In this project, let's build a Faqs App by applying the concepts we have learned till now.
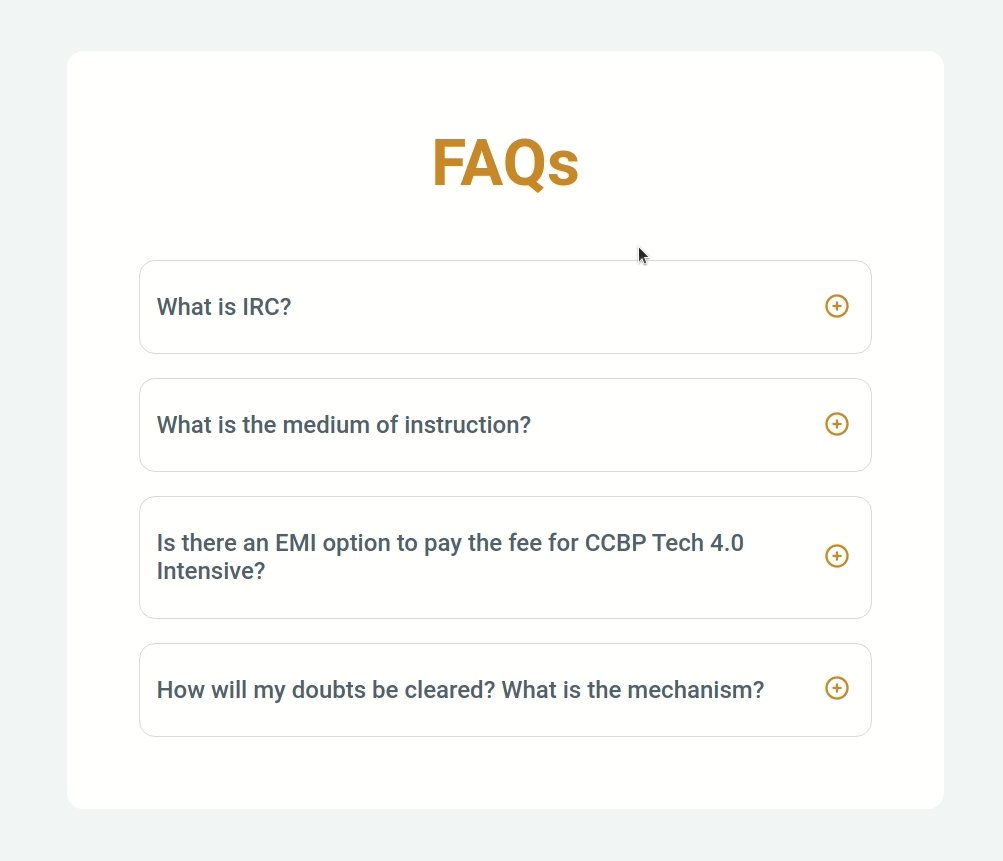
Click to view
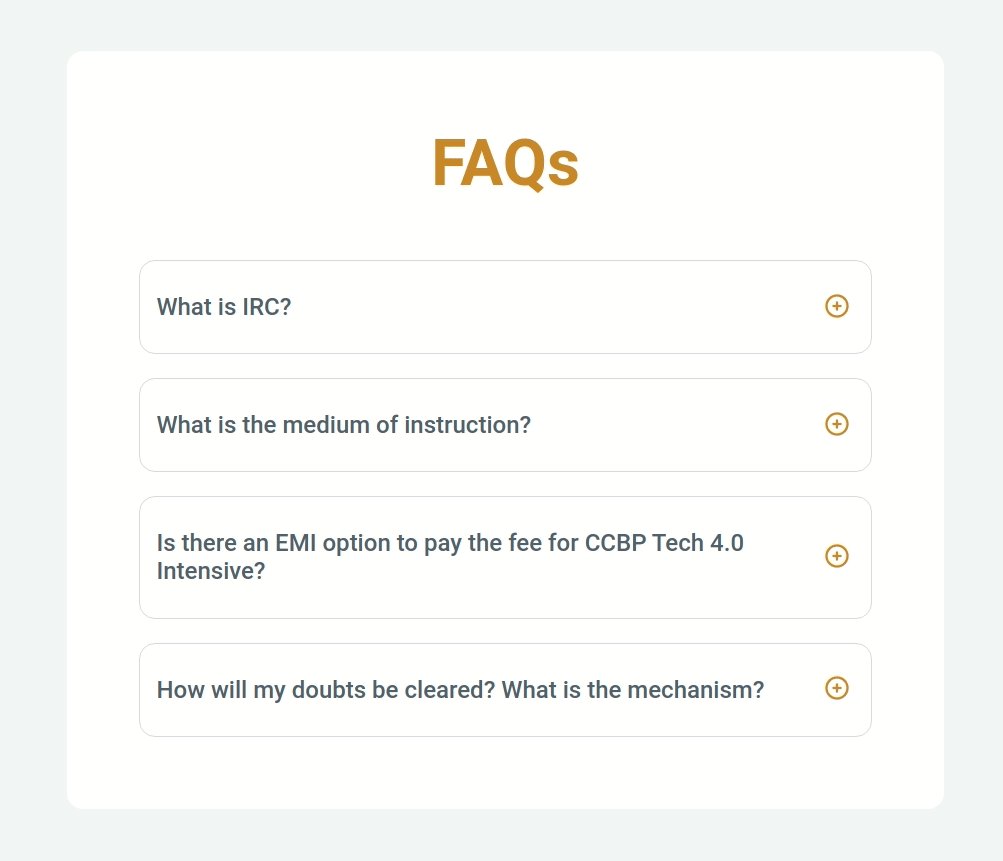
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
When the plus icon is clicked in a FAQ
- The answer to the FAQ should be visible to the user
- The plus icon should change to a minus icon
-
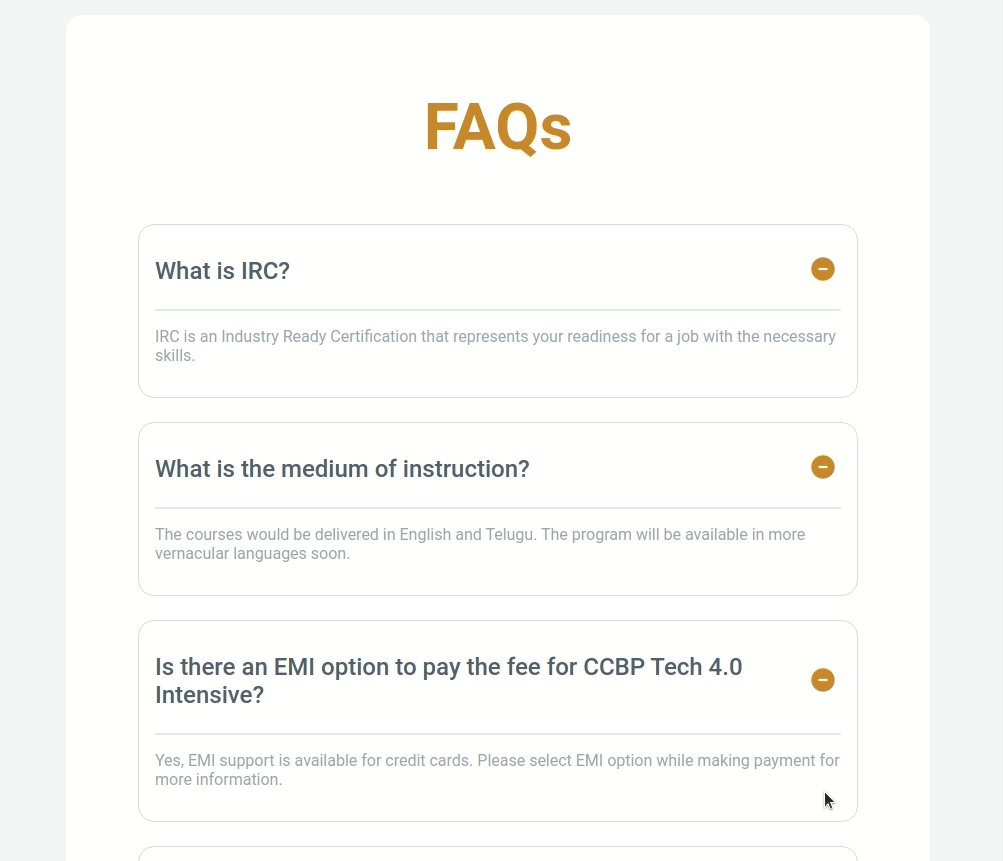
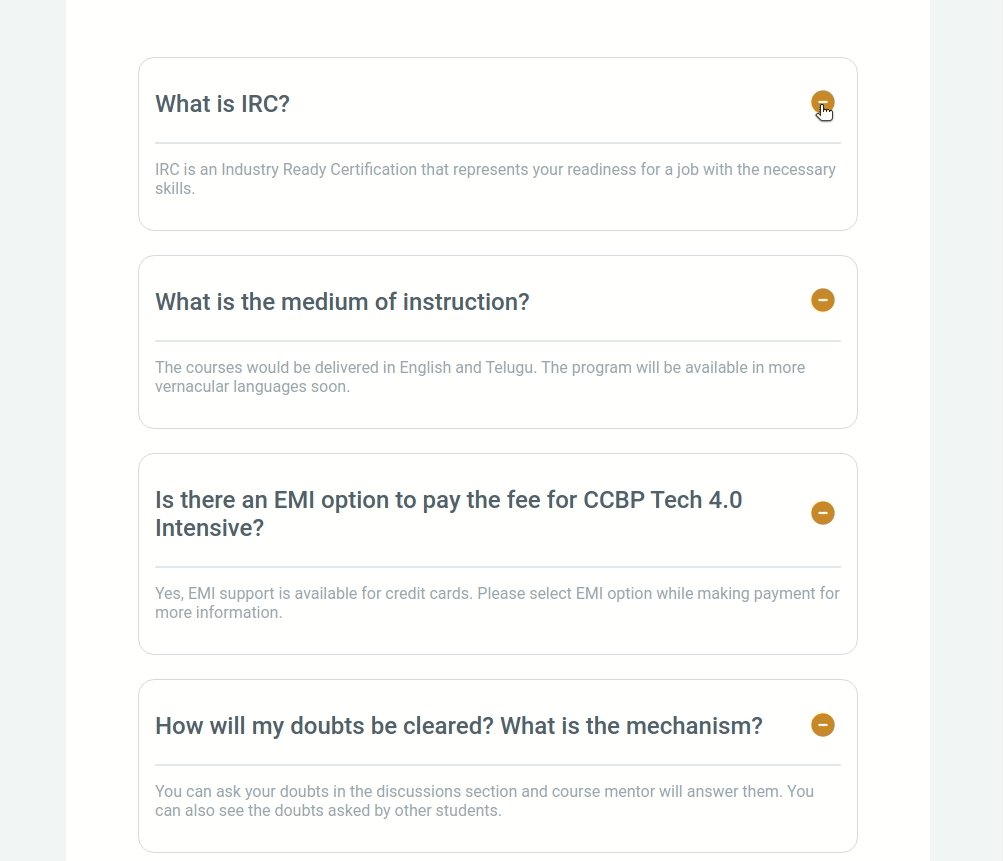
When the minus icon is clicked in a FAQ
- The answer to the FAQ should be hidden to the user
- The minus icon should change to a plus icon
-
The
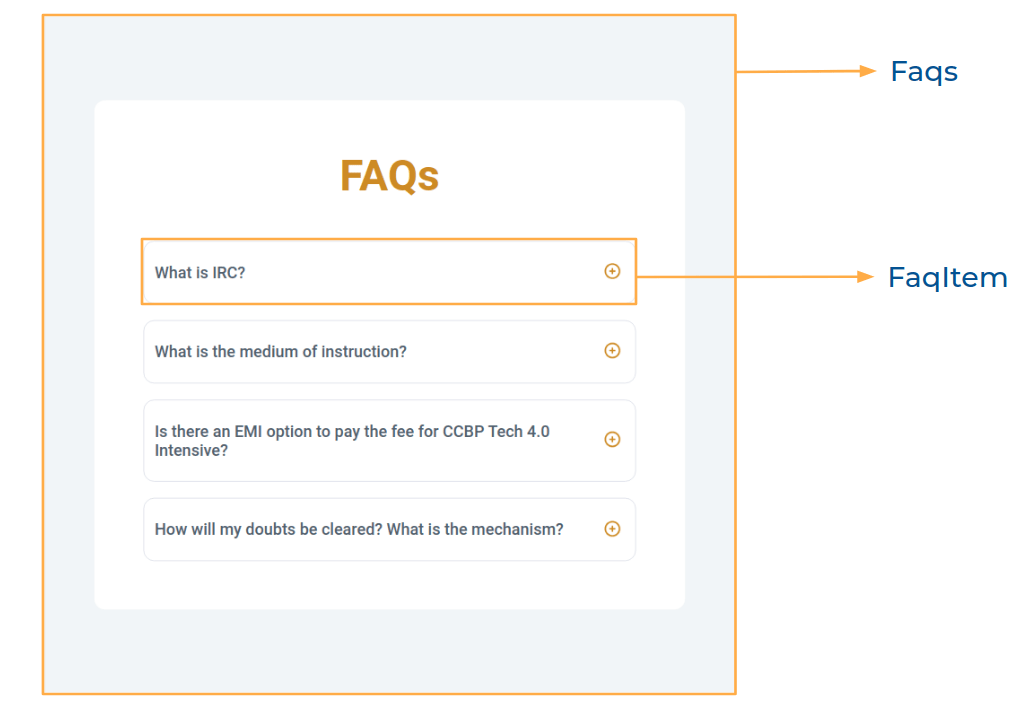
Faqscomponent receives thefaqsListas a prop. It consists of a list of faq objects with the following properties in each faq objectKey Data Type id Number questionText String answerText String
Implementation Files
Use these files to complete the implementation:
src/components/Faqs/index.jssrc/components/Faqs/index.csssrc/components/FaqItem/index.jssrc/components/FaqItem/index.css
Click to view
-
You can use the
box-shadowCSS property to apply the box-shadow effect to containersbox-shadow: 0px 4px 16px 0px #bfbfbf;
-
You can use the
cursorCSS property to specify the mouse cursor to be displayed when pointing over an elementcursor: pointer;
-
You can use the below
outlineCSS property for buttons and input elements to remove the highlighting when the elements are clickedoutline: none;
Image URLs
- https://assets.ccbp.in/frontend/react-js/faqs-plus-icon-img.png alt should be plus
- https://assets.ccbp.in/frontend/react-js/faqs-minus-icon-img.png alt should be minus
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.