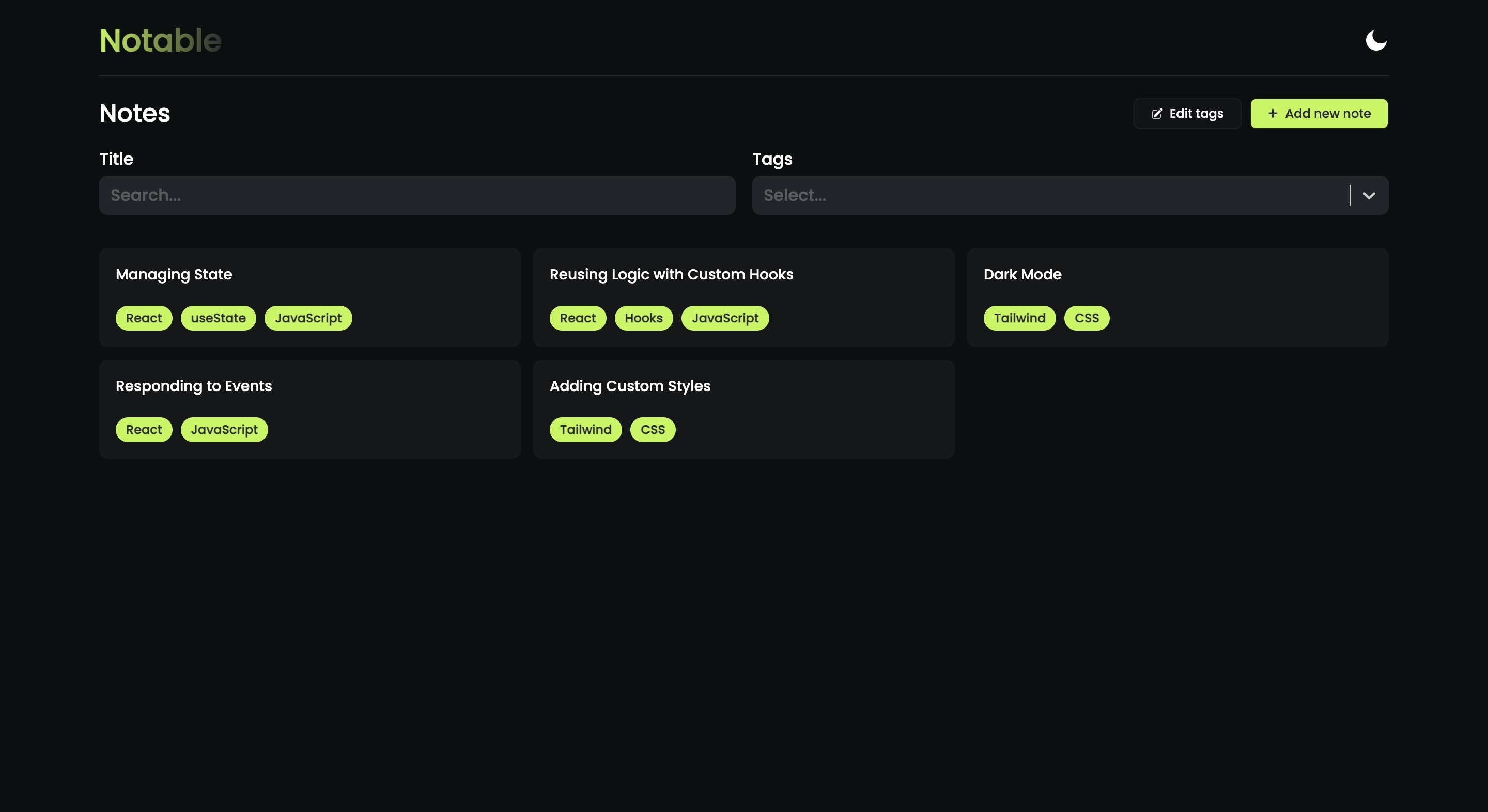
Note-taking app that elegantly captures and organizes your ideas, wherever you go.
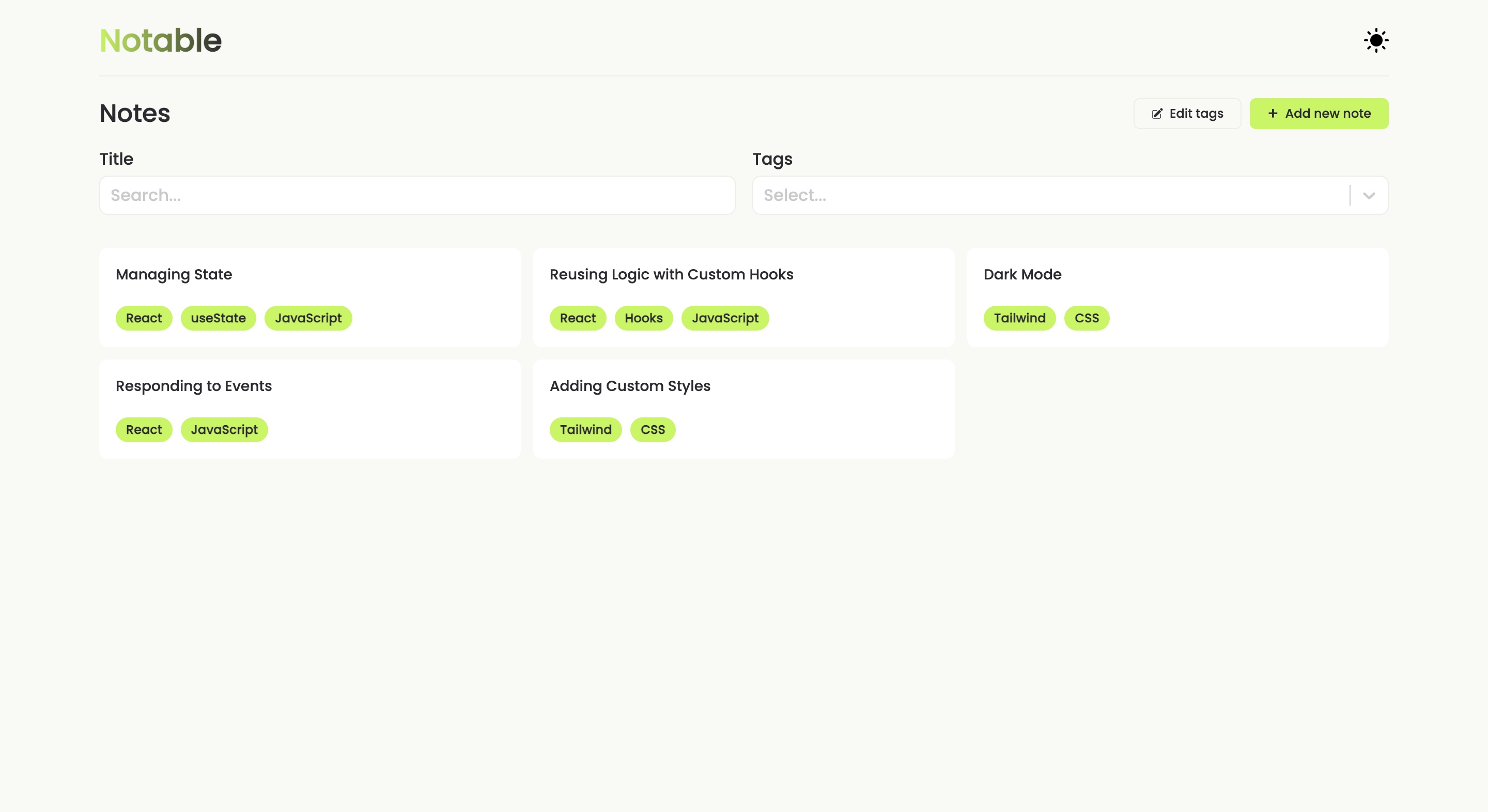
A note-taking app where users can easily create, edit, and organize their notes using customized tags for quick and efficient search and filtering.
Design inspiration for the app has been taken from dribbble. You can browse the collection of designs used for inspiration here.
To explore the live app visit: https://notable-lv3.netlify.app/.
- TypeScript
- React
- React Router
- Tailwind
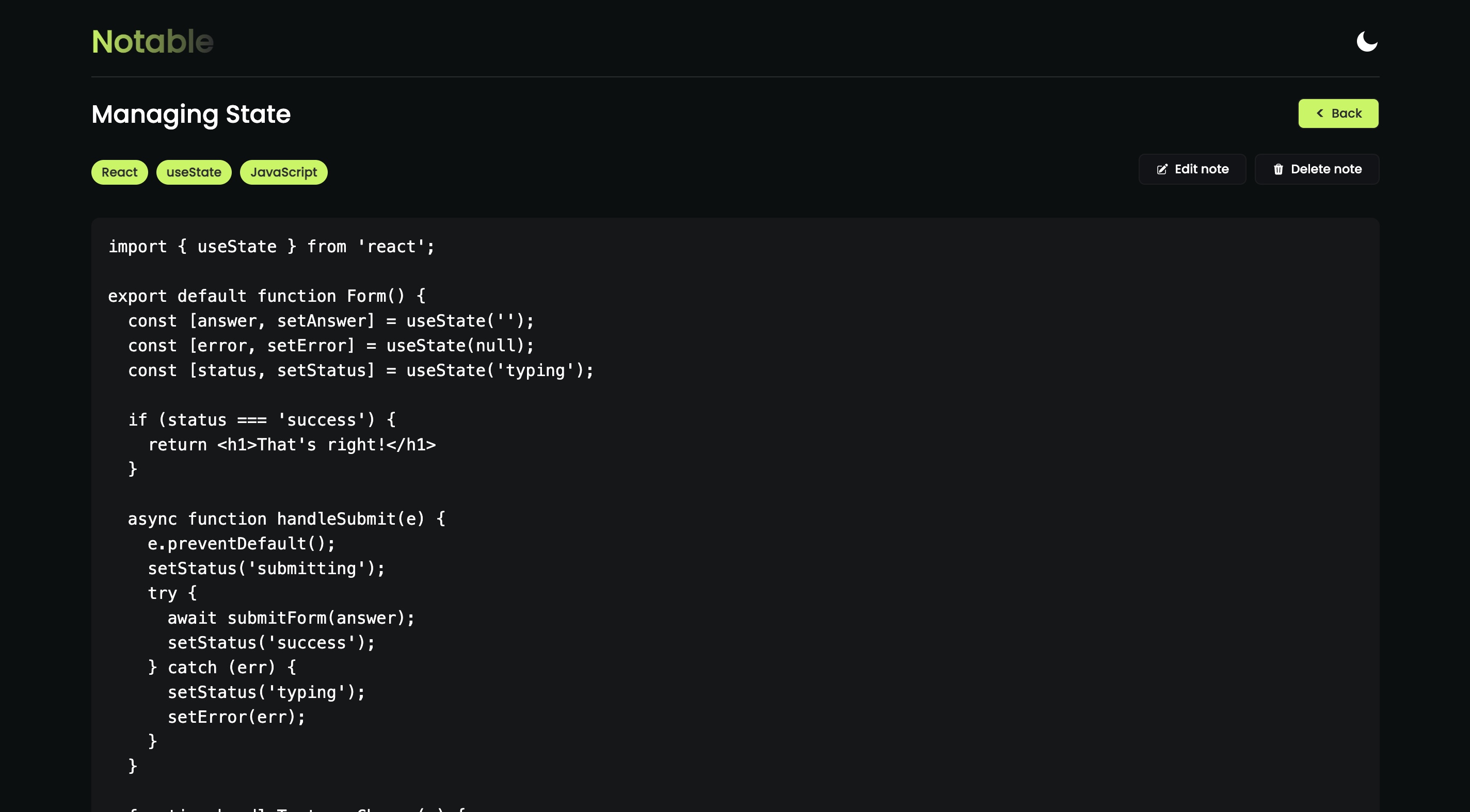
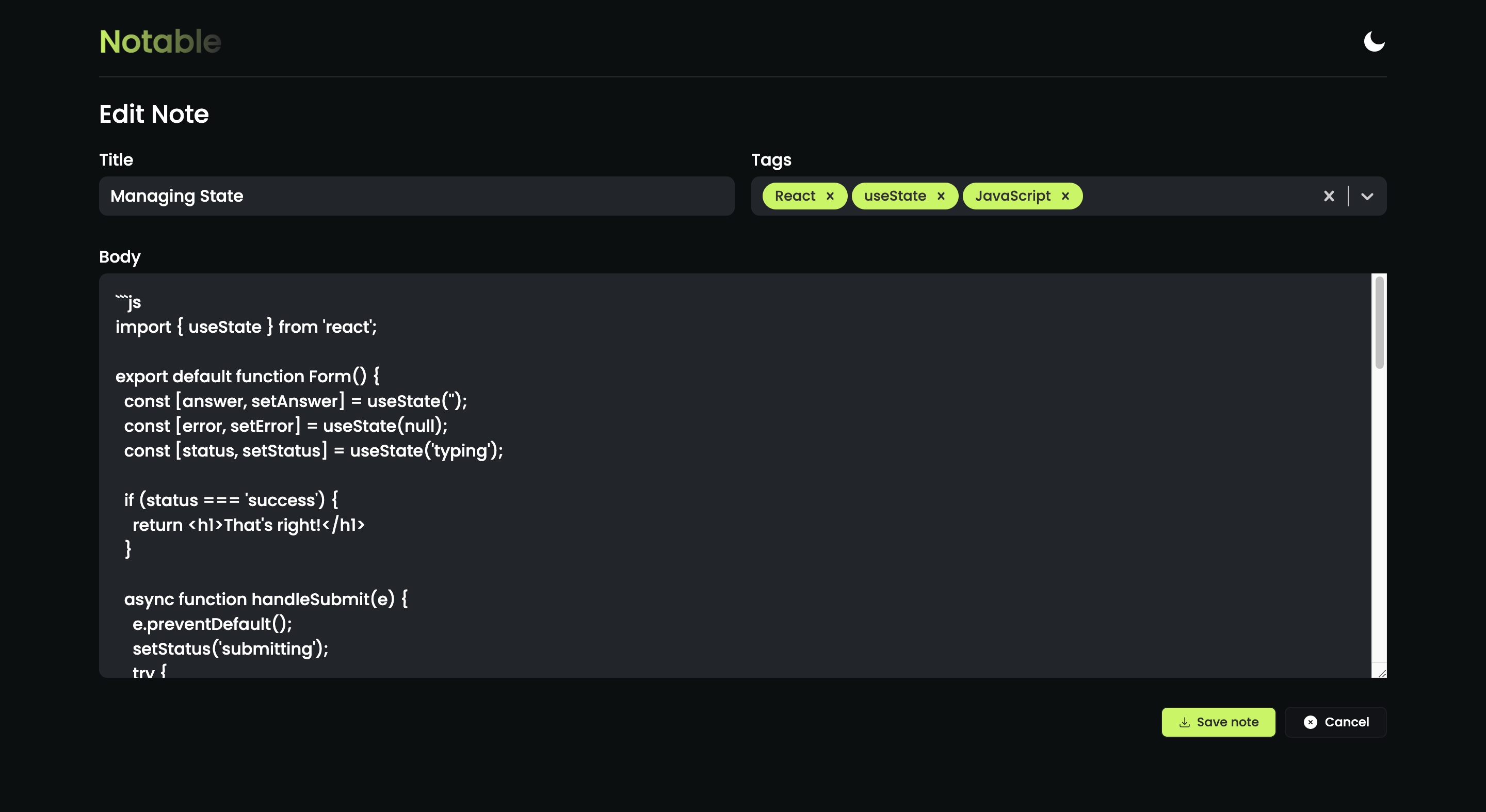
- Create, update and delete notes and their related tags.
- Notes and tags persist in local storage.
- Dark mode.
- Markdown support.






From your command line:
# Clone this repository
$ git clone https://github.com/LukasV3/notable.git
# Go into the repository
$ cd notable
# Install dependencies
$ npm install
# Run the app
$ npm run devTo do:
- Persist dark mode state using local storage.
- Only show search and tag input filters if there are notes to show otherwise hide.
- Only show edit tags button if there are tags to edit otherwise hide.
- Fix inconsistencies with some of the hover/dark mode states.
- Add a back button on the new note page.