- Share your bookmarks app via a single self-contained HTML file.
- Use with any modern browser.
- Import bookmarks from Chrome, Firefox or Pocket.
- It's free and open source.
- Use custom browser search engines with a
?search=%sURL param (example).- In Firefox, right-click the Static Marks search field and select "Add a Keyword for this Search".
- Use custom web page templates. If you don't like the default UI, provide your own (example based on this template).
- Dark Mode.
- Install Static Marks:
npm install -g static-marks- Create a plain text
bookmarks.ymlYAML file containing your bookmarks. Alternatively, import your existing browser bookmarks:
static-marks import browser-bookmarks.html > bookmarks.yml- Build your bookmarks app:
static-marks build bookmarks.yml > bookmarks.html- Open
bookmarks.htmlin your browser.
This tool requires Node.js version 12+.
- As a globally available CLI tool:
npm install -g static-marks- As a local dependency in your project:
npm install --save static-marks- Without installing:
npx static-marks <command>- As a docker container (unofficial).
static-marks [options] <command>
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
build [options] <files...> build bookmarks app
import [options] <file> import bookmarks from chrome, firefox or pocket
report <files...> report bookmarks
Run static-marks <command> --help to view the usage of a specific command.
static-marks build [options] <files...>
Options:
-o, --output [file] output to a file (use stdout by default)
-t, --title [title] set document title
--template-file [file] use a custom web page template
Examples:
static-marks build -o bookmarks.html bookmark.yml # Single file
static-marks build bookmarks.yml > bookmarks.html # Alt. notation
static-marks build f1.yml f2.yml > bookmarks.html # Multiple files
static-marks build files/* > bookmarks.html # All files at pathstatic-marks import [options] <file>
Options:
-o, --output [file] output to a file (use stdout by default)
Examples:
static-marks import exported.html > imported.yml
static-marks import -o imported.yml exported.htmlCurrently, the report contains only the total bookmarks count. In the future, it might be used for detecting duplicate and dead links.
static-marks report [options] <files...>Examples:
static-marks report bookmarks.yml
static-marks report files/*Bookmark files are written in YAML. There are multiple levels of hierarchy:
Collection:
- Bucket:
- Link: https://example.comA link URL can be expressed either as an item property or as a child item:
- Link 1: https://example.com
- Link 2:
- https://example.comNotes and nested links are added as children of a link (the first element is the link URL). If the text is a valid-formatted URL it will be automatically converted to a link:
- Link with notes:
- https://example.com
- This is a text note
- Link note: https://example.com
- https://example.netFirst-level notes can be used to describe or structure a bucket:
- Bucket:
- Link 1: https://example.com
- Carpe diem!Here's a complete example:
Collection:
- Bucket:
- Link 1: https://example.com
- Link 2:
- https://example.com
- Link with notes:
- https://example.com
- This is a text note
- Link note: https://example.com
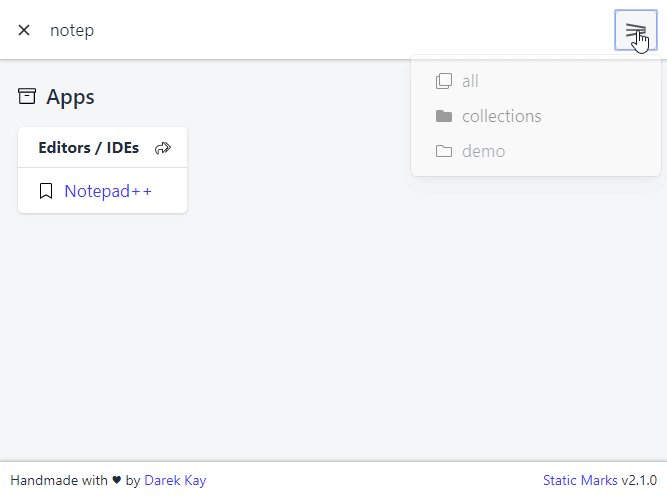
- First-level noteThere is an optional 1st level hierarchy level available when you provide more than one bookmark file to static-marks. When passing multiple files, a header menu will be displayed to toggle between individual files and all bookmarks.
# file toggle menu not necessary/not available
static-marks build file1.yaml
# file toggle menu available
static-marks build file1.yaml file2.yamlYou can use both > to pipe the results of a static-marks command or the -o to provide an explicit output file. There might be cases where the > variant doesn't play well with the shell encoding, though.
See #46 for more information.
You can leverage GitLab Pages to host your Static Marks instance. Check out the example repository and a live demo.
- Create a new GitLab repository.
- Include the example .gitlab-ci.yml file in the root directory.
- Add all your bookmark
*.ymlfiles in abookmarksdirectory.
After every push to the master branch, your Static Marks page will be rebuilt. By default, it will be available at https://<USERNAME>.gitlab.io/<PROJECTNAME>.
The frontend part of Static Mark is maintained in another repository, where a template file (_template.html) is being generated. This approach makes it possible to include the whole application and user-defined bookmarks in a single HTML file.
If you want to provide any frontend-related changes, please create a PR in the other repository. Changes to the core CLI application are handled here instead.
Thanks goes to these wonderful people:
This project follows the all-contributors specification to acknowledge all contributions.
This project and its contents are open source under the MIT license.