Erda is an open-source platform created by Terminus to ensure the development of microservice applications. It provides DevOps, microservice governance, and multi-cloud management capabilities. The multi-cloud architecture based on Kubernetes and application-centric DevOps and microservice governance can make the development, operation, monitoring, and problem diagnosis of complex business applications simpler and more efficient.
For Technology stack and development process, please see here.
- DevOps platform
- Microservice Governance platform
- Multi-Cloud Management platform
- Edge computing platform
- Fast-Data platform
For a detailed introduction, please check the official website.
Modern browsers
 Firefox |
 Chrome |
 Safari |
 Edge |
|---|---|---|---|
| last 2 versions | last 2 versions | last 2 versions | last 2 versions |
Welcome to use Erda Cloud
Please use the following installation documents to install Erda.
- English(Coming soon)
- 简体中文
This repository contains many Node.JS packages. Each package has its own set of commands, but the most common commands are available from the root
package.jsonand can be accessed using thenpm run ...command. Just follow the four steps below to start.
# Step1 Install erda-ui cli to global
npm i @erda-ui/cli -g
# Step2 Initialize the project of erda-ui
# Run the following command in the root directory of erda-ui
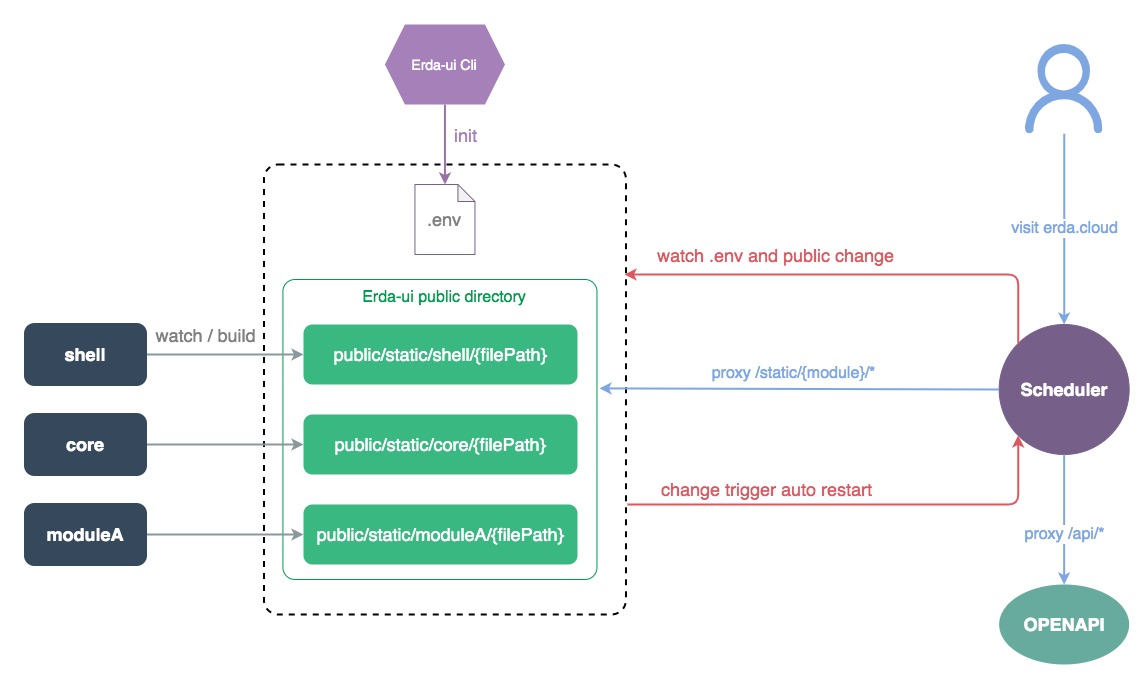
erda-ui init
# What does this command do?
# Generate initial config to the .env file. After successful running, the .env configuration file will be generated in the root directory of erda-ui.
# Step3 Start App
# Run the following command in the directory of shell
pnpm start
# What does this command do?
# Start the dev server, redirect /static/{module}/* to the corresponding module folder in public folder based on the .env file, and redirect /api/* to api server.Technology stack:
- UI library: Ant Design
- state management: cube-state
- i18n: i18next
- bundler: webpack(production) & vite(development)
- style: sass & tailwind
This project contain the following parts:
- cli: command line interface for erda-ui, help to quick setup develop environment and pack files to docker images.
- core: provide registration framework and core functions such as initialize cube-state and i18n etc.
- shell: provide layout, user and common components for business modules.
- scheduler: support module federation style development, register and navigate to multiple modules.
- modules: business modules, each of these can develop and publish standalone.
We welcome all contributions. Please read our CONTRIBUTING.md first. You can submit any ideas as pull requests or as GitHub issues. If you'd like to improve code, check out the Development Instructions and have a good time! :)
If you have any questions, please feel free to contact us.
- Email: [email protected]
- Twitter: @ErdaProject
- 知乎:Erda 技术团队 (A Chinese knowledge community, similar to Quora.)
- 微信公众号(Wechat):
- 钉钉用户群(Dingtalk):
Erda ui is under the AGPL 3.0 license. See the LICENSE file for details.