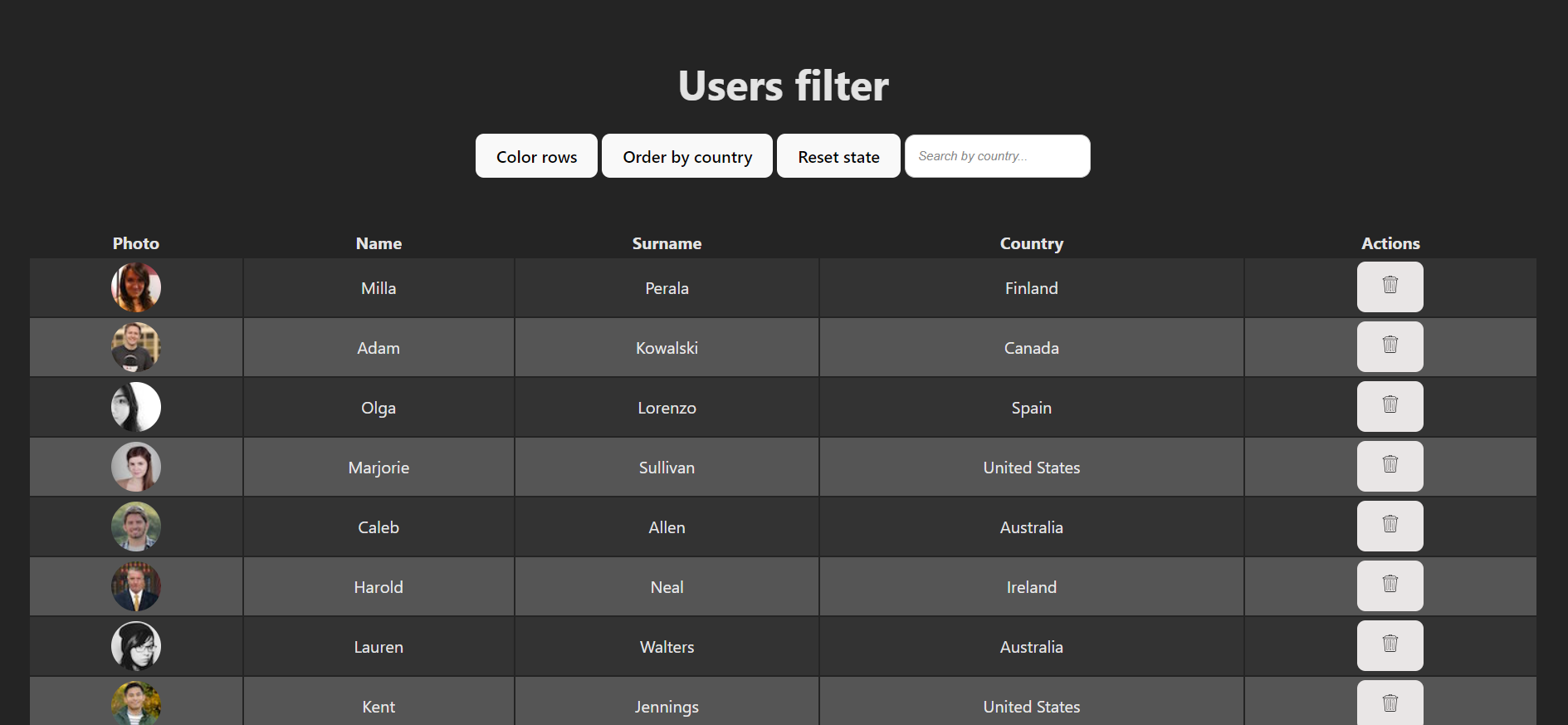
User filter built with React and TypeScript.
DEPLOY:
https://users-filter-react.vercel.app
✔️ Display the data in a table format
✔️ Provide the option to color rows
✔️ Enable the ability to delete a row
✔️ Allows the user to restore the initial state,
meaning that all deleted rows will be recovered
✔️ Allow the data to be sorted by country
✔️ Avoid sorting users again the data when the user
is changing filter by country
✔️ Sort by clicking on the column header
npm installnpm run devnpm run buildLint with ESLint
npm run lintIf you want to contribute to this project, follow these steps:
-
Perform a fork to the repository.
-
Create a branch for your feature or bugfix:
git checkout -b feature/your-feature-name -
Make the necessary changes and commits:
git commit -m 'Add some feature' -
Push to branch:
git push origin feature/your-feature-name -
Send a pull request to the original repository.
Kevin Schans |
|---|