這是一個以結合 Medium、Notion 各自優點為目標的部落格平台,其中核心技術在於編輯器的實作(離線同步恢復、及時保存機制等等)以及嘗試運用 Deep Learning 的方式實作推薦演算法,系統開發流程遵循Scrum的敏捷開發方式,是一個為期 3 sprints 的全端個人專案且有著高度的分層架構 (Layered Architecture) 讓整體的系統更好維護及擴展。
This is a blogging platform aimed at combining the best features of Medium and Notion. Its core technology focuses on the implementation of the editor (offline sync recovery, real-time save mechanism, etc.) and the application of machine learning (ML) for recommendation algorithm development. The system's development process adheres to the Scrum agile development method. It is a full-stack personal project spanning 3 sprints, featuring a highly layered architecture (Layered Architecture) which enhances the overall system's maintainability and scalability.
Check out here: Demo Video
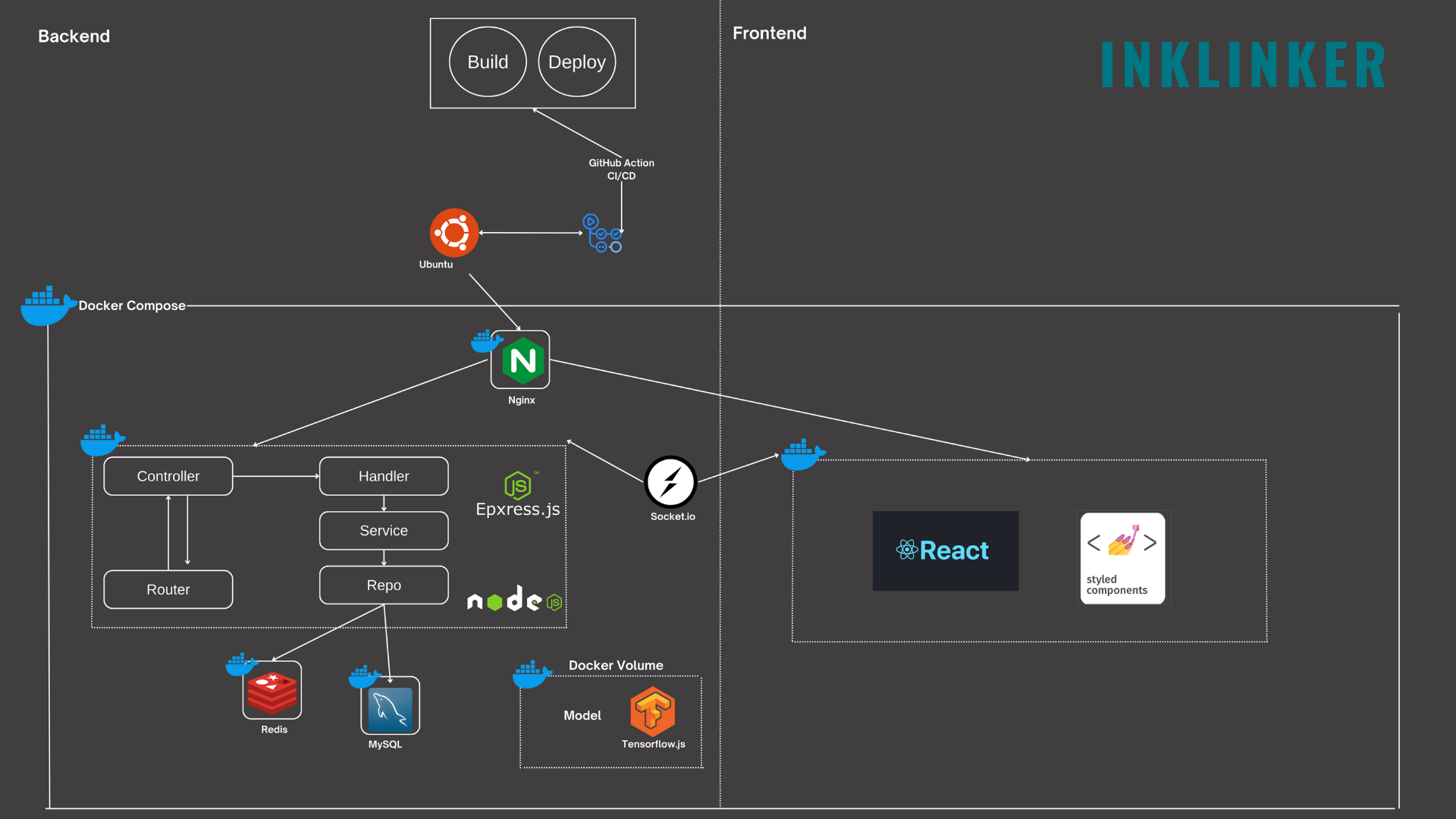
後端 (Back-end): JavaScript、Node.js、Express、MySQL
前端(Front-end): HTML、Styled-Component CSS、React.js
雲端服務 (Cloud Service): AWS EC2(Linux ubuntu)、AWS RDS、AWS S3
容器化工具、技術(Containerization): Docker、Docker Compose
快取 (Cache): Redis
即時性實現: Socket.io
模型建置及訓練: Tensorflow.js
SSL、反向代理(Request broker): Nginx
CI/CD自動化測試與部署: Github Action
Version Control: Git
身份驗證:JWT
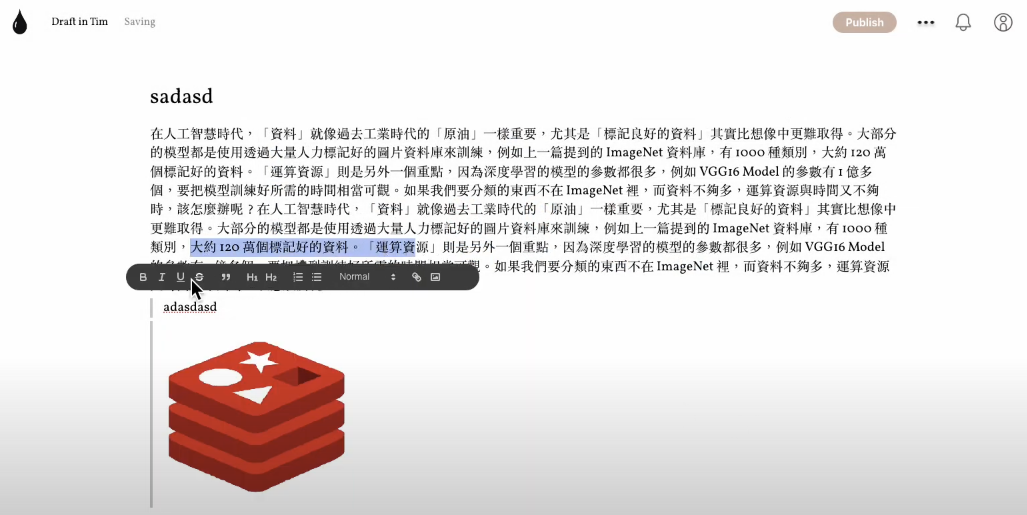
編輯器 (Editor):
- 富文本效果:
- 及時保存機制:
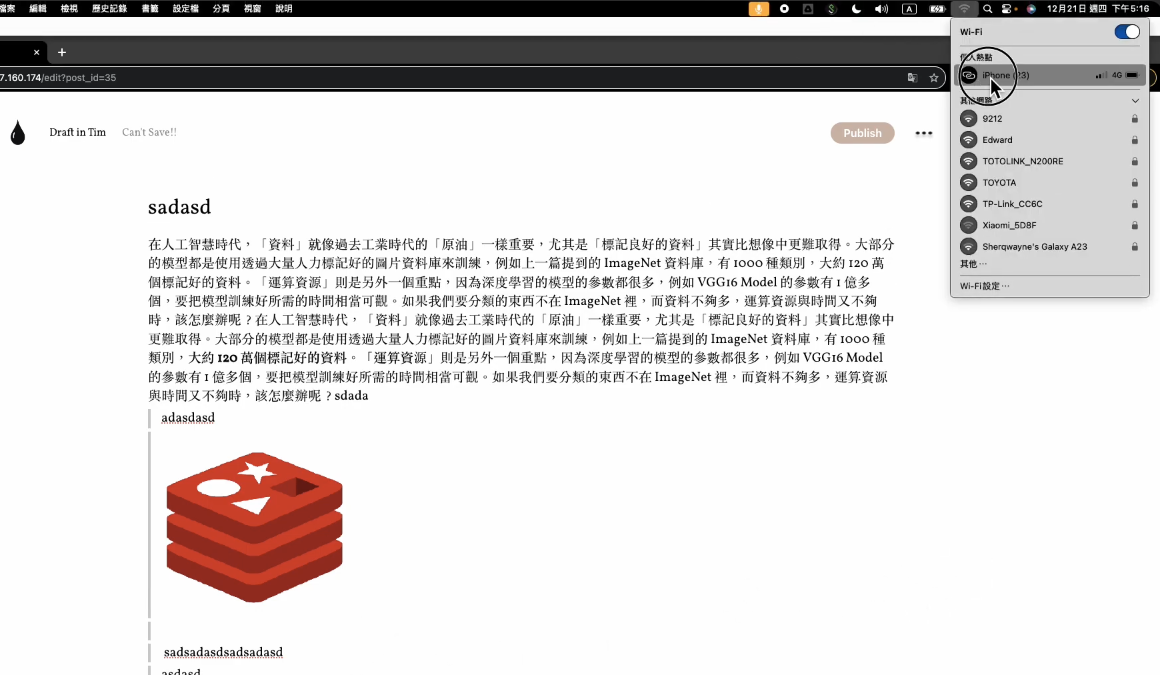
- 透過 Socket.io , LocalStorage 的搭配使用來做到讓用戶不會意外中斷後編輯內容遺失的問題
- 使用 Dompurify 去防止 XSS 攻擊
- 後端接到的 Socket 會 先存到Redis中,在 socket 關閉連線時才會同步到資料庫,進一步提升編輯器的效能
- 觸發儲存以及發送 socket 同步後端的時機點是在鼠標失去 focus 的時候而非每個打字瞬間(減少 Redis 壓力
- 透過在 header 處添加訊息 可視化即時的儲存狀態(Saved, Saving) 來讓用戶清楚知道儲存情況
- 離線編輯/自動恢復(同步)機制:
會員註冊登入 (Signup/in):
- 以中間件的方式實作 JWT 驗證使用者身份(Implementing JWT to verify the user Identity By means of middleware)
authorization: async (req, res, next) => {
const authorizationHeader = req.headers.authorization;
if (!authorizationHeader || authorizationHeader.trim() === '' || typeof authorizationHeader === 'undefined') {
return errorMsg.noToken(res);
}
try {
const token = authorizationHeader.split(' ')[1];
const payload = await tool.decodeToken(token);
const { userId } = payload;
req.userData = { userId: userId };
return next();
} catch (error) {
console.error(error);
return errorMsg.wrongToken(res);
}
},文章相關(About The Post Feature):
-
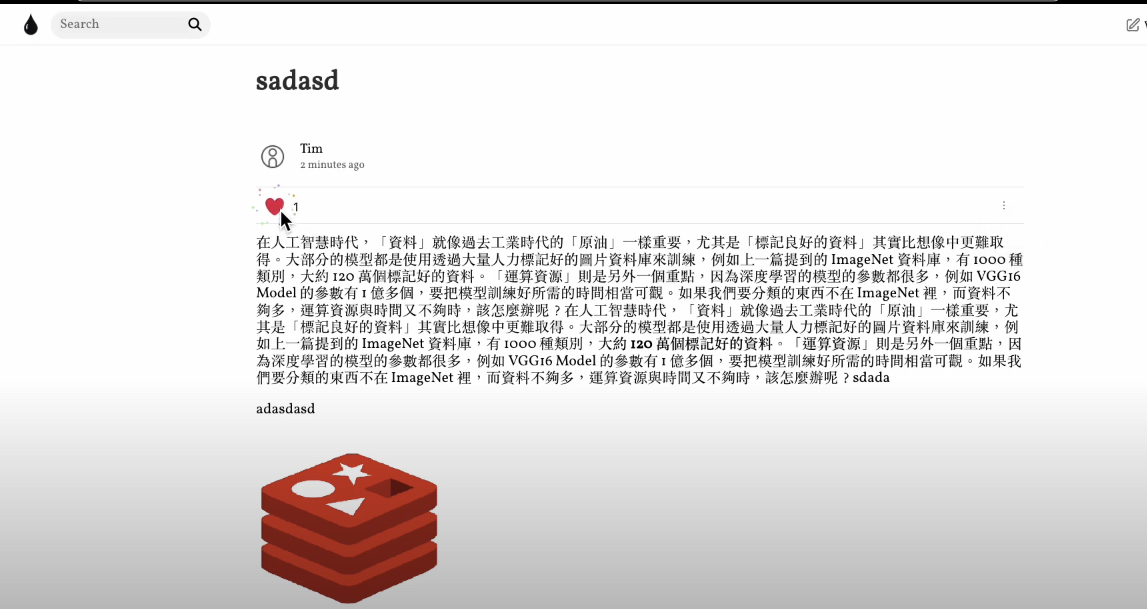
按贊功能:
const cusr= result.length < limit ? null : String(result[result.length - 2].id); let next_cursor = null; if(cusr != null){ next_cursor = await tool.encryptCursor(cusr); next_cursor = encodeURIComponent(next_cursor); }
-
熱門Hashtags/文章
-
文章標題搜尋功能
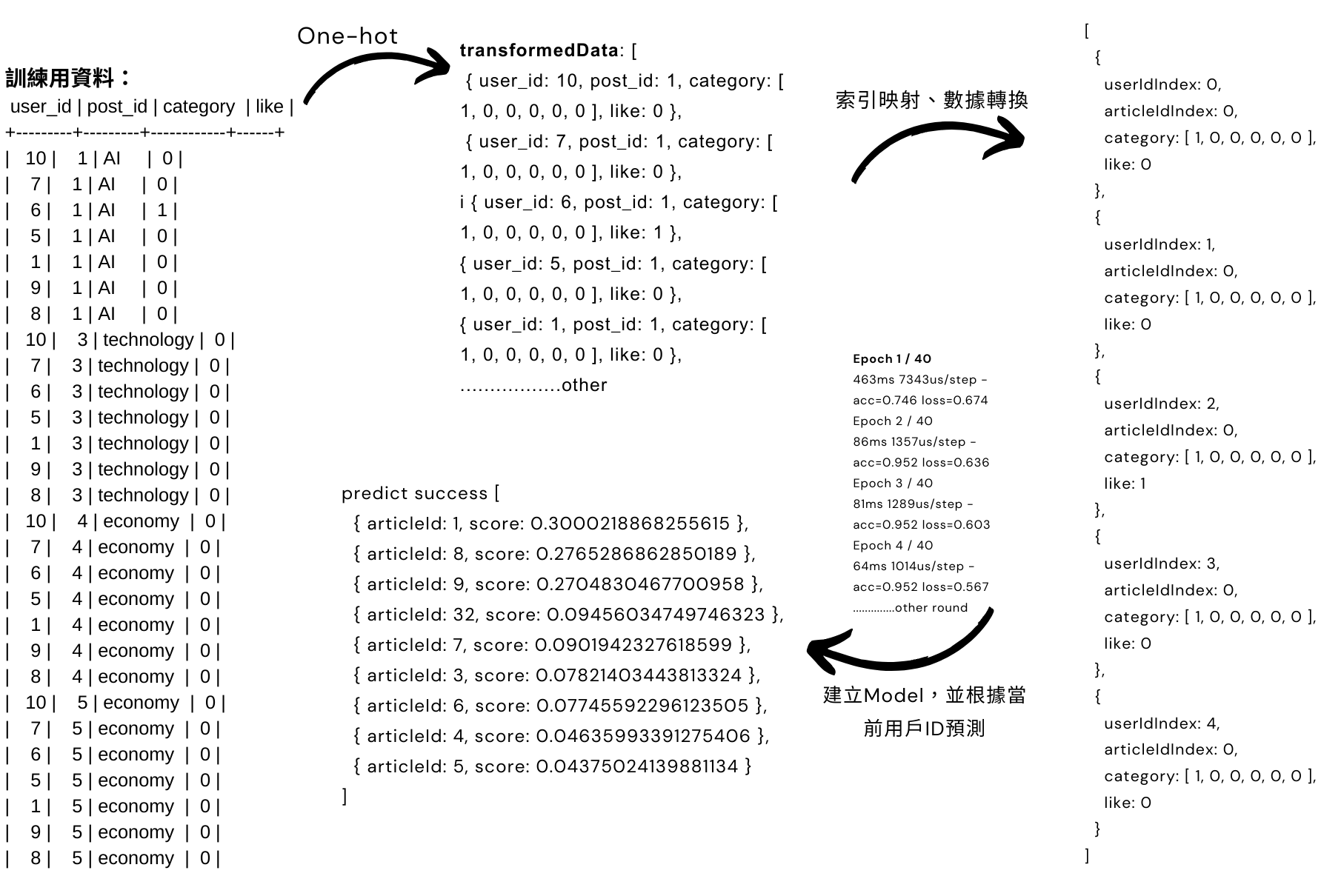
推薦系統(Recommendation System):
- 數據處理、準備:
- query 出現有的用戶對每一篇文章的喜好情況(目前只考慮進用戶按讚這個行為
- 進行索引 mapping 後將一些不合的格式透過編碼處理轉換為符合 tensorflow 可接受的格式比如 category 就是透過 one-hot encode 從文字轉換而來
- 模型定義、訓練:
- 運用 tensorflow.js 進行Model的定義(input,output,多少層、神經元等等)
- 將前面數據轉換後的結果喂給 Model,並將訓練好的 Model 透過 Docker Volume 持久化起來
- 模型預測用戶的閱讀偏好:
-
透過 Nginx 處理 SSL 以及請求的反向代理 Handling SSL and HTTP/HTTPS request redirection through Nginx
-
運用Docker將各個Service容器化比如Redis,Nginx,MySQL則用雲端的RDS Using Docker to containerize an Express application, Redis, Nginx, while utilizing cloud-based RDS for MYSQL
-
運用 GitHub Action 實作CI/CD 完成自動化測試與部署 增加系統開發速度與完整性( Implement CI/CD with GitHub Actions for Automated Testing and Deployment to Docker)
-
Git Version Control
- 學習運用更高度的分層架構(Layered Architecture, CQRS)讓整體系統的擴展性以及維護性提高
- Cache Aside 快取策略的實作
- 前端 Redux、以及各種library的使用
- 如何以適當合理的方式去提升系統的效能(比如編輯器的部分:何時將快取同步進資料庫等等
這份 side project 是我第一份最為完整的全端(Full Stack)作品,也是第一份融入 AI技術而不是使用第三方 AI 服務的 Web 作品。回想起開發路程真的超級地獄,因為在只有3個 sprint(3週)的開發時間裡同時要準備學校的一坨期中考,睡6小時都成了最幸福的事,連飯都可以不吃整天除了打 code 上廁所外不出房門:D
但其實這段日子既地獄又開心,因為從來沒這麼全身心地投入開發某個專案的經驗,而且成就感隨著作品的完成度漸增呈現指數成長🥵,透過這份專案我對前端的開發也是多了份熟悉(但還是想以後端發展 不是那麼喜歡前端🥵)
對我自己來說這份專案的完成算是剛走出Web開發新手村,接下來 Waiting 要繼續朝著後端領域前進了!🔥
THANKS WATCHING