A hackable markdown note application for programmers Download | Try it Online >>>
English | 中文说明
[toc]{level: [2]}
- Easy to use: Use Monaco kernel, optimize for Markdown editing, and have the same editing experience as VSCode.
- Powerful: Support version control; Applets, runnable code blocks, tables, PlantUML, Drawio, macro replacements, etc., can be embedded in the document; support for OpenAI auto completion.
- High compatibility: Data is saved as local Markdown files, and the extension functions are implemented in the original syntax of Markdown as far as possible.
- Plug-in extension: Support users to write their own plug-ins to expand the functionality of the editor.
- Encryption supported: Use encryption to save private files such as account number, and the password can be set separately for each file.
- For more extendable, Yank Note sacrifices security protection (command execution, arbitrary file reading and writing). If you want to use it to open a foreign Markdown file,
⚠️ be sure to carefully identify whether the content of the file is trustworthy⚠️ . - The encryption and decryption of encrypted files are both completed at the front end. Please be sure to remember your password. Once the password is lost, it can only be cracked violently.
The core goal of V3 is to refactor the code to improve application robustness, expansibility, and Markdown rendering performance.
- Build with Vite
- Optimize the performance of Markdown rendering, and support the extension of Vue component mode
- Refactor Electron code
- Refactor business logic, and decouple components
- Improve the documentation of custom plug-in
- Enhance document retrieval and citation experience
- Refactor the shortcut key processing layer, and support custom shortcut keys
- Other unfinished functions of V2
- Add mobile application
For more information on how to use the following functions, please see characteristic functions description
- Sync scrolling: the editing area and the preview area scroll synchronously, and the preview area can be scrolled independently
- Outline: quickly jump to the corresponding location of the document through the directory outline in the preview area
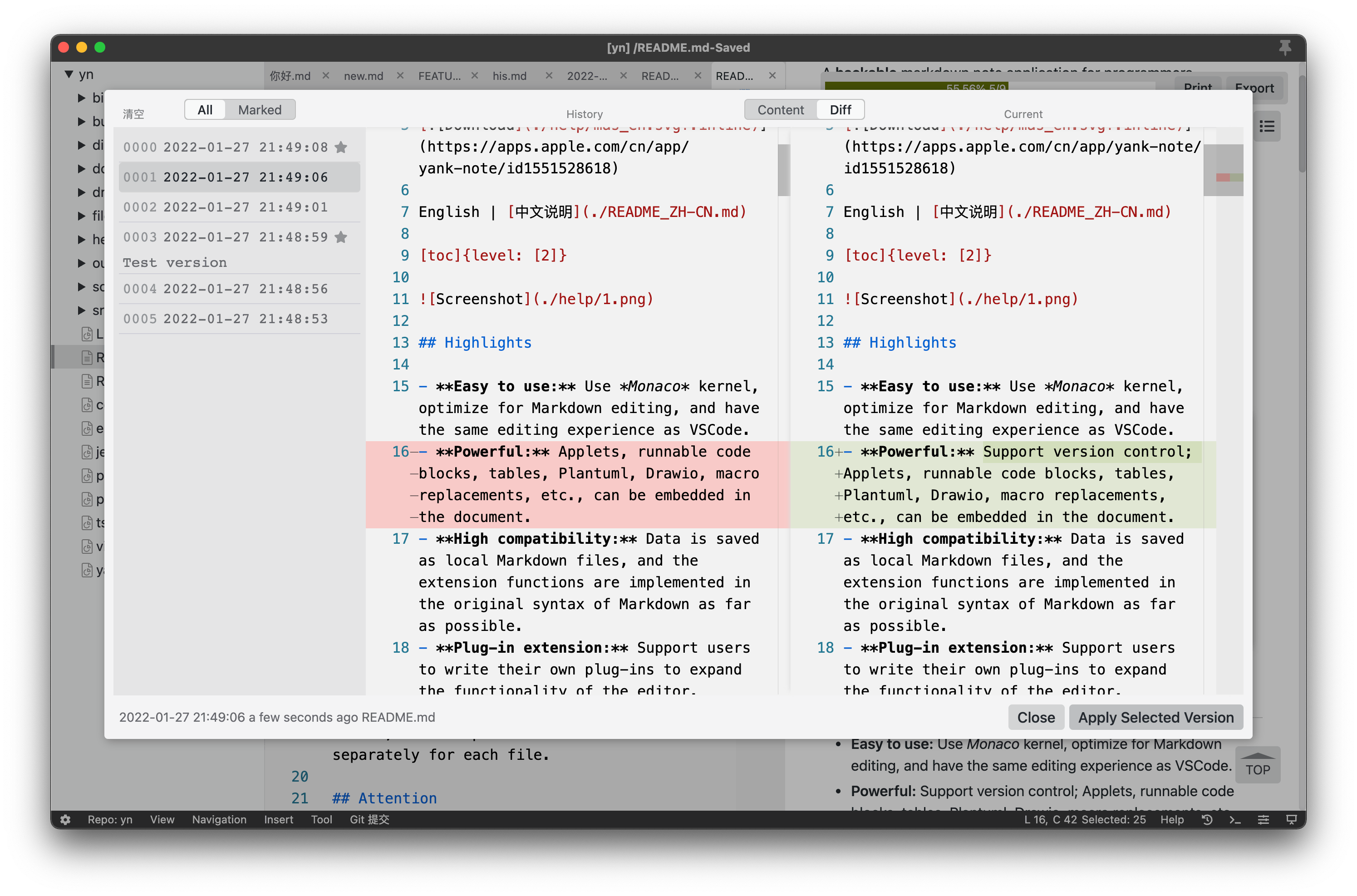
- Version Control: Support backtracking document history versions
- Encryption: files ending with
.c.mdare treated as encrypted files - Auto-save: automatically save files after editing, with orange title bar reminder for unsaved files (encrypted documents are not automatically saved)
- Editing: automatic completion of list
- Paste images: you can quickly paste pictures from the clipboard and insert them as files or Base64
- Embed attachments: you can add attachments to the document and click to open them in the operating system.
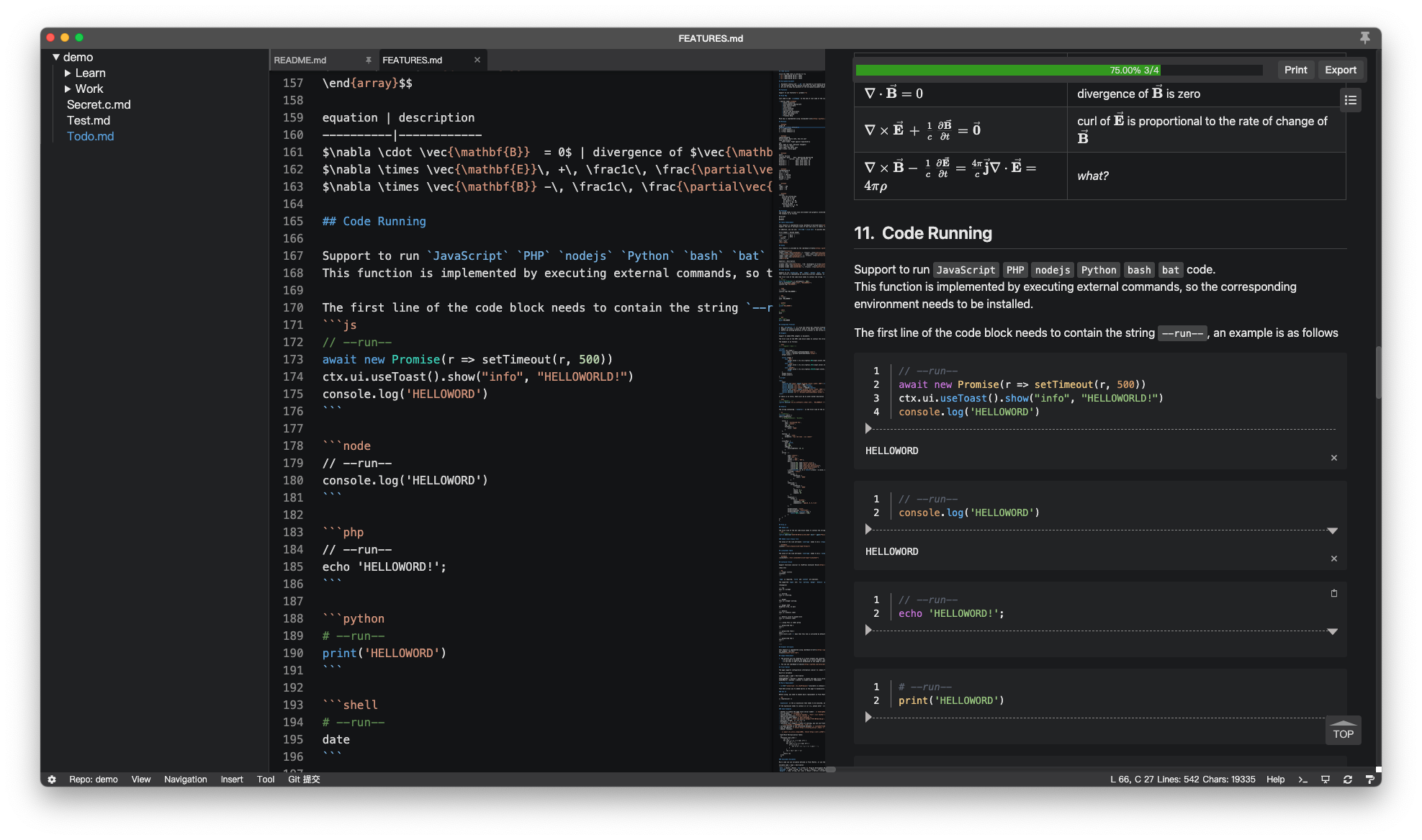
- Code running: support to run JavaScript, PHP, nodejs, Python, bash code
- To-do list: support to display the to-do progress in the document. Click to quickly switch the to-do status.
- Quickly Open: you can use shortcut key to open the file switch panel to quickly open files, tagged files, and full-text search for file contents.
- Integrated terminal: support to open the terminal in the editor to quickly switch the current working directory
- Katex: support katex expression
- Style: Markdown uses GitHub styles and features
- Repository: multiple data locations can be defined for document classification
- External link conversion: convert external link or Base64 pictures into local pictures
- HTML resolving:you can use HTML code directly in the document, or use shortcut keys to copy and paste HTML to Markdown
- Multiple formats export: the backend uses pandoc as converter
- TOC: write
[toc]{type:** "ol", level:** [1,2,3]}to generate TOC where you need to generate a directory - Edit table cell: double-click a table cell to quickly edit
- Copy title link: copy title link path to the clipboard for easy insertion into other files
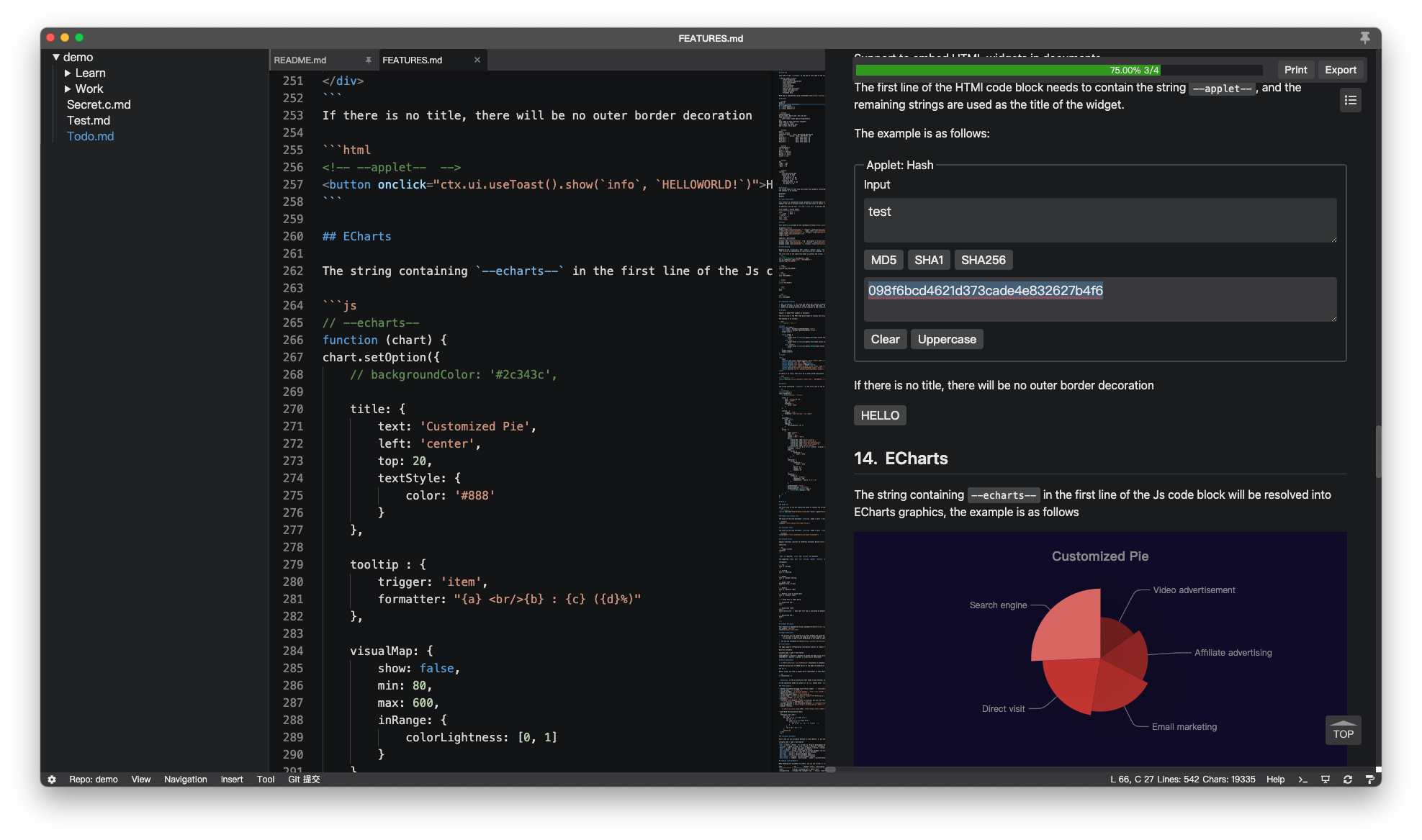
- Embedded Applets: document supports embedded HTML Applets
- Embed PlantUML graphics: document supports embedded plantUML graphics
- Embed drawio graphics: document supports embedded drawio graphics
- Embed ECharts graphics: document supports embeded Echarts graphics
- Embed Mermaid graphics: document supports embeded Mermaid graphics
- Embed Luckysheet tables: document supports embeded Luckysheet tables
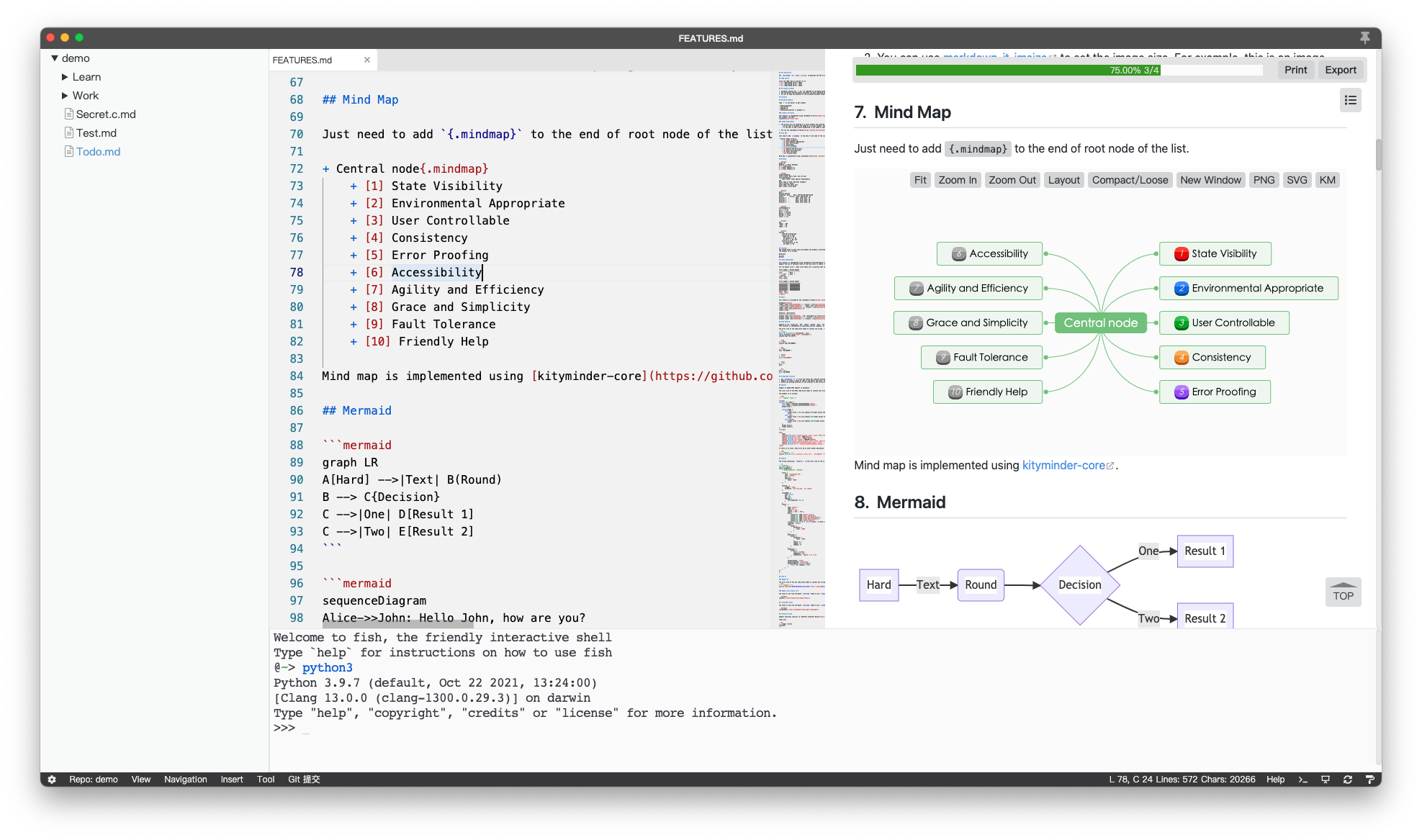
- Mind map: nested list can be displayed in the form of a mind map
- Element attribute writing: any attribute of an element can be customized
- Table enhancement: support table title with multiple lines of text, list and other features
- Document link: support to link other documents in the document and jump to each other
- Footnote: support writing footnotes in the document
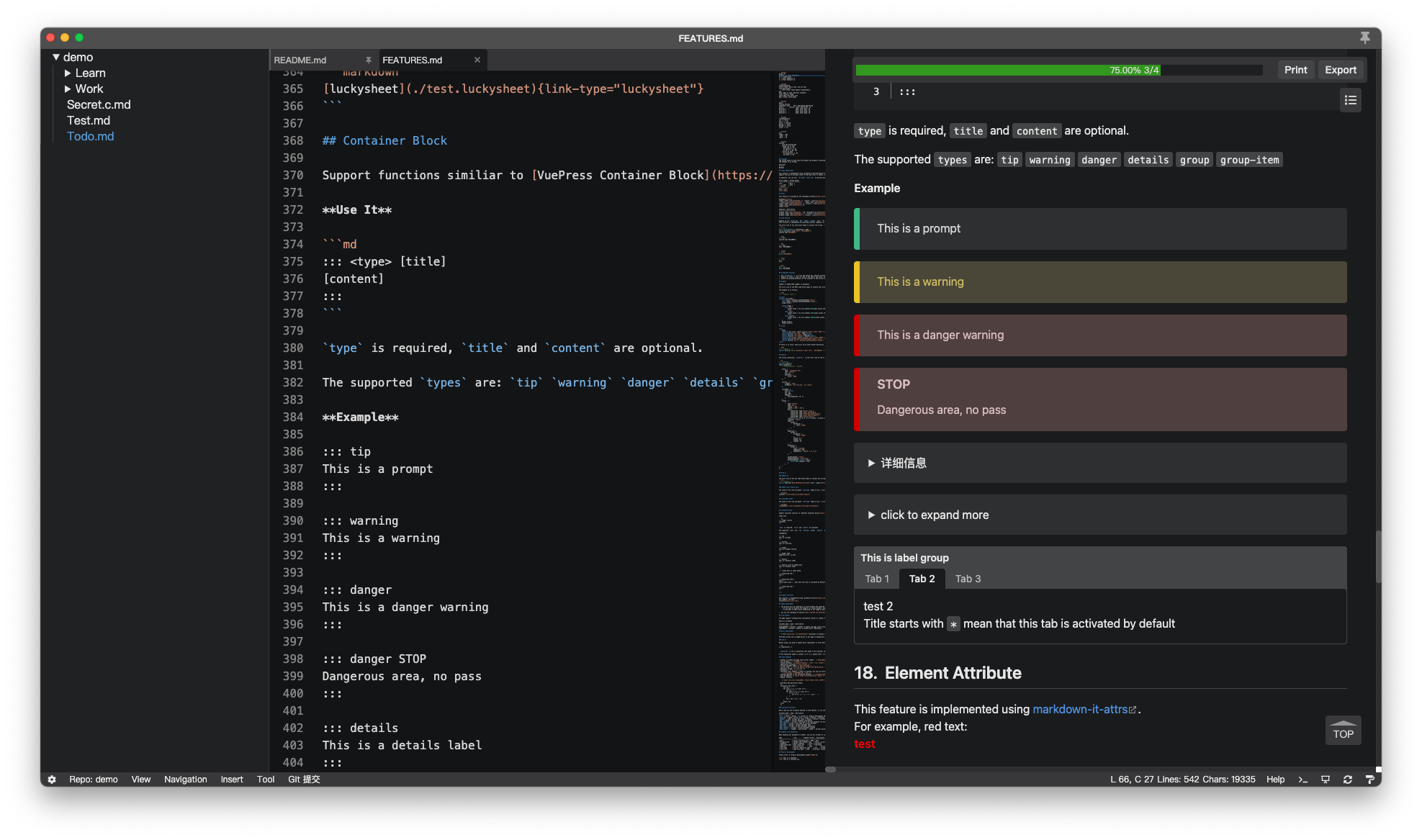
- Custom container: support custom containers similar to VuePress default themes
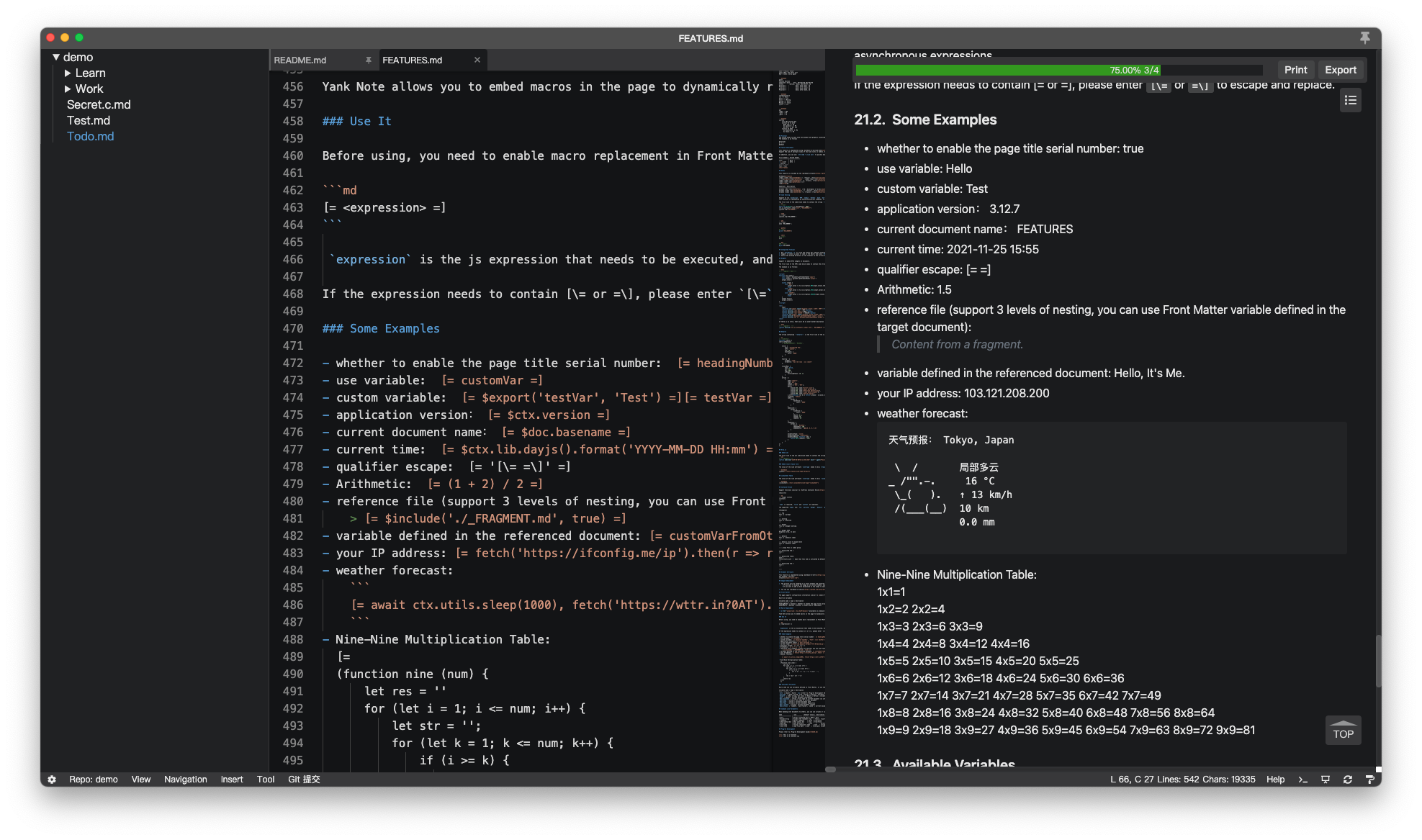
- Macro replacement: support for embedded JavaScript expressions to dynamically replace document content
- Image hosting service: support PicGo image hosting service
- **OpenAI: ** support for OpenAI auto completion
- Custom plug-ins: support writing JavaScript plug-ins to expand editor functionality. The plug-in is placed in the
home directory/plugins. Refer to plug-in Development Guide
v3.28.0 2022-04-07
- feat: add a custom container for columns
- feat: add drag to resize editor/preview
- feat: Front Matter supports configuration code wrapping
wrapCode - feat: support middle mouse button to close tab
- feat: add editor minimap switch configuration
- feat: add zoom menu item
- feat: add style classes
wrap-codetext-lefttext-centertext-rightwith-border - feat: configure image storage directory to support
{docBasename}file name (excluding extension name) placeholder` - fix: fix PlantUML online endpoint may render stuck
- fix: fix the problem that the title preview area cannot be positioned after turning off synchronous scrolling
- fix: fix the problem that the title number may not be correctly numbered after opening the title number
- fix: fix some custom element attributes may cause rendering interruption
- upd: optimize HTML export
Wechat Group