English / 简体中文
One-Click to deploy well-designed AutoGPT-Next-Web web UI on Vercel.
一键免费部署你的私人 AutoGPT-Next-Web 网页应用。
Demo / Issues / Join Discord / Buy Me a Coffee
- 使用 Vercel 一分钟一键式免费部署。
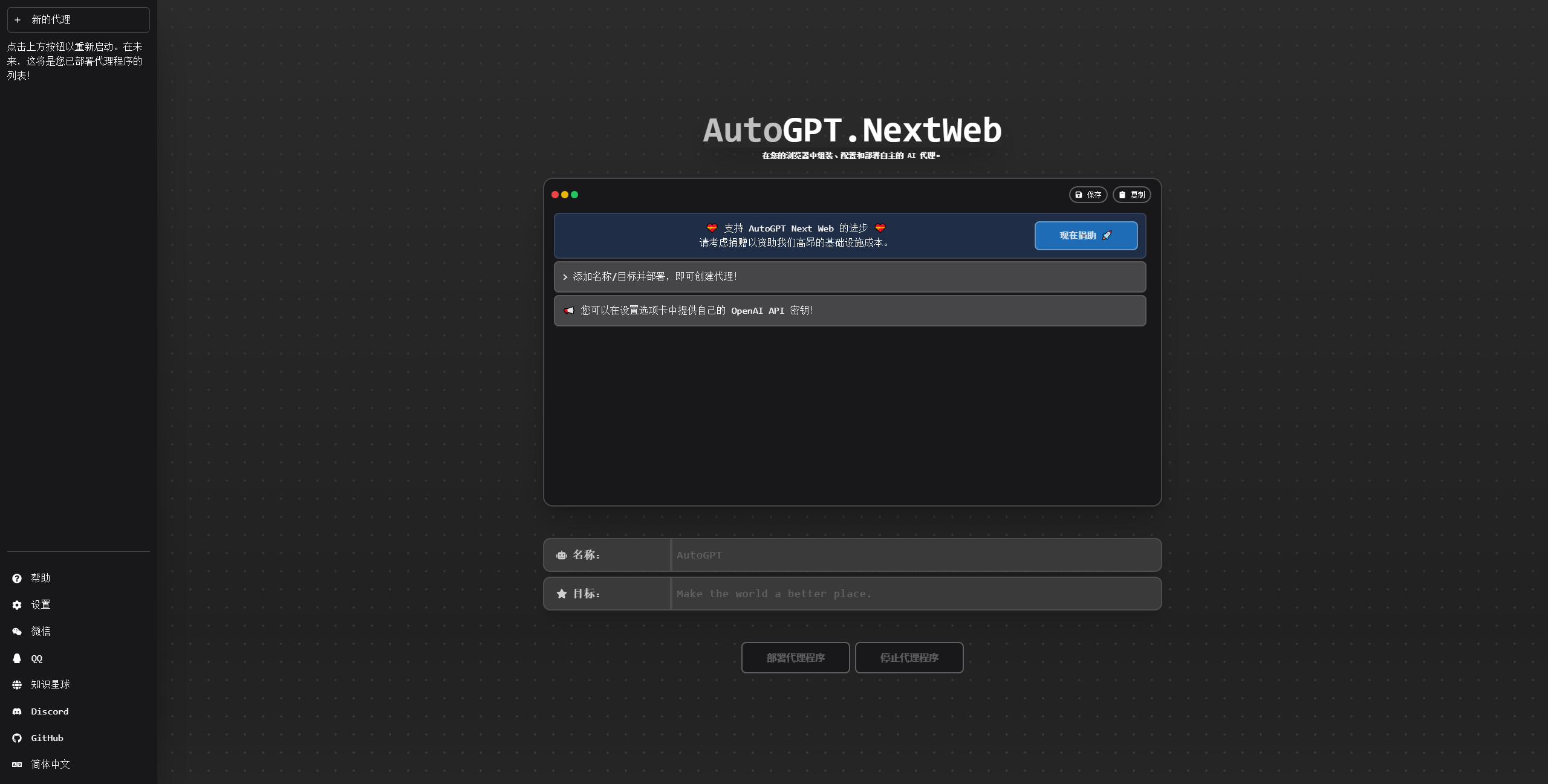
- 与 AgentGPT 设计相匹配的 UI 和响应式设计,并且支持深色模式。
- 极快的首页加载速度。
- 您拥有自己的域名吗?如果有的话在绑定后,您可以随时随地快速访问它。
使用 Docker 是在本地运行 AutoGPT-Next-Web 最简单的方法,这里提供了便捷的脚本以帮助您快速入门。
./setup.sh --docker如果您想在本地开发 AutoGPT-Next-Web,则最简单的方法是使用提供的设置脚本。
./setup.sh --local- Fork 此项目:
- 克隆代码库:
git clone [email protected]:YOU_USER/AutoGPT-Next-Web.git- 安装依赖项:
cd AutoGPT-Next-Web
npm install- 创建一个名为 .env 的文件,包含以下内容:
环境变量必须匹配以下 schema.
# 部署环境:
NODE_ENV=development
# NNext Auth 配置:
# 使用 `openssl rand -base64 32` 生成密钥,或者通过其他网页工具生成秘钥,例如 https://generate-secret.vercel.app/
NEXTAUTH_SECRET=changeme
NEXTAUTH_URL=http://localhost:3000
DATABASE_URL=file:./db.sqlite
# 您的 Open API 密钥
OPENAI_API_KEY=changeme- 修改 Prisma schema 以使用 SQLite
./prisma/useSqlite.shNote: 如果您希望使用 SQLite,则必须执行此操作。
- 准备就绪,现在运行:
# C创建数据库迁移
npx prisma db push
npm run dev