這是一個以復刻 Medium 但編輯器更好用為目標的部落格平台,其中核心技術在於編輯器的實作(離線同步恢復、及時保存機制等等)以及嘗試運用 Deep Learning 的方式實作推薦演算法,系統開發流程遵循Scrum的敏捷開發方式,是一個為期 3 sprints 的全端個人專案且有著高度的分層架構 (Layered Architecture) 讓整體的系統更好維護及擴展。
Check out here: Demo Video
編輯器 (Editor):
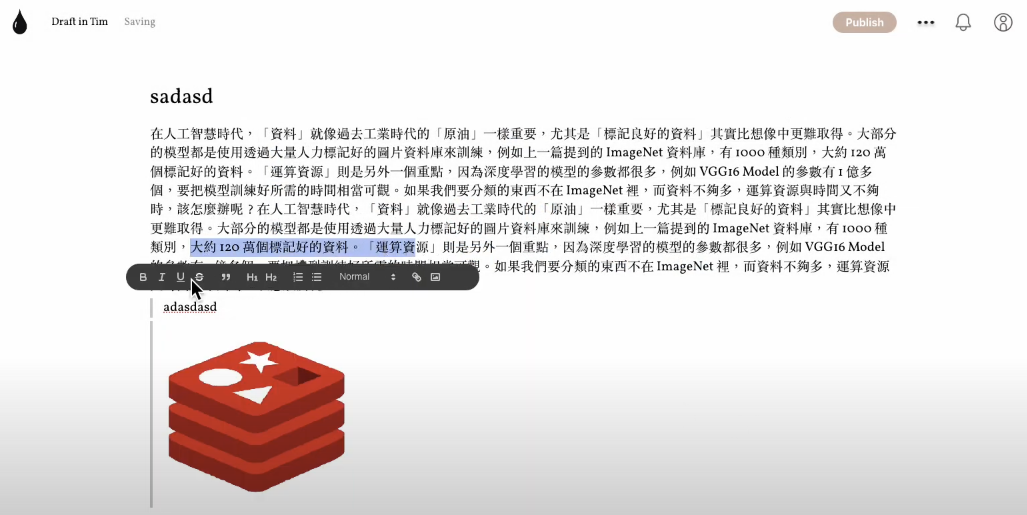
- 富文本效果:
- 及時保存機制:
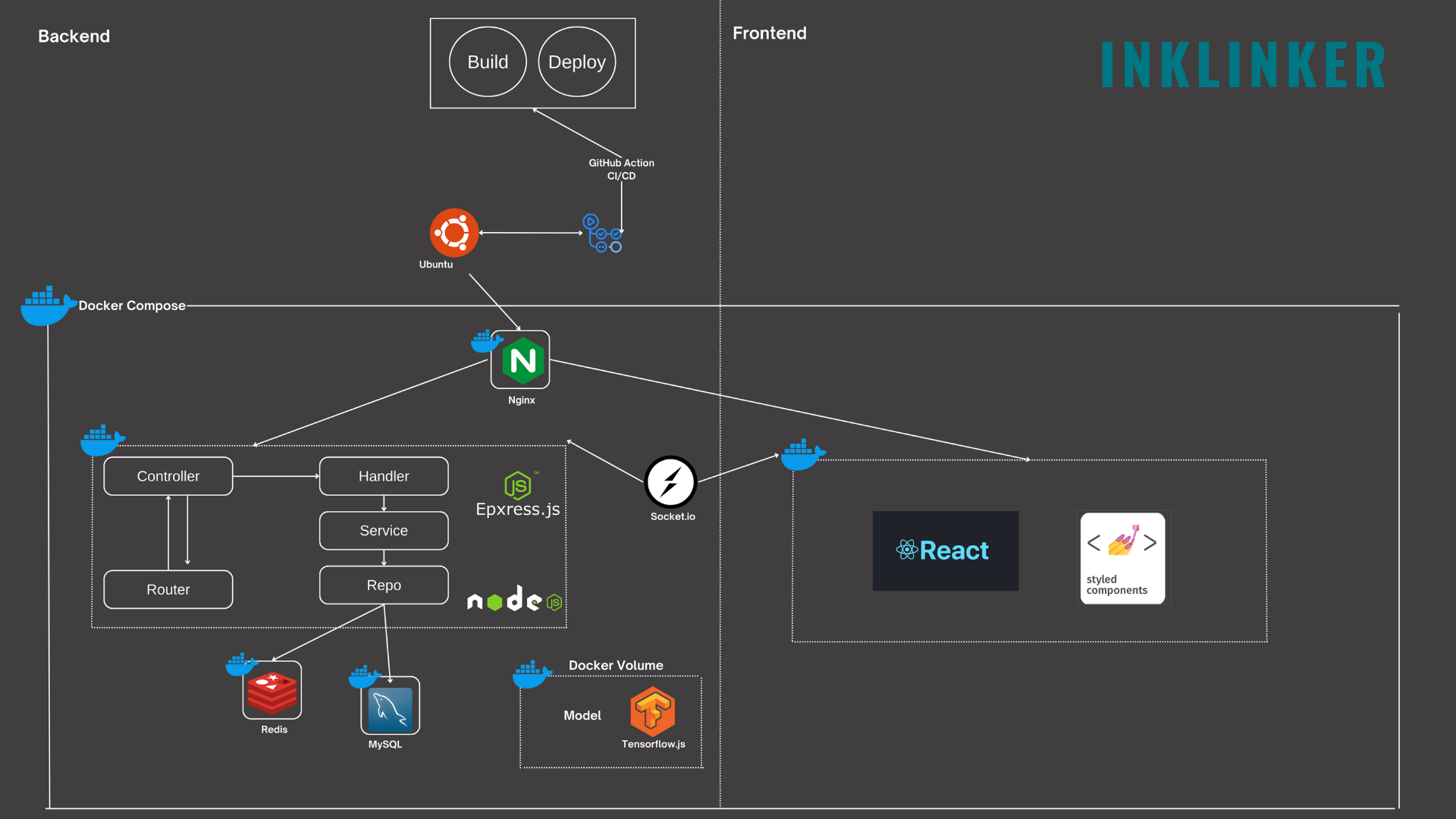
- 透過 Socket.io , LocalStorage 的搭配使用來做到讓用戶不會意外中斷後編輯內容遺失的問題
- 使用 Dompurify 去防止 XSS 攻擊
- 後端接到的 Socket 會 先存到Redis中,在 socket 關閉連線時才會同步到資料庫,進一步提升編輯器的效能
- 觸發儲存以及發送 socket 同步後端的時機點是在鼠標失去 focus 的時候而非每個打字瞬間(減少 Redis 壓力
- 透過在 header 處添加訊息 可視化即時的儲存狀態(Saved, Saving) 來讓用戶清楚知道儲存情況
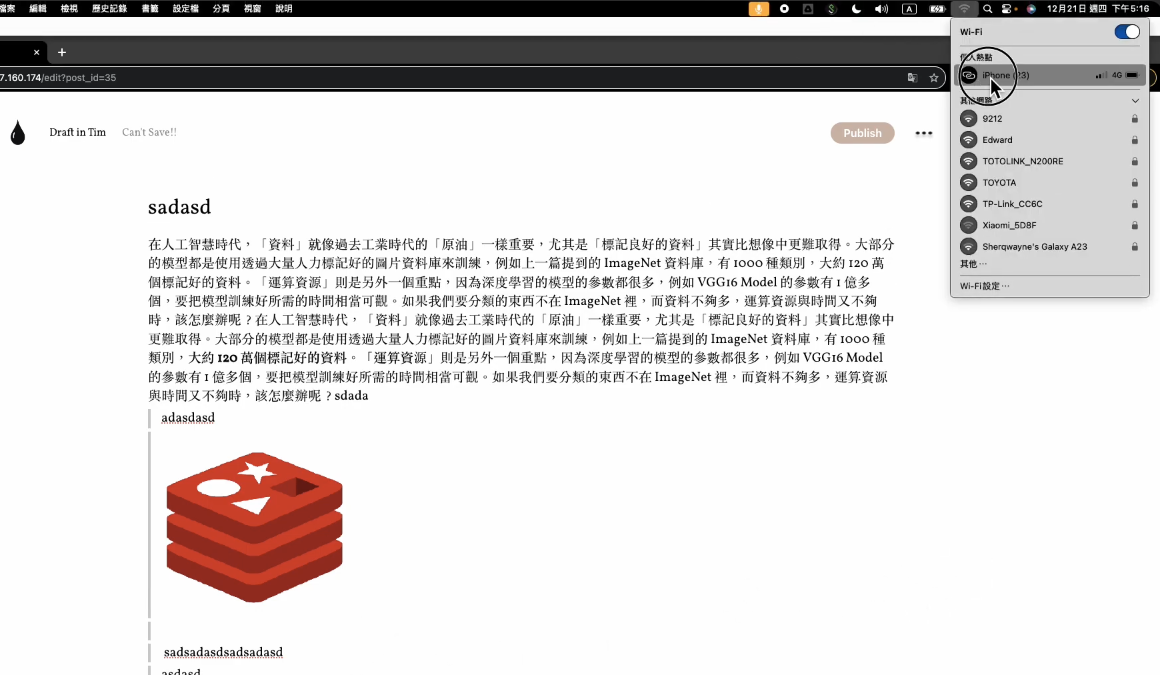
- 離線編輯/自動恢復(同步)機制:
文章相關(About The Post Feature):
-
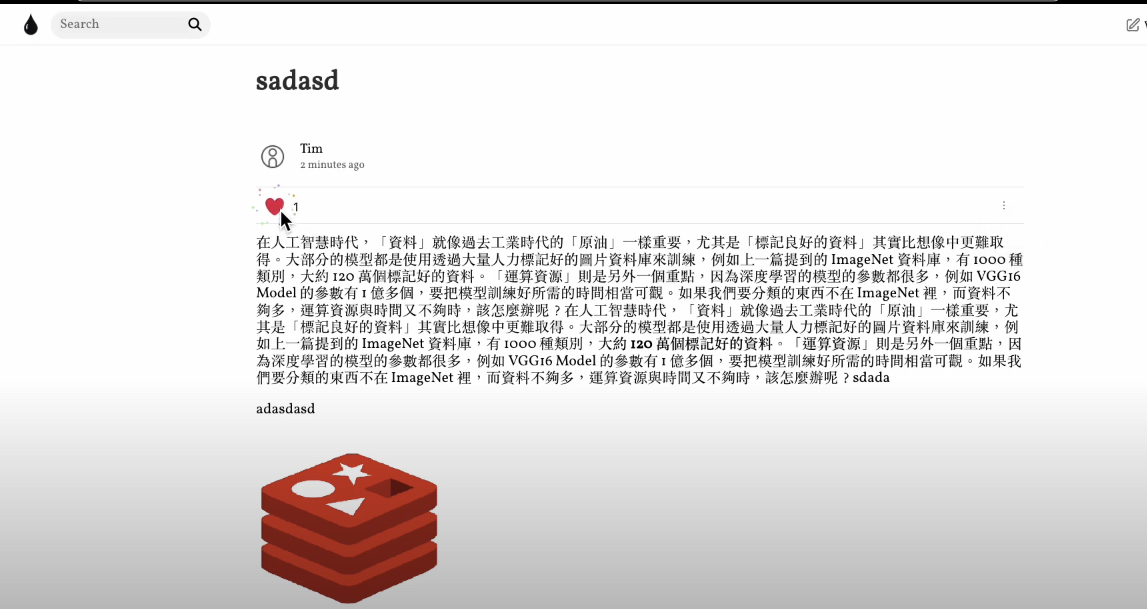
按贊功能:
-
以 cursor 的概念實作 Pagination 前端手刻 Infinite Scroll 來呈現
-
熱門 Hashtags / 文章
-
文章標題搜尋功能
推薦系統(Recommendation System):
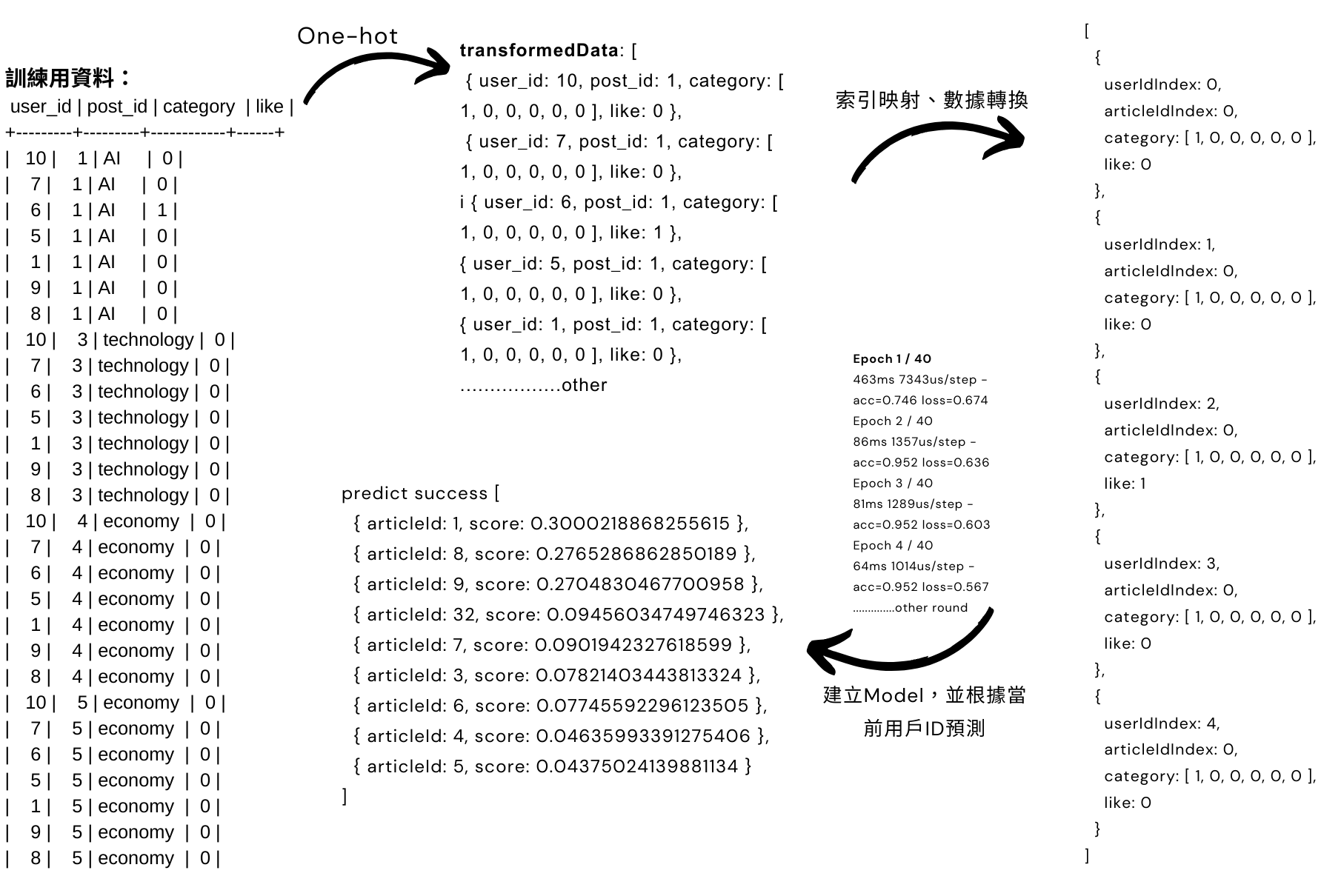
- 數據處理、準備:
- query 出現有的用戶對每一篇文章的喜好情況(目前只考慮進用戶按讚這個行為
- 進行索引 mapping 後將一些不合的格式透過編碼處理轉換為符合 tensorflow 可接受的格式比如 category 就是透過 one-hot encode 從文字轉換而來
- 模型定義、訓練:
- 運用 tensorflow.js 進行Model的定義(input,output,多少層、神經元等等)
- 將前面數據轉換後的結果喂給 Model,並將訓練好的 Model 透過 Docker Volume 持久化起來
- 模型預測用戶的閱讀偏好:
Primary Language: JavaScript
Frontend service
- React.js
- Styled-Component CSS
Backend service
- Node.js
- Express
- MySQL
- Redis
- Socket.io
- Nginx
- Tensorflow.js
- JWT
Cloud Service
- AWS EC2(Linux ubuntu)
- AWS RDS
- AWS S3
CI/CD
- Docker
- Github Action
- Git
-
Check Environment Variables
Make sure.envfile in the folders is correctly set up as per.env.example. -
Install Dependencies
If dependencies are not installed yet, run the following commands:cd backend npm install cd ../frontend npm install
-
Start backend and frontend
Run the following command to start:docker compsoe up -d --build
這份 side project 是我第一份最為完整的全端(Full Stack)作品,也是第一份融入 AI 技術而不是使用第三方 AI 服務的 Web 作品。回想起開發路程真的超級地獄,因為在只有 3 個 sprint(3週)的開發時間裡同時要準備學校的一坨期中考,睡 6 小時都成了最幸福的事,連飯都可以不吃整天除了打 code 上廁所外不出房門:D
但其實這段日子既地獄又開心,因為從來沒這麼全身心地投入開發某個專案的經驗,而且成就感隨著作品的完成度漸增呈現指數成長🥵,透過這份專案我對前端的開發也是多了份熟悉(但還是想以後端發展 不是那麼喜歡前端🥵)
對我自己來說這份專案的完成算是剛走出 Web 開發新手村,接下來 Waiting 要繼續朝著後端領域前進了!🔥
THANKS WATCHING