Kaoto - The Integration Designer for Apache Camel
Documentation | Workshops | Contribute | Chat
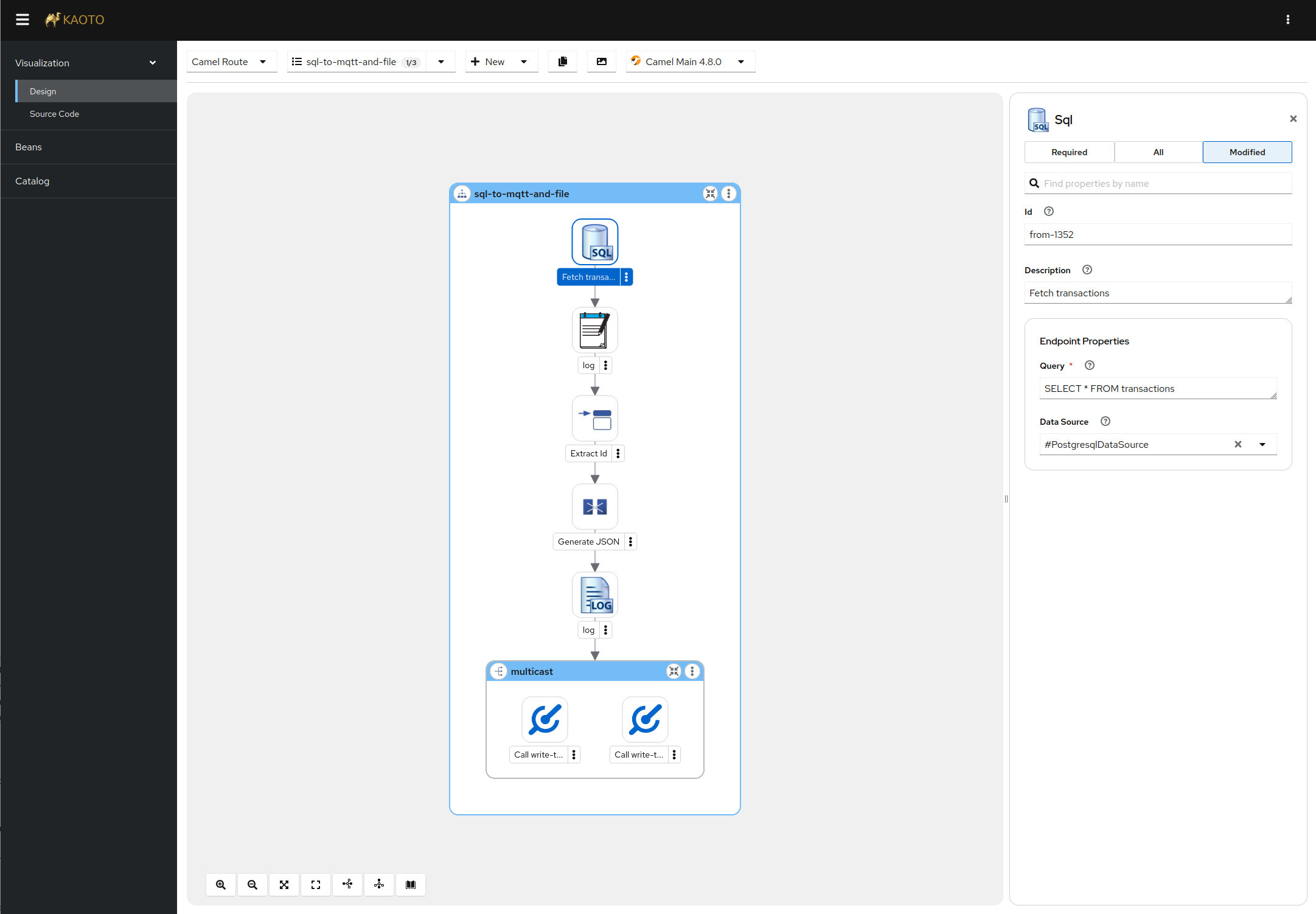
Kaoto is a visual editor for Apache Camel integrations. It offers support in creating and editing Camel Routes, Kamelets and Pipes. Kaoto also has a built-in catalog with available Camel components, Enterprise Integration Patterns and Kamelets provided by the Apache Camel community.
Have a quick look at our online demo instance: https://red.ht/kaoto
For more information on Vite, check Vite's documentation.
First, clone the repository to your local machine.
git clone https://github.com/KaotoIO/kaotoNavigate to the cloned directory and install the necessary packages.
cd kaoto
yarn installNote: By default, @kaoto/camel-catalog will also be built using the mvn wrapper.
For trial purposes, there is a docker image that can be run locally:
docker run --rm -p 8080:8080 --name kaoto quay.io/kaotoio/kaoto-app:mainTo start the development server, execute the following command:
yarn workspace @kaoto/kaoto run startThe application will be accessible at http://localhost:5173 by default.
To build the web application, execute:
yarn workspace @kaoto/kaoto run buildTo build the public components, execute:
yarn workspace @kaoto/kaoto run build:libTo build the Camel Catalog and the supporting schemas, run:
yarn workspace @kaoto/camel-catalog run buildOptional: You can update the Camel version in the pom.xml file and then run the build command again.
To view the storybook stories, go to Chromatic. The stories are built for non-Dependabot pull requests and the link to storybook generated for PR is linked once the storybook is published. You can learn more about how to create a story for your UI component here.
To run Storybook locally:
# first build the ui library
yarn workspace @kaoto/kaoto build:lib
# run the storybook
yarn workspace @kaoto/kaoto-tests storybookTo publish to Chromatic: yarn workspace @kaoto/kaoto-tests chromatic