Unipetros é um site web para um universidade fictícia do mesmo nome.
A aplicação possui duas sessões, uma voltada para a apresetação e descrição da universidade e outra para administrar dados pertinentes a uma instiuição de ensino, como cursos, dicisplinas, professores e alunos.
O objetivo ao realizar esse projeto foi aprender de forma avançanda o desensolvimento de aplicações web utilizando Flask, um framework Python, bem como trabalhar com Docker containers personalizados utilizando Docker hub durante a disciplina de Sistemas Operacionais e Redes na FATEC São José dos Santos.
Landing page
|
Página de contato
|
Página de sobre
|
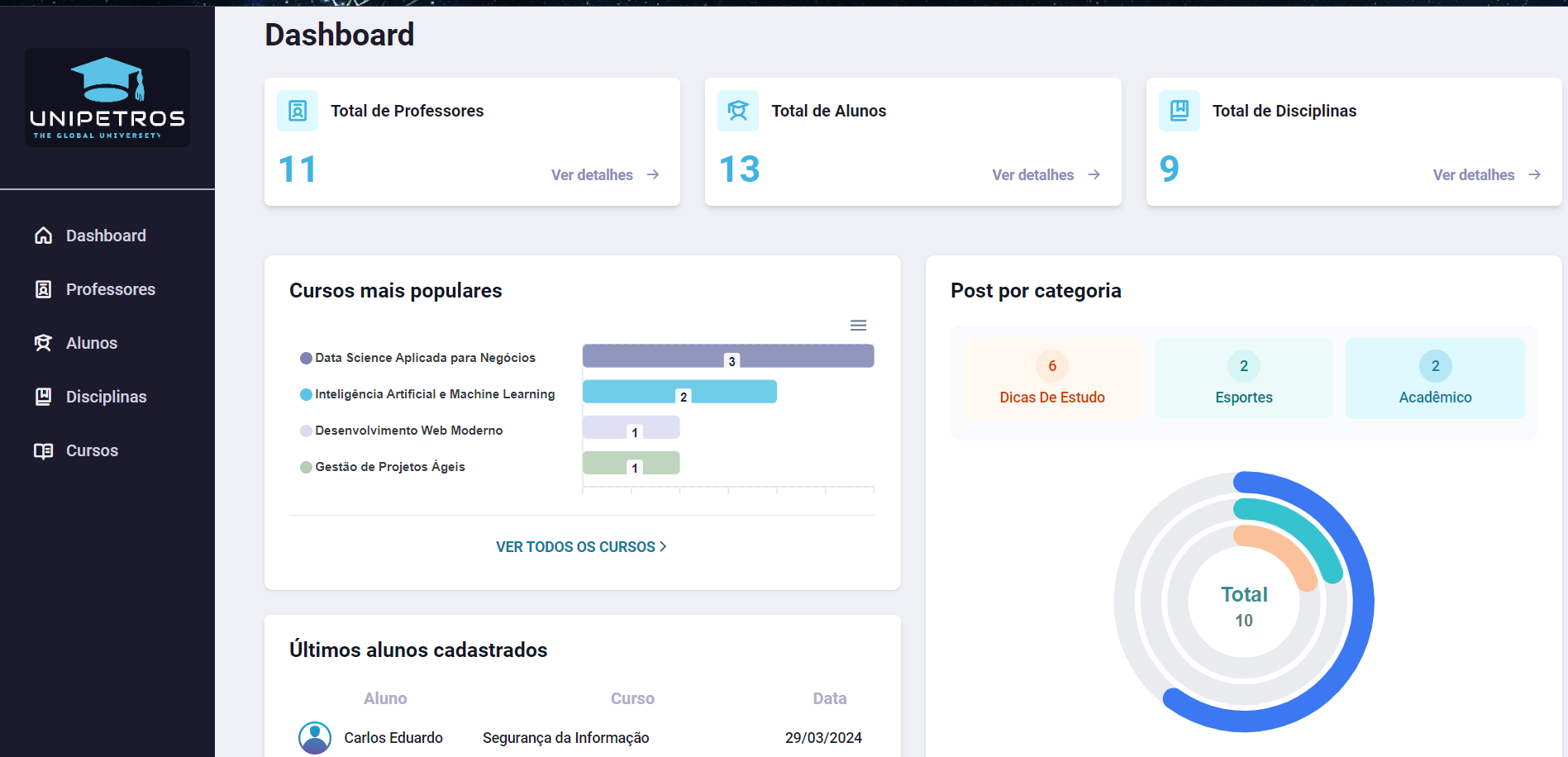
Página de dashboard
|
Página de tabela
|
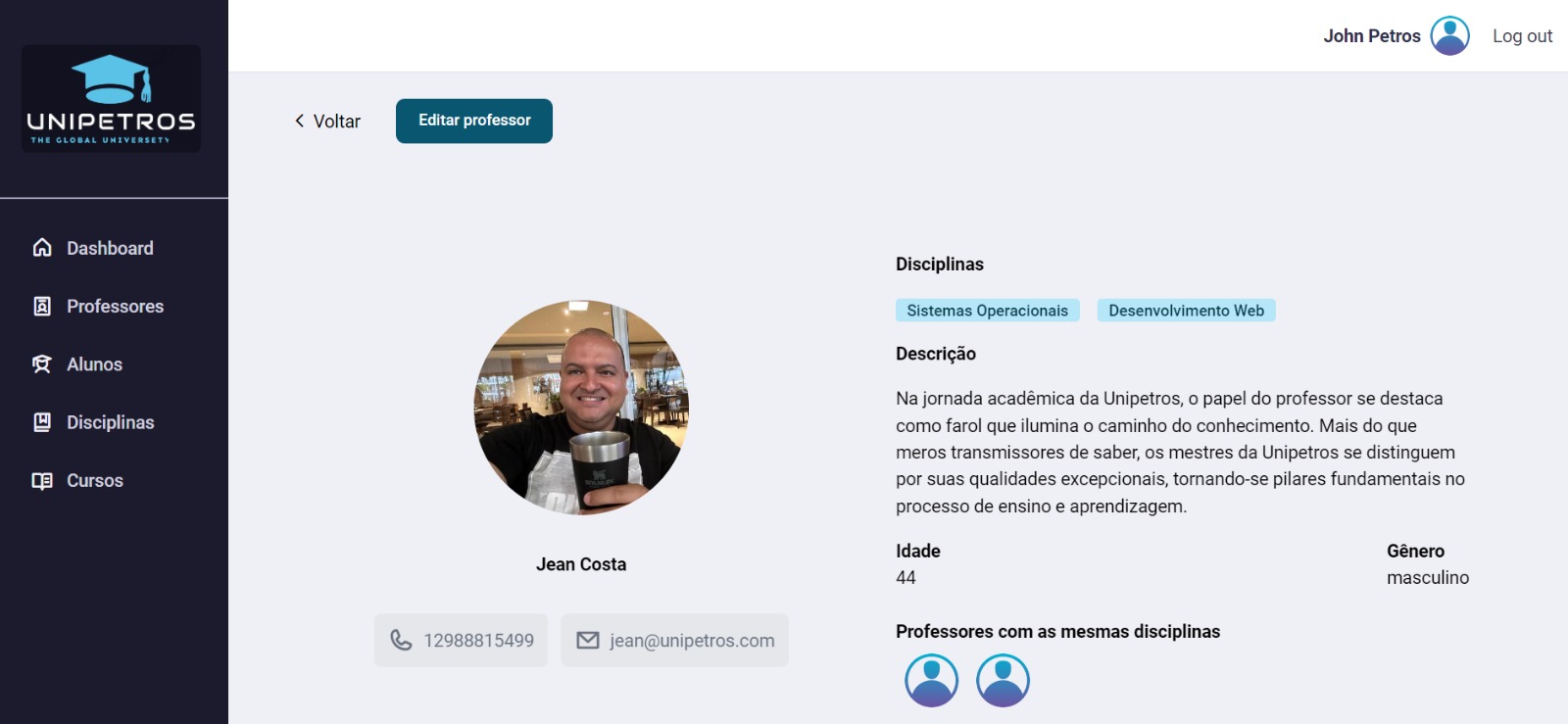
Página de detalhes de professor
|
- A página inicial deve possuir estilo landing page para captar a atenção do usuário.
- Essa página deve possuir as sessões:
- Vantagens de estudar na Unipetros
- Depoimento de um aluno/aluna falando bem da Unipetros
- Depoimento de um aluno/aluna falando bem da Unipetros
- Últimos posts do blog fictício da Unipetros
- Deve haver um página contendo um formulário para o usuário entrar em contato com a Unipetros
- Essa página deve exibir endereço, número de telefone e e-mail e um formulário de contato da Unipetros
- O formulário deve conter
- Nome do usuário
- E-mail do usuário
- Mensagem do usuário
- Deve haver uma página que fale mais sobre a Unipetros
- Essa página conter as sessões:
- Um resumo da origem e fundação da Unipetros
- Uma mapa indicando a localização da Unipetros
- Dados a respeito da infraestrutura da Unipetros
- Nome e descrição dos programas de extensão da Unipetros
- Nome, cargo, local de trabalho e depoimento de ex-alunos da Unipetros
- Deve haver links de acesso para qualquer uma das páginas do site
- O usuário administrador deve fazer login para poder acessar o dashboard utilizando e-mail e senha
- O usuário deve poder escolher manter ou não sua sessão mesmo que navegador venha a fechar
- O sistema deve bloquear o acesso ao dashboard caso não haja uma sessão ativa
- O sistema guardar a rota da página que o usuário não conseguiu acessar em um primeiro momento para que caso ele faça login ele seja redirecionado imediatamente para a página em questão
- O usuário deve poder fazer logout, ou seja, encerrar sua sessão
- O dashboard deve exibir gráficos de diversos formatos a respeito dos dados cadastrados no sistema
- Deve gráfico que indique a quantidade matrículas por disciplina
- Deve haver um gráfico que indique a quantidade posts por categoria de post
- Deve haver um gráfico que indique a frequência dos alunos em um período de 7, 30 ou 90 dias (escolha do usuário)
- Deve haver um gráfico que indique a quantidade de alunos por gênero
- Deve haver um gráfico que indique a quantidade de professores por disciplina
- Deve haver um gráfico que indique a quantidade de matrículas ativas e desativadas em um período de 7, 30 ou 90 dias (escolha do usuário)
- Deve ser exibido uma tabela que contenha todos os professores de forma paginada
- Cada linha dessa tabela deve exibir:
- Avatar
- Nome
- Disciplinas
- Idade
- Gênero
- Deve ser possível filtrar professores por nome, email ou disciplina
- Deve ser possível deletar um ou mais professors de uma vez
- Deve ser possível adicionar um professor via formulário contendo os campos:
- Nome
- Telefone
- Data de nascimento
- Gênero
- Senha
- Confirmação de senha
- Avatar
- Um ou mais disciplinas
- Deve ser possível adicionar um professor via arquivo CSV, em cada uma das suas colunas corresponde a um campo do formulário citado no item anterior
- Deve haver uma página própria que exiba os dados do professor
- Deve ser exibido o avatar de outros professores que também lecionam as mesma disciplinas que o professor em questão
- Deve haver um formulário para editar qualquer dado do professors em questão
Este projeto foi desenvolvido usando as seguintes tecnologias:
✔️ Python para programar o backend
✔️ Flask Para servir como framework para construir o servidor web, fazer validação dos formulários e gerenciar a autenticação do usuário
✔️ MySQL para ser banco de dados
✔️ HTML Para fazer a marcação das páginas do site
✔️ CSS - para estilizar os elementos do site
✔️ JavaScript - Para adicionar interatividade nos elementos do site
✔️ ApexCharts.js - Para renderizar gráficos
✔️ Docker - para criar e gerenciar os containers da aplicação
Para mais detalhes acerca das dependências do projeto, como versões específicas, veja o arquivo package.json
Antes de baixar o projeto você necessecitará ter instalado na sua máquina as seguintes ferramentas:
Além disto é bom ter um editor para trabalhar com o código, como o VSCode
Além disto é crucial configurar as variáveis de ambiente em um arquivo chamado
.envantes de executar a aplicação. veja o arquivo .env.example para ver quais variáveis devem ser configuradas
# Clone este repositório
$ git clone https://github.com/JohnPetros/unipetros.git
# Acesse a pasta do projeto
$ cd unipetros
# Rode o container da aplicação
$ docker compose up
# Fork este repositório
$ git clone https://github.com/JohnPetros/unipetros.git
# Cria uma branch com a sua feature
$ git checkout -b minha-feature
# Commit suas mudanças:
$ git commit -m 'feat: Minha feature'
# Push sua branch:
$ git push origin minha-feature
Você deve substituir 'minha-feature' pelo nome da feature que você está adicionando
Você também pode abrir um nova issue a respeito de algum problema, dúvida ou sugestão para o projeto. Ficarei feliz em poder ajudar, assim como melhorar este projeto
Esta aplicação está sob licença do MIT. Consulte o Arquivo de licença para obter mais detalhes sobre.
Feito com 💜 por John Petros 👋🏻




