English / 简体中文
One-Click to deploy well-designed AutoGPT-Next-Web web UI on Vercel.
一键免费部署你的私人 AutoGPT-Next-Web 网页应用。
Demo / Issues / Join Discord / Buy Me a Coffee
- Free one-click deployment with Vercel in 1 minute
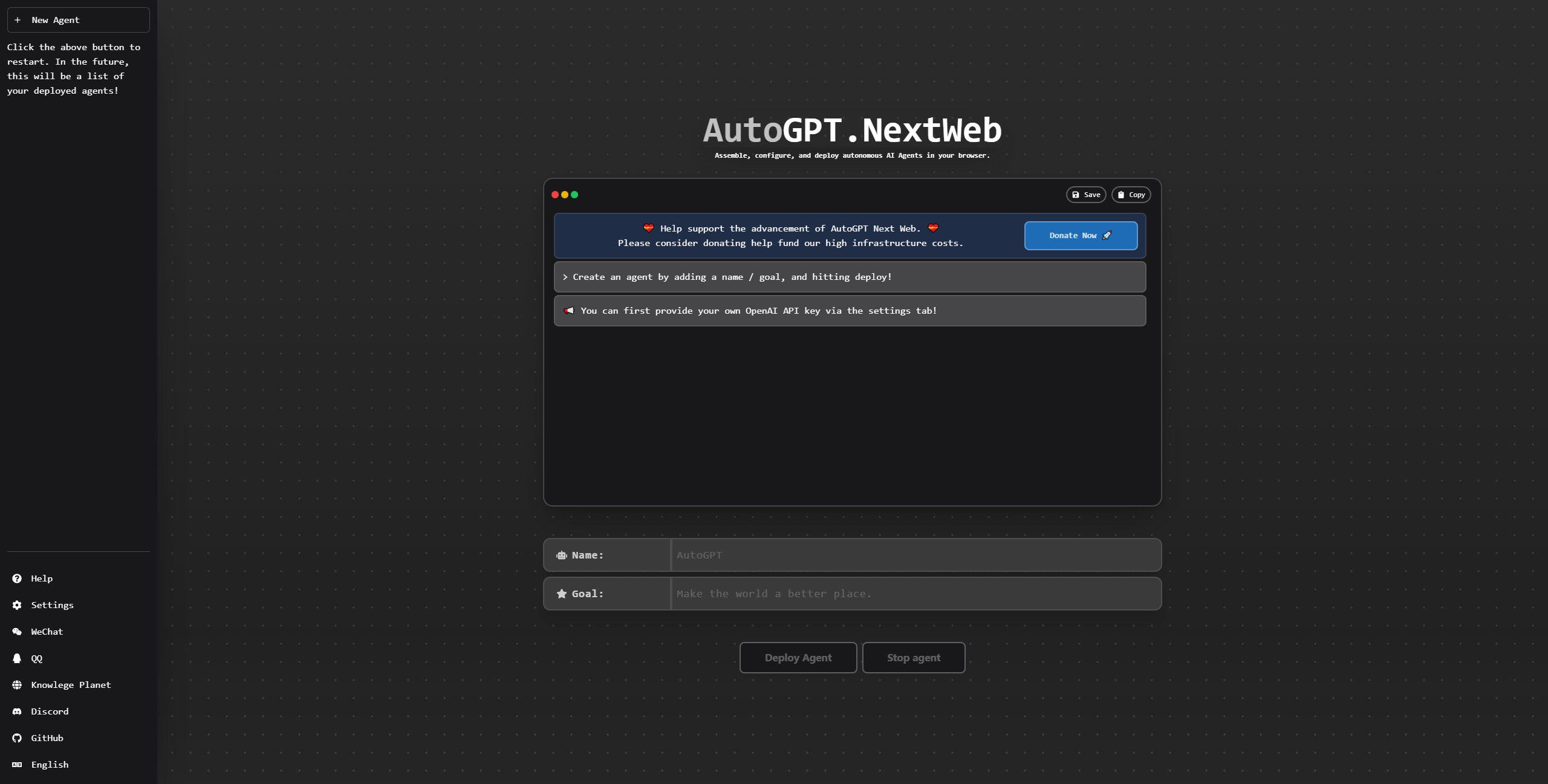
- UI designed to match AgentGPT, responsive design, and support for dark mode
- Extremely fast first screen loading speed
- Have your own domain? Even better, after binding, you can quickly access it anywhere without barriers.
The easiest way to run AutoGPT-Next-Web locally is by using docker. A convenient setup script is provided to help you get started.
./setup.sh --dockerIf you wish to develop AutoGPT-Next-Web locally, the easiest way is to use the provided setup script.
./setup.sh --localYou will need Nodejs +18 (LTS recommended) installed.
- Fork this project:
- Clone the repository:
git clone [email protected]:YOU_USER/AutoGPT-Next-Web.git- Install dependencies:
cd AutoGPT-Next-Web
npm install- Create a .env file with the following content:
The environment variables must match the following schema.
# Deployment Environment:
NODE_ENV=development
# Next Auth config:
# Generate a secret with `openssl rand -base64 32` or visit https://generate-secret.vercel.app/
NEXTAUTH_SECRET=changeme
NEXTAUTH_URL=http://localhost:3000
DATABASE_URL=file:./db.sqlite
# Your open api key
OPENAI_API_KEY=changeme- Modify prisma schema to use sqlite:
./prisma/useSqlite.shNote: This only needs to be done if you wish to use sqlite.
- Ready, now run:
# Create database migrations
npx prisma db push
npm run dev