| 发布日期 | 发布内容 | 使用说明 | 发布人 |
|---|---|---|---|
| 2019-12-03 | 左边栏支持添加产品icon | 前往查看 | 李安 |
| 2020-01-13 | 功能更新:支持自由发布 | 前往查看 | 李安 |
| 2020-01-13 | 功能更新:支持更多语言高亮 | 前往查看 | 李安 |
| 2020-01-13 | 功能更新:支持tabs样式 | 前往查看 | 李安 |
| 2020-01-15 | 指南更新:提供markdown模版 | 前往查看 | 李安 |
- 产品文档维护及发布:由产品文档负责人们分管
- API文档维护:徐晓路
- 平台导航维护及发布:李安
- Github建仓:冯业浩
- Github仓库管理员维护:李安
使用ucloud邮箱注册github账号 >>> 联系主仓库的管理者冯业浩新建仓库 >>> 查收邀请邮件,前往仓库
1. 查看产品文档仓库/API文档仓库 仓库列表>>
2. 了解仓库内容结构 仓库内容详解>>
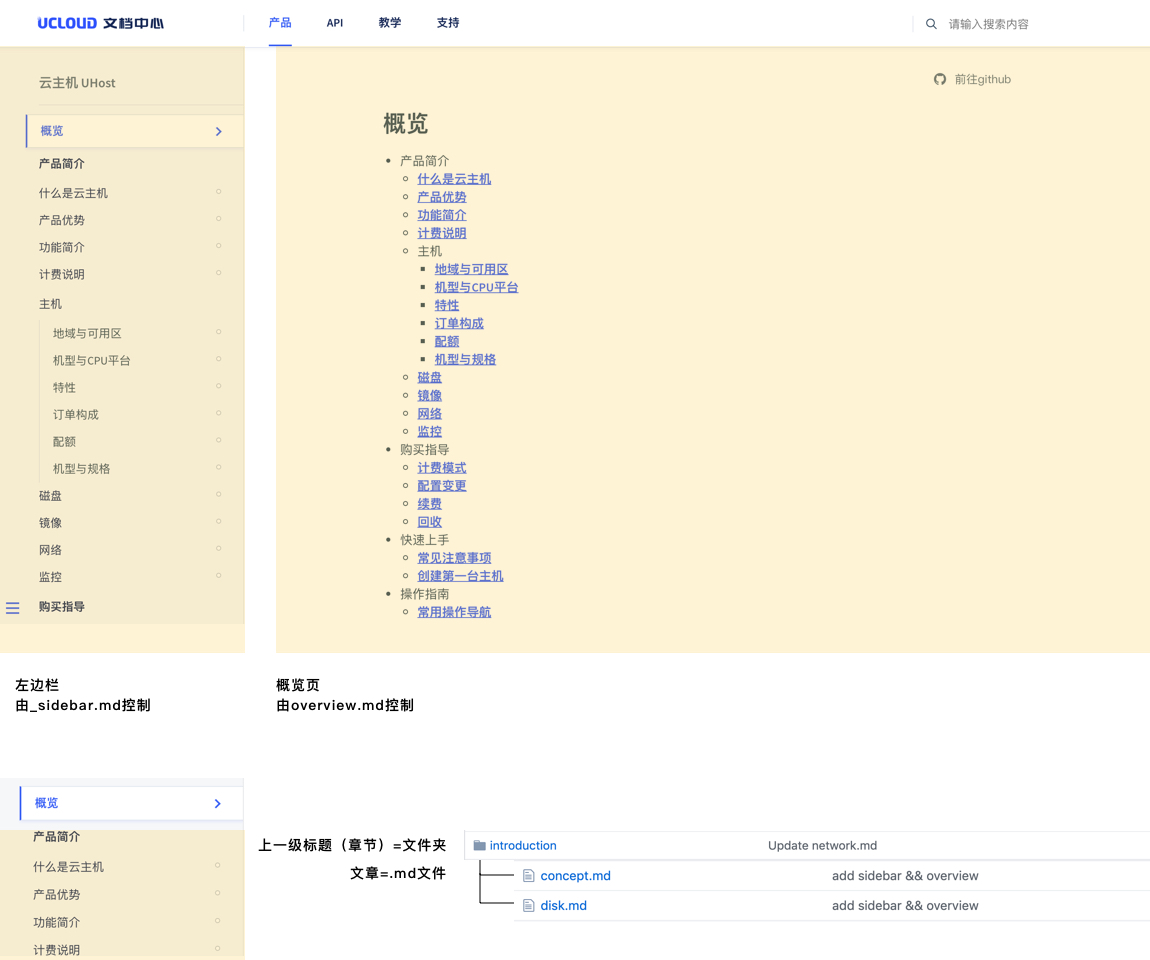
- _sidebar.md:用于控制左侧目录
- overview.md:建议仓库提供的概览页,方便创作者对外分享也方便用户整体概览
- images文件夹:用于存放文档中的所有用图,引用方式如下:

- 文件夹/markdown文件:各层级关系的文档
我们支持实时预览。仓库内的变更都可以实时在发布页面上点击“前往预览”进行查看。
发布地址:点击这里
- 是否对仓库具有master权限。没有?联系平台PD
- 是否公开注册邮箱?
- 账号的Primary邮箱是否是UCloud注册邮箱?
- 是否完成一次 commit
<div class="sidebar_title icon__uhost"> 云主机 UHost</div> <!-- 产品名称+icon -->
<!-- 空行不要删除!!! --> <!-- 空行不要删除!!! --> <!-- 空行不要删除!!! -->
* [概览](compute/uhost/overview)
* 产品简介
* [什么是云主机](compute/uhost/introduction/concept) <!-- 层级缩进=4个空格 -->
* [产品优势](compute/uhost/introduction/advantages)
* [功能简介](compute/uhost/introduction/functions)
* [计费说明](compute/uhost/introduction/charge)
* 主机
* [地域与可用区](compute/uhost/introduction/uhost/az)
* [机型与CPU平台](compute/uhost/introduction/uhost/type_new)
* [特性](compute/uhost/introduction/uhost/feature)
* [订单构成](compute/uhost/introduction/uhost/lifecycle)
* [配额](compute/uhost/introduction/uhost/quota)
* [机型与规格](compute/uhost/introduction/uhost/type)# 概览
* 产品简介
* [什么是云主机](compute/uhost/introduction/concept) <!-- 若写目录,可直接复制sidebar -->
* [产品优势](compute/uhost/introduction/advantages)
* [功能简介](compute/uhost/introduction/functions)
* [计费说明](compute/uhost/introduction/charge)
* 主机
* [地域与可用区](compute/uhost/introduction/uhost/az)
* [机型与CPU平台](compute/uhost/introduction/uhost/type_new)当然不是,平台只是给出最低配的建议,以方便那些需要对外分享文档目录的创作者。平台非常希望广大创作者发挥自己的才智,使用md语法和平台提供的丰富样式来构建更有价值的概览页。
<!-- tabs:start -->
#### ** 第一个标签的标题 **
第一个标签的内容:
* 标题1
* 标题2
#### ** 第二个标签的标题 **
第二个标签的内容:
* 标题1
* 标题2
#### ** 第三个标签的标题 **
第三个标签的内容:
* 标题1
* 标题2
<!-- tabs:end --><details>
<summary>点击时的区域标题</summary>
```
这是折叠的代码1
这是折叠的代码2
```
</details>