- Track: Common Core
- Curso: Criando um site interativo
- Unidad: Layout da Web com HTML & CSS
Para completar este desafio, criamos um repositório boilerplate (template inicial) com todos os recursos necessários. Isso inclui imagens, estrutura de pastas e arquivos onde você irá escrever seu código.
-
Faça um fork deste repositório.
-
Em seguida você deverá clonar esse fork em seu computador. Lembre-se do comando
git clonee de sua estrutura, que normalmente é essa:git clone https://github.com/<nome-de-usuario>/freelancer.git
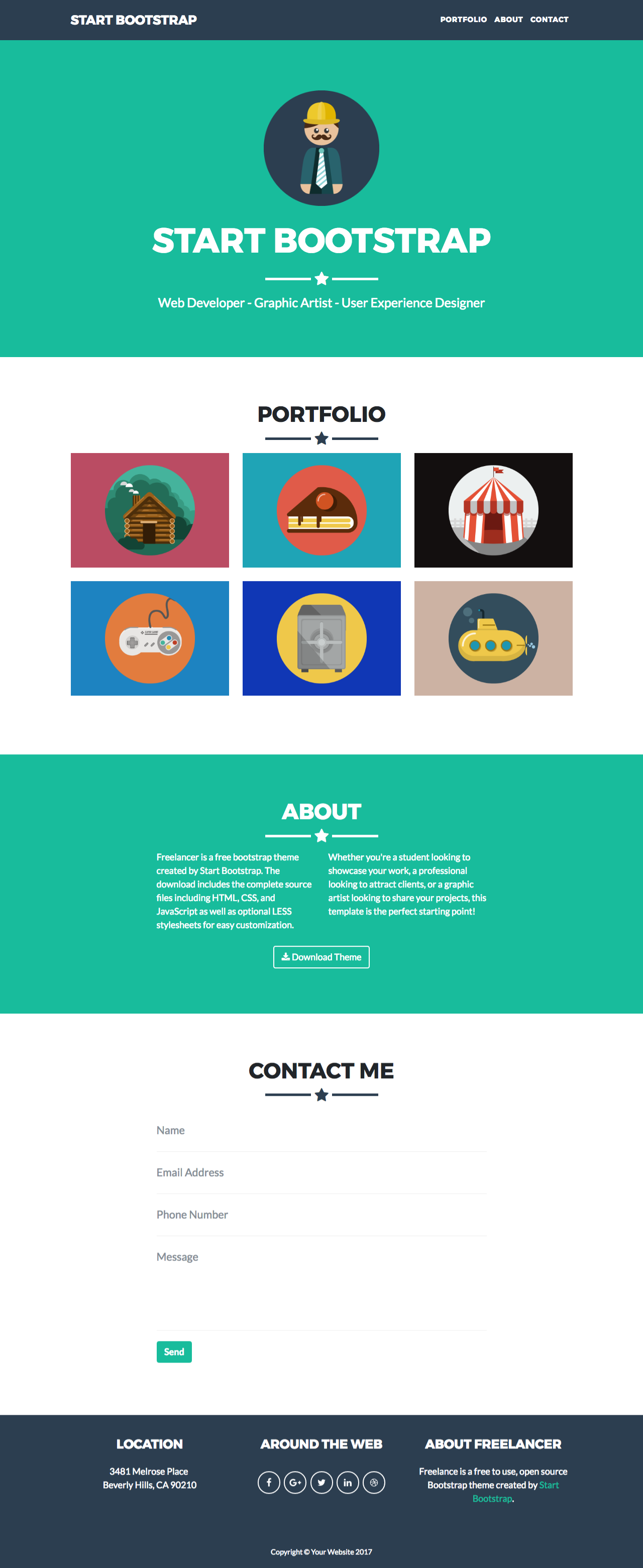
O desafio consiste em replicar o site Freelancer e o resultado desejado é este:
-
Encontrará um arquivo-base
index.htmlno qual deverá escrever a estrutura de seu projeto e linkar seus arquivos de estilo(CSS). -
Na pasta
cssterá um arquivo-basemain.cssonde você irá adicionar os estilos necessários em seu projeto. -
Dentro da pasta
assetsse encontra a pastaimagesonde estão todas as imagens necessárias para completar seu projeto. -
Você deverá atualizar o arquivo
README.mdexplicando o conteúdo de seu repositório. -
Esta página utiliza duas fontes:
MontserrateLato. -
A paleta de cores pode ser obtida inspecionando o site original, porém para pouparmos tempo você pode usar as seguintes:
#2c3e50,#18bc9ce#212529. -
Os ícones das redes sociais podem ser encontrados em Font Awesome.
-
Neste desafio, encontrará coisas que possivelmente ainda não viu em classe, como formulários. Não se preocupe, temos certeza que se sairá bem. Aqui ficam algumas dicas:
- Para o formulário, revise tags como
form,input,button.
- Para o formulário, revise tags como
-
O sublinhado com estrela que aparece em algumas seções do site, no endereço original, foi feita com um ícone e pseudo-elementos (
:after,:before). Este é um desafio divertido, sendo assim não se preocupe em focar nesta parte de início, ma vez que não é o objetivo principal do desafio! :)Nota: o site original tem certos efeitos e funcionalidades que estão fora do alcance desse desafio. Mantenha o foco em obter um leiaute o mais próximo possível, usando o que aprendemos até agora :)
- Nomes de classes, ids e etc
- Indentação
- Arquivo
README.mdatualizado e escrito corretamente