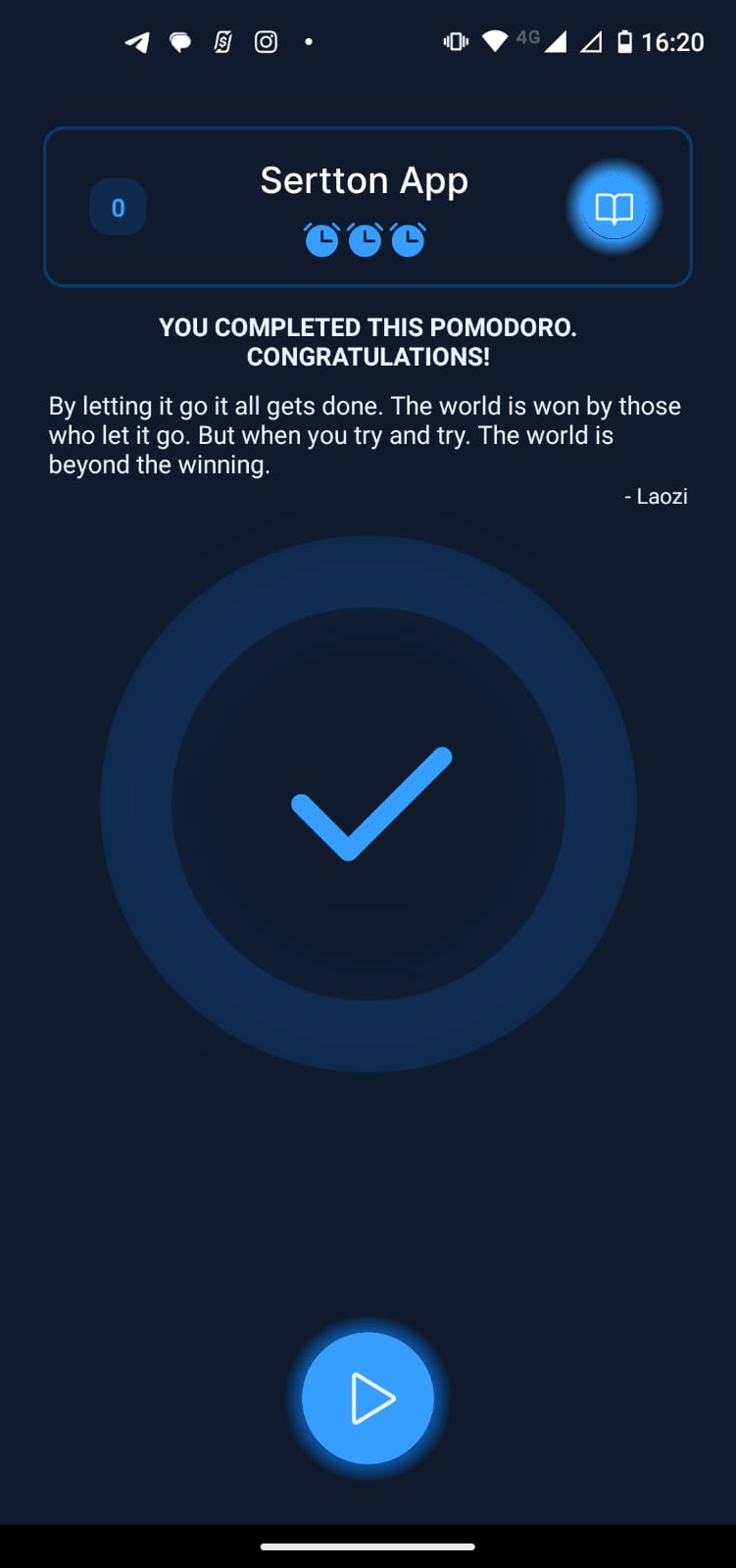
Pomodoro end
|
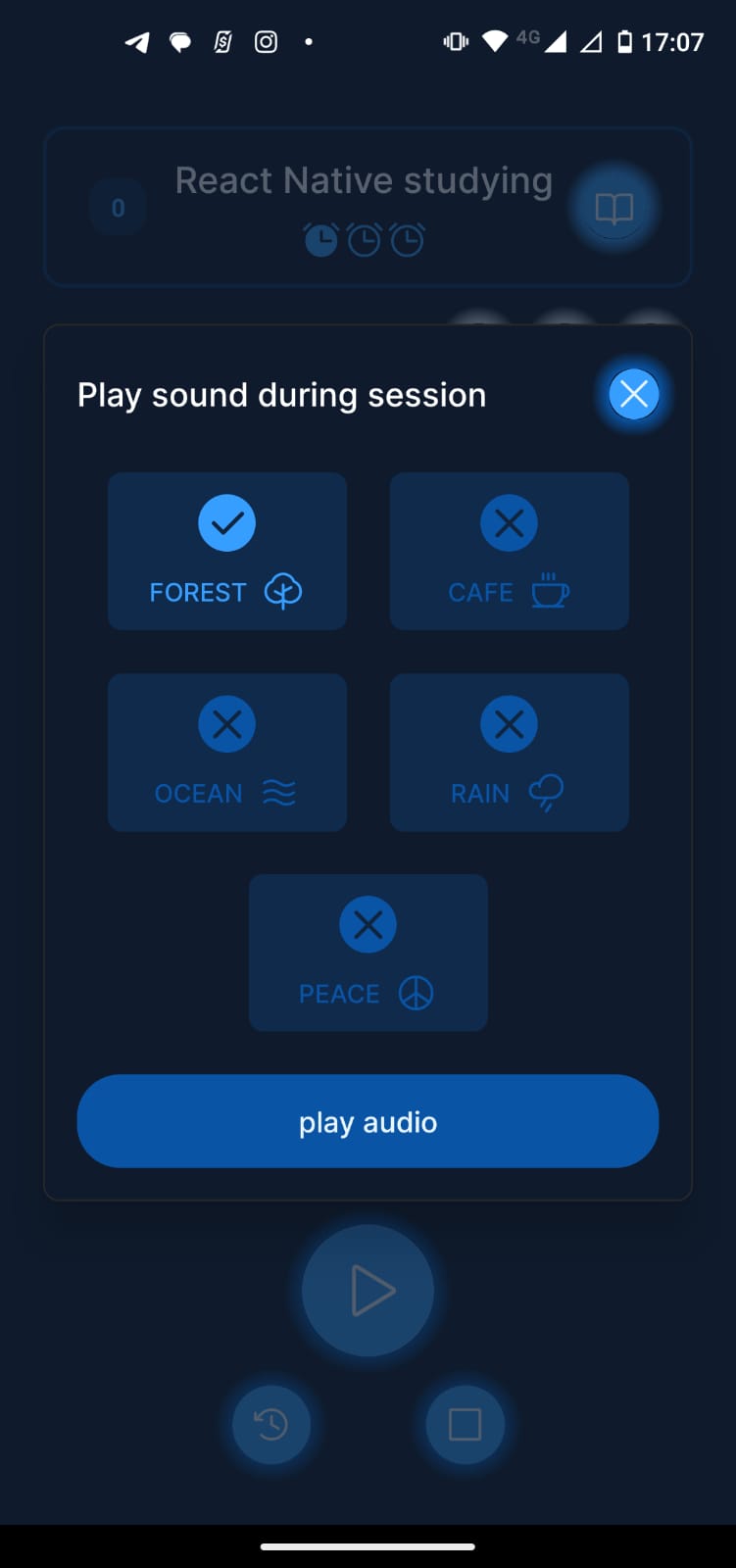
Audio setting
|
Audio setting
|
- Should list tasks in order of creation (the most recent ones should be listed first)
- Each task must be displayed in card format, showing:
- Task name
- The number of pomodoros the task has
- The status of each pomodoro (completed or not completed)
- The indication that the task itself is completed or not (when all pomodotos are completed)
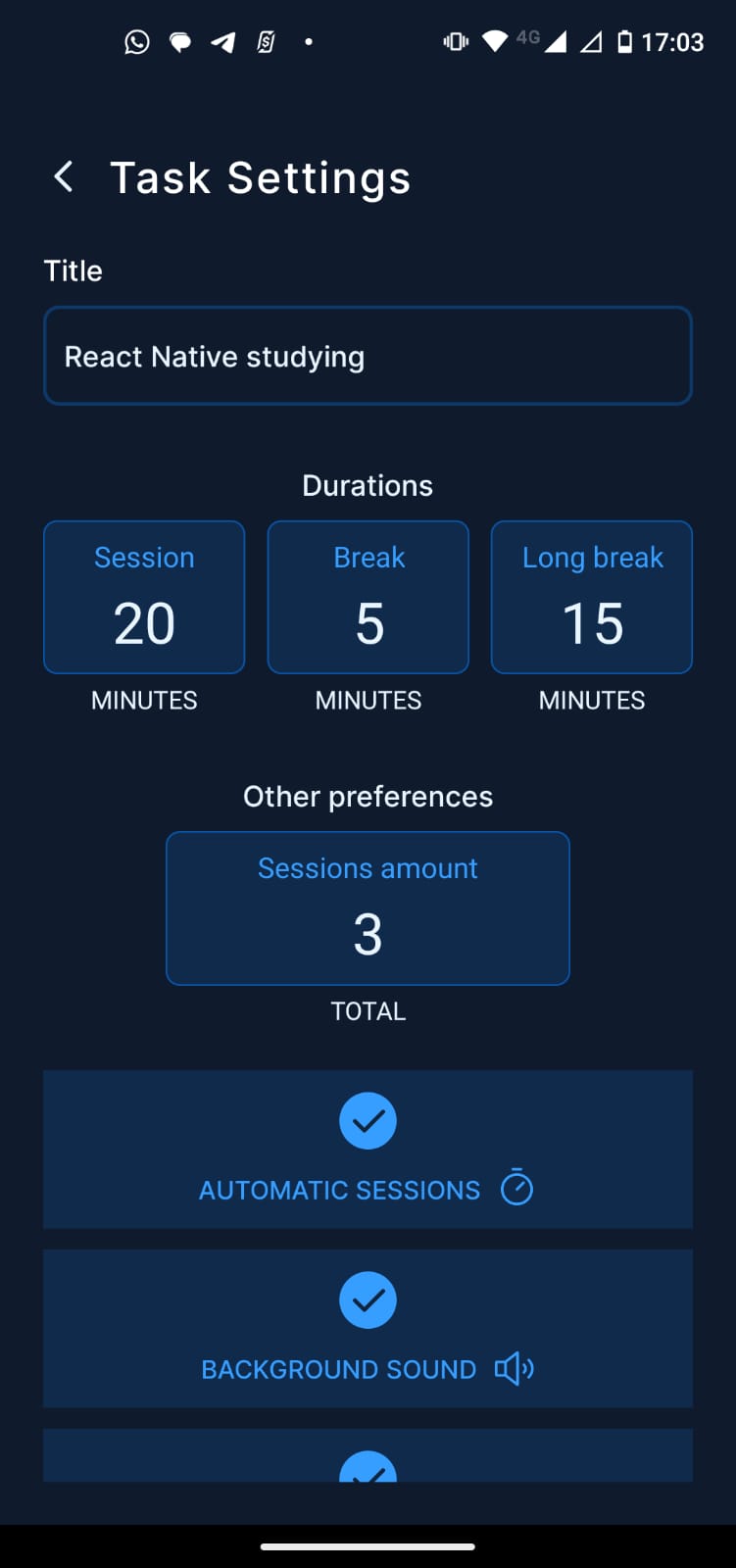
- Should create and set a task
- To each pomodoro should be set
- Para cada pomodoro deve ser configurado:
- Task name
- Pomodoro duration (in minutes)
- break duration (in minutes)
- long break duration (in minutes)
- The number of pomodoros between long breaks
- Should display a timer to count the pomodoro duration
- Should be able to pause the timer
- Should be able to restart the current pomodoro
- Should be able to restart all pomodoros
- Should indicate which pomodoro is the current one
- Should count a break if the current pomodoro is completed
- Should count a long break if a certain number of completed pomodoros set by the user is reached
- Should play a background music only when pomodoro timer is on
- The user should be able to disable the background music
- The user should be able to choose a music to be played out of a list of musics
This app was development using the following technologies:
✔️ React Native to develop mobile app for both platforms Android and IOS
✔️ Tamagui for styling and building of accessible components
✔️ Expo for facilating the development processing in React Native
✔️ EAS for generating builds of the app
✔️ Notifee - for handling rich notifications
✔️ MMKV - for manipulating the local storage of the user's device
✔️ Zustand - for managing the global state of the app
✔️ Phosphor icons - for displaying accesible and beatiful icons
For more details about the project's dependencies like specific versions of each of them, see the package.json file
Before dowload the code you will need to have installed in your machine the following tools
Besides that, it is good having a code editor like VSCode.
Also is it pivotal setting the enviroment variables in a file called
.envbefore executing the application. See the .env.example file to know which variables should be set.
# Clone this repository
$ git clone https://github.com/JohnPetros/focusdoro.git
# Access the app's folder
$ cd focusdoro
# Install the dependencies
$ npm install
# Generate the native code needed to run the app
$ npm build
# Run the app in the development mode
$ npm start
You will need a android emulator to see the app working. However, a expo build can be run in your mobile device:
# Generaate the development expo build
$ eas build --profile development --platform androidDownload the build and run npm start to scan the generated QR Code with your mobile device 😉.
See the development build documentation for more details.
# run all tests
$ npm run test# fork this repository
$ git clone https://github.com/JohnPetros/focusdoro.git
# create a branch for your feature
$ git checkout -b my-feature
# commit your changes
$ git commit -m '✨ feat: My feature message'
# push your branch:
$ git push origin my-feature
Your should replace 'my-feature' with the name of the feature you are making.
Check my Emojis commit table out to keep the consistence the commits that I am following.
You can also open an issue about some found problem, question or suggestion for the project. I will really happy to help, as well as improve this project.
This application is under MIT license. See the license file for more details.
Made with 💜 by John Petros 👋🏻




