A FLINT client, written in Vue, to provide an awesome user interface for configuring simulations using the FLINT.Cloud APIs.




This project provides an intuitive way for new to explore some preconfigured FLINT modules, including the Generic Budget Carbon Model (GCBM), in order to better understand how the FLINT system works. Our client is written as a Web application and can be used in a local or remote environment. Please contact us if you'd like help deploying your cloud instance or customizing the client.
To set up this project locally follows the below procedure:
- Clone FLINT.Example repository. A
Dockerfileis inside theDockerfolder. So to build the image follow the below command:
cd Docker
docker build --build-arg NUM_CPU=8 -t moja/flint.example:bionic .It will take some time to build the image. For more information, you can follow https://docs.moja.global/en/latest/DevelopmentSetup/docker_installation_example.html.
- Clone FLINT.UI repository:
When using submodules the installation code needs to be:
git clone --recursive https://github.com/moja-global/flint-uiOr if you've already initialized the repository without the submodule
git submodule update --init --recursive- Now you have to get inside the repository directory and to build the
docker-compose.ymlfile follow the below command:
docker-compose upThis will build all the docker images inside the docker-compose.yml file. It will take some time and after that, you can see all images list in the Docker app.
docker-compose.yml file is compose of three services i.e. flint.example.api, flint.gcbm.api and flint.ui.
Now you can start any all the containers by clicking on the START button. You can also use the command line to start these containers by using the command docker start {name of the container}. All containers list will look like this in the Docker app:
You can shutdown container services separately by clicking on the STOP button for every container. You can also use the command line to stop these containers by using the command docker stop {name of the container you want to stop}. Also, to shut down, the whole docker-compose.yml file and all services inside use the command docker-compose down.
You can also run
Detached modein Detached mode. Detached mode, shown by the option--detachor-d, means that a Docker container runs in the background of your terminal. It does not receive input or display output. So the command for runningdocker-compose upin Detached mode isdocker-compose up -d.
You may encounter a problem with the
flint.gcbm.apicontainers because it is not refactored for a local environment yet.
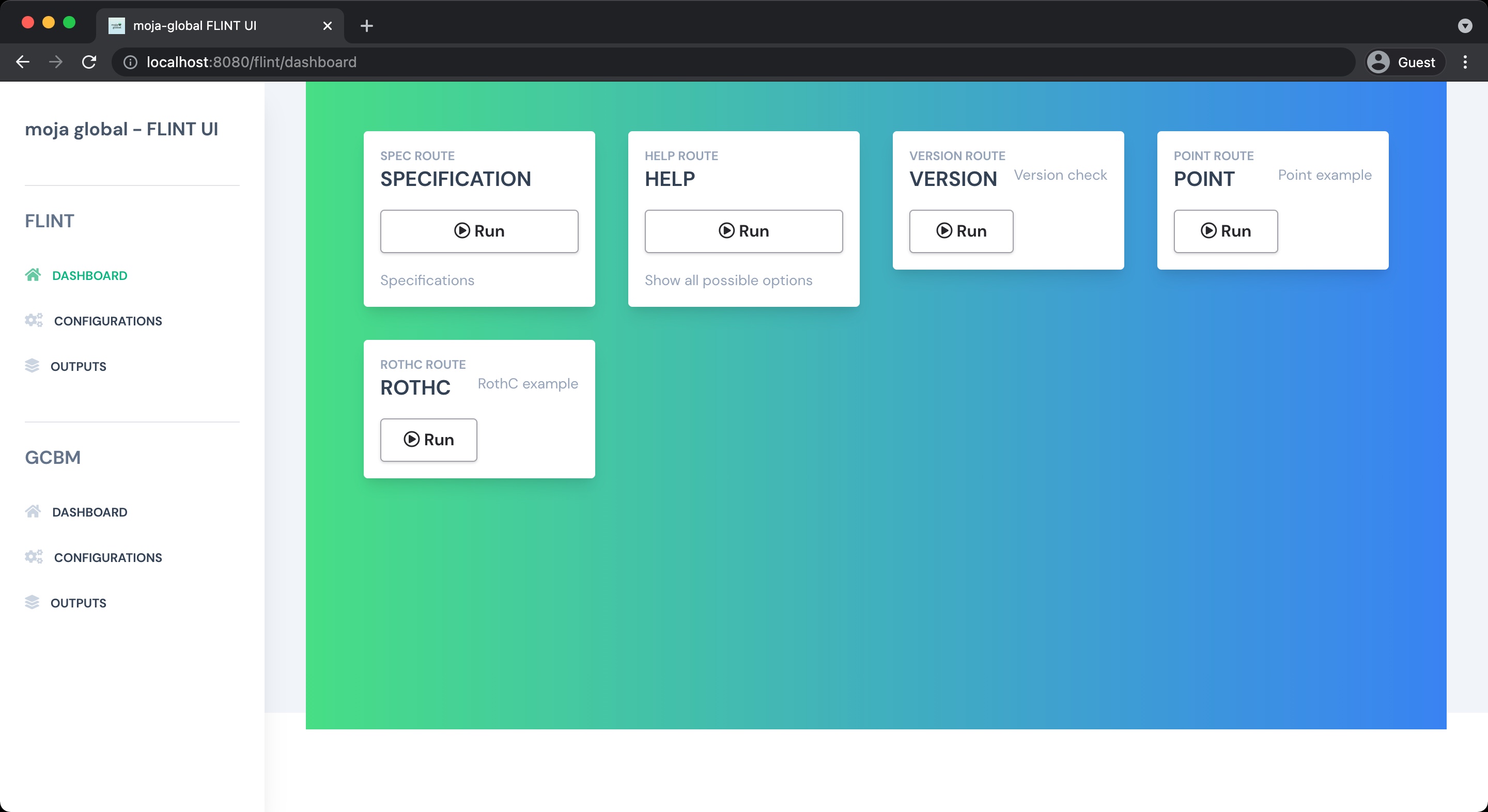
- To view the UI please navigate to localhost:8080. UI will look someting like this:
Also, if you feel like running Vue app locally you can follow the below procedure:
Go to the flint.ui folder of FLINT.UI repository and run the below command:
npm install
npm run serve- The Vue.js style guide has been used to maintain a consistent style throughout the project. Click here to learn more about the style guide.
To run Storybook locally, you can follow the below procedure:
- Go to the
flint.uifolder and runnpm install. - Run
npm run storybookto start the Storybook server. - Go to localhost:6006 to view the Storybook.
moja global welcomes a wide range of contributions as explained in Contributing document and the About moja-global Wiki.
- You can find FAQs on the Wiki.
- If you have a question about the code, submit user feedback in the relevant repository
- If you have a general question about a project or repository or moja global, join moja global and
- submit a discussion to the project, repository or moja global team
- submit a message to the relevant channel on moja global's Slack workspace.
- If you have other questions, please write to [email protected]
Thanks goes to these wonderful people (emoji key):
moja global 📆 |
This project follows the all-contributors specification. Contributions of any kind are welcome!
The following people are Maintainers Reviewers Ambassadors or Coaches
moja global 📆 |
Maintainers review and accept proposed changes Reviewers check proposed changes before they go to the Maintainers Ambassadors are available to provide training related to this repository Coaches are available to provide information to new contributors to this repository