| topic | languages | products | |||
|---|---|---|---|---|---|
sample |
|
|
BuildCast is an end-to-end sample built to showcase the Microsoft Fluent Design System as well as other capabilities of the Universal Windows Platform. It permits browsing, downloading and playback of select video podcasts including a sampling of the most popular ones from Channel 9 as well as some popular Windows tech enthusiast feeds. It has other features such as ink notes, bookmarks and remote playback. This sample was initially shown and discussed at the 2017 Build conference during the Build Amazing Apps with Fluent Design talk.
At a high level this sample demonstrates usage of:
- Fluent design system (Acrylic material, Reveal highlight, Connected animations, ParallaxView, an Adobe XD UX Prototype etc)
- XAML controls and features (NavigationView, swipe commanding, context menu with icons and SVG assets, LoadedImageService, conditional XAML etc)
- Media playback including picture-in-picture and fullscreen views
- Inking and smart ink
- Project Rome and AppServices
- Background download service, Entity Framework and SQLite
- Windows composition APIs (InteractionTracker, implicit animations, scene lighting)
- Notifications with progress bar
- Share contract
This sample requires Visual Studio 2017 with Update 5 and the Windows 10 Software Development Kit (SDK) version 16299, Windows 10 OS - Fall Creators Update.
-
Get a copy of Visual Studio 2017 Update 4 with support for building Universal Windows apps [includes SDK 16299]
-
Get the latest Windows 10 Fall Creator's Update [10.0.16299.0 or later]
-
Get the Windows 10 Insider SDK 16299 as a standalone download.
Additionally, to receive the latest updates to Windows and the development tools, and to help shape their development, join the Windows Insider Program.
After opening the Visual Studio solution, set your startup project as BuildCast, the architecture to AMD64 or x86, and press F5 to run.
The table below shows the platform features used in the application and where abouts to find them in the sample.
- Add the Adobe XD UX prototype file
- Add back Spectrum Analyzer visualization to now playing
- On startup, app will check for cached media changes at filesystem level and update database state to match this
- Improved commanding on favorites, downloads, notes
- Design tweaks
- Known issues where there will be code changes have all been moved to issues on github
- Bug fixes
- Download progress reported via toasts / action center will not update when the app quits, even though the download will proceed using background transfer service. This is due to a known platform gap
- Deploying / running BuildCast on a XBOX will result in the app crashing due to a platform bug that is being investigated. More details here.
- A number of warnings have not been addressed
- Things that didn't make it from the Build talk:
- TreeView control: did not ship in the final Fall Creator's update
- 360 video playback: this will come in a future update to the app
| Framework | Usage | Code file |
|---|---|---|
| Entity framework | ORM to store objects in SQLite | LocalStorageContext.cs |
| SQLite in UWP | Primary mechanism for persistence | N/A |
| .NET Standard 2.0 | Provides System.Tuple | NowPlayingState.cs |
| App feature | Description | Code file |
|---|---|---|
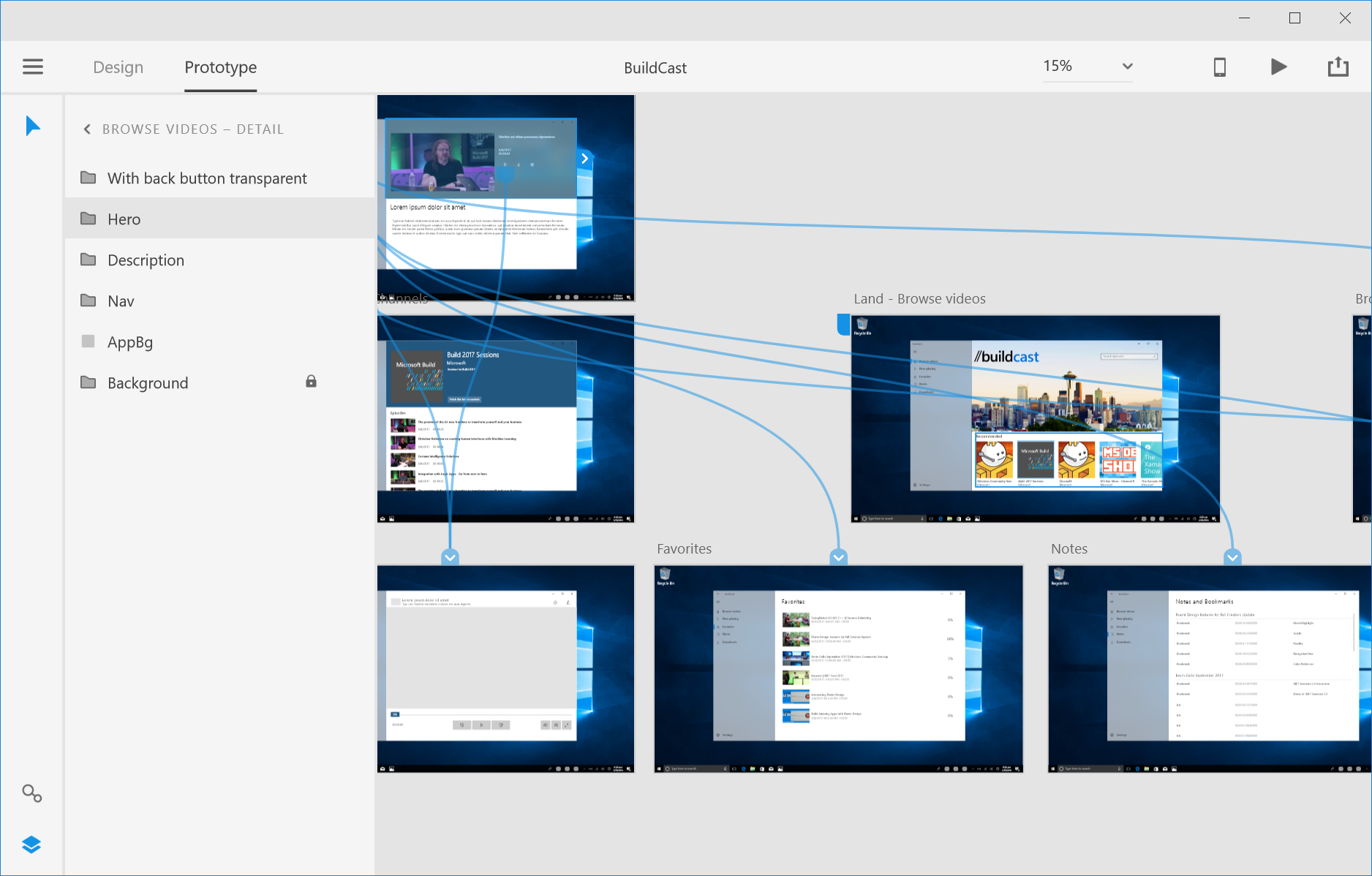
| Adobe XD UX Prototype |  |
BuildCast.xd |
| Acrylic material | Acrylic material usage  |
Branded.xaml |
| Reveal highlight | Reveal highlight usage  |
CustomMTC.xaml |
| NavigationView | NavigationView usage  |
NavigationRoot.xaml |
| Connected animations | Used in connected transitions between pages | FeedDetails.xaml.cs |
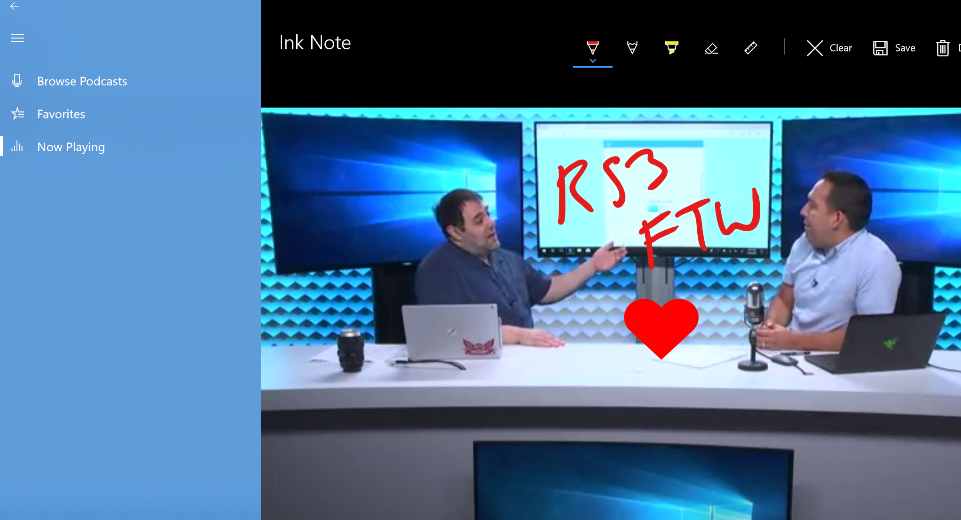
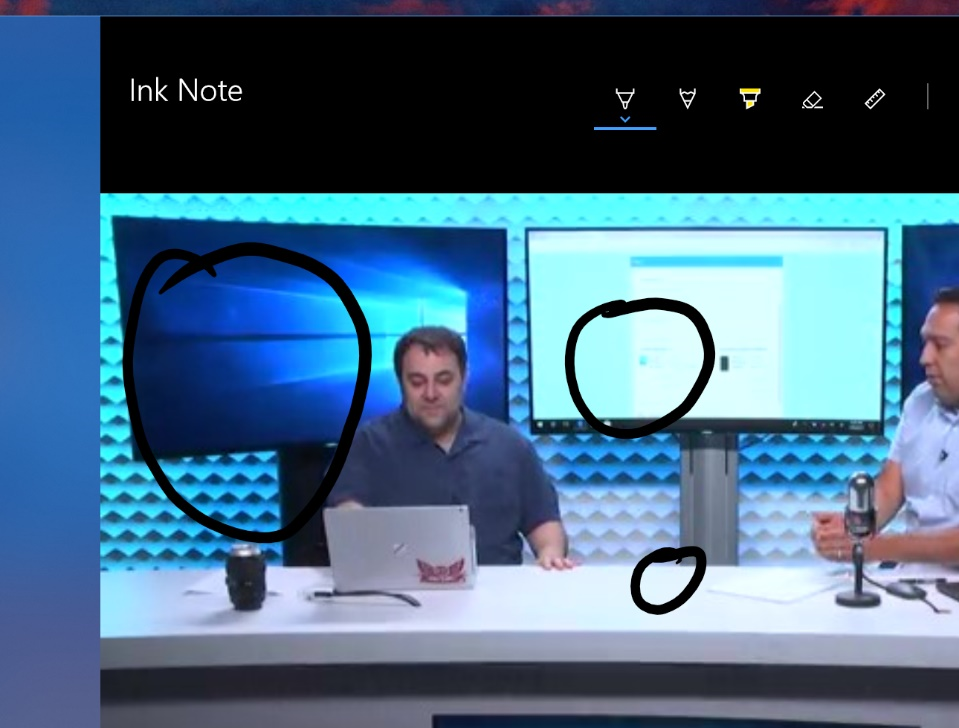
| Inking | Ink annotation on video frame  |
InkNote.xaml.cs |
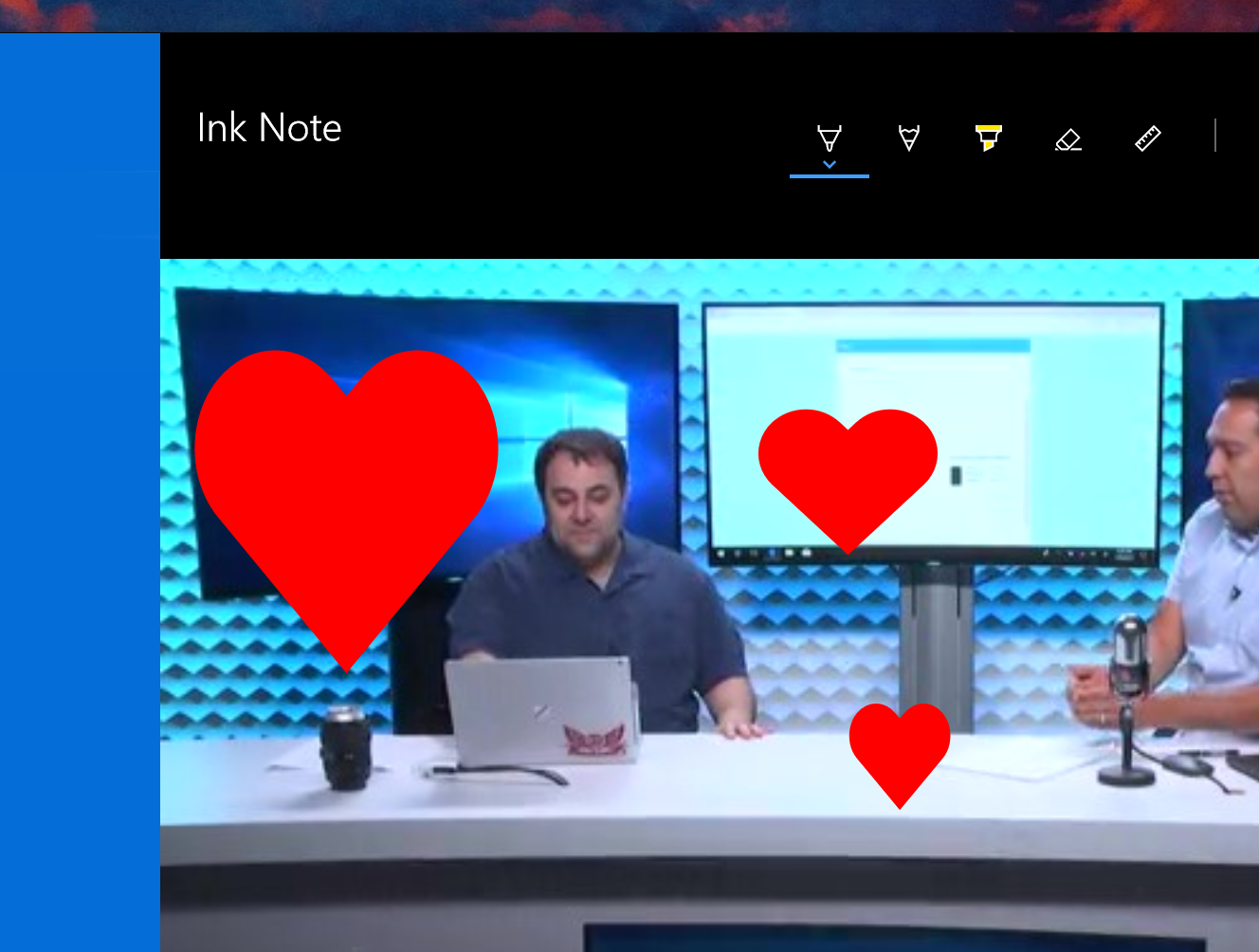
| Smart Ink | Recognize and convert images to glyphs and emoji   |
InkNote.xaml.cs |
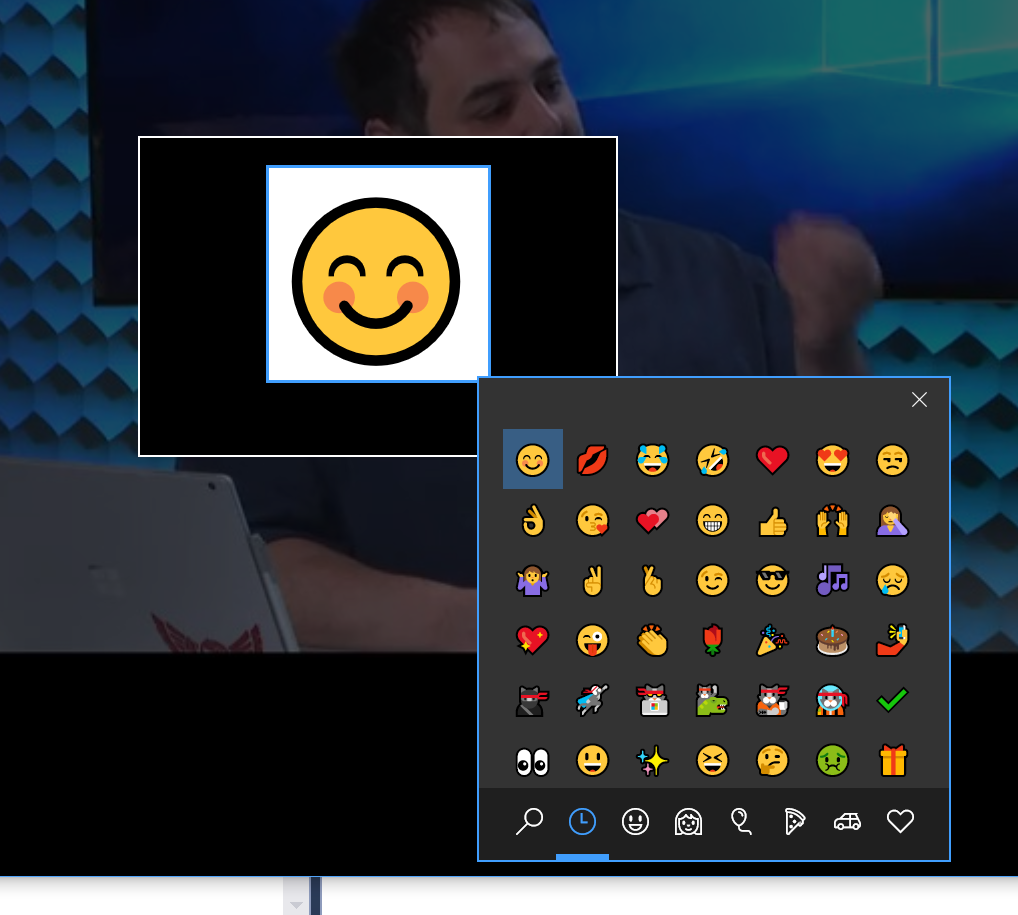
| Emoji picker | Select emoji  |
InkNote.xaml.cs |
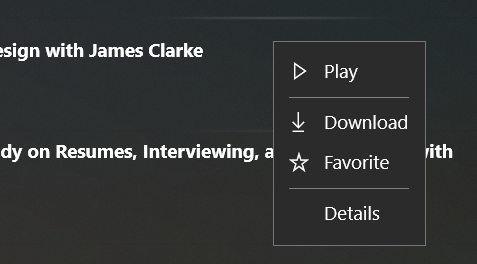
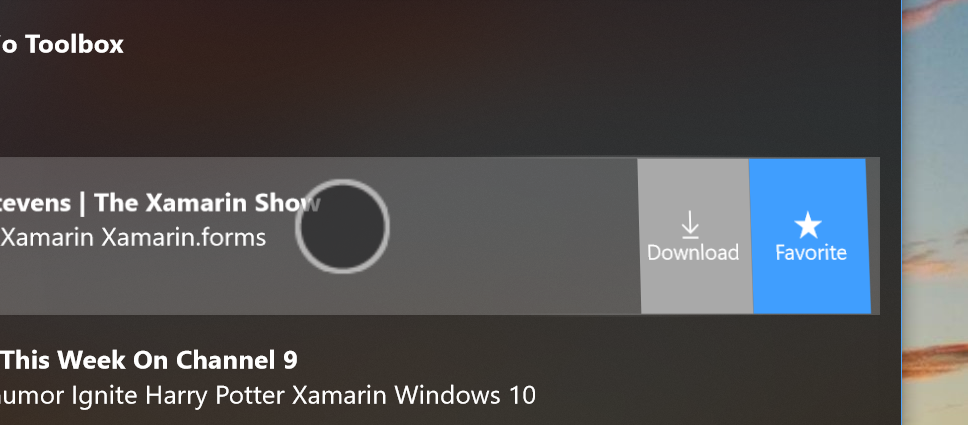
| Context menus with icons | Context menus with icons  |
FeedDetails.xaml |
| Swipe commanding | Swipe controls on lists  |
FeedDetails.xaml |
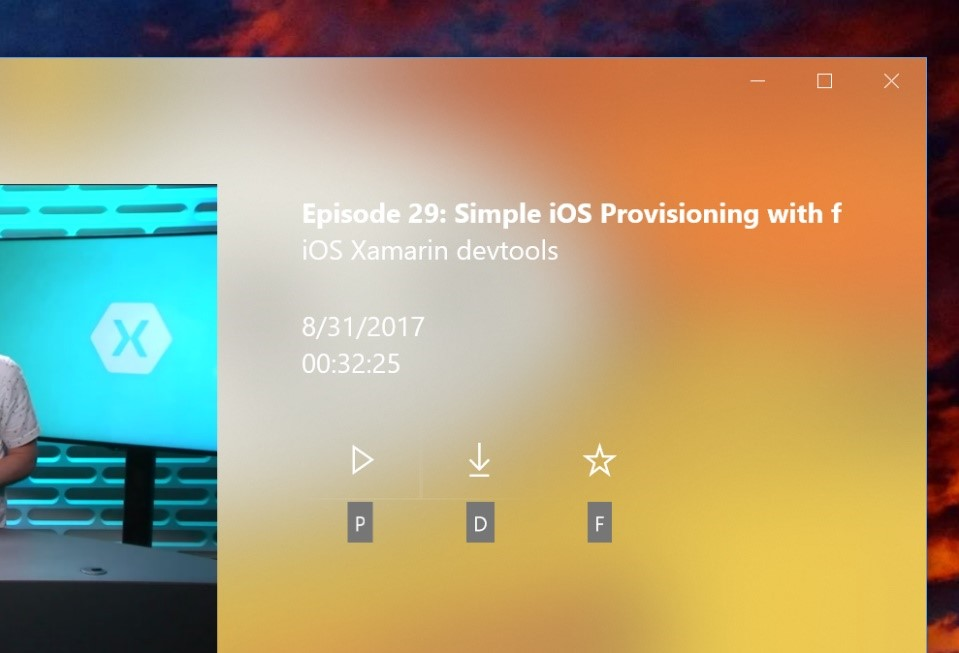
| Mnemonics/Access Keys | Mnemonics usage  |
EpisodeDetails.xaml |
| Command bar | Command bar usage  |
Player.xaml |
| Coordinated animations | Used in connected transitions between pages | FeedDetails.xaml.cs |
| Conditional XAML | NavigationView loads based on OS version support | NavigationRoot.xaml |
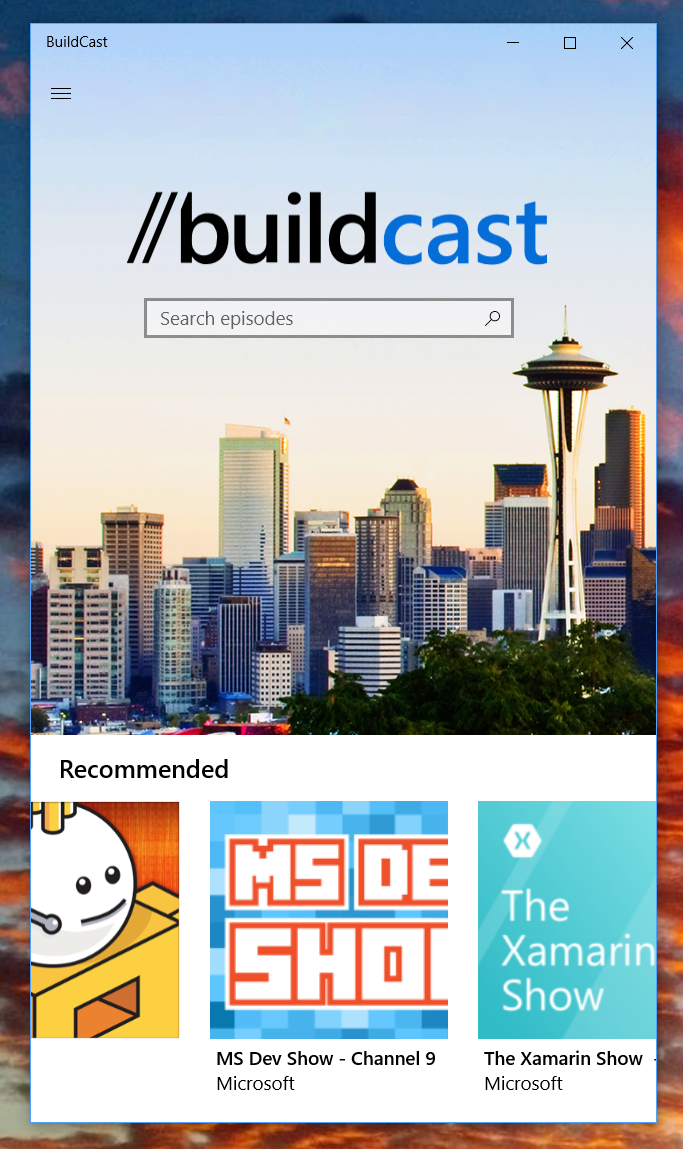
| SVG | BuildCast logo on homepage | Home.xaml |
| Adaptive state triggers | UI optimizations for assorted screen sizes  |
Home.xaml |
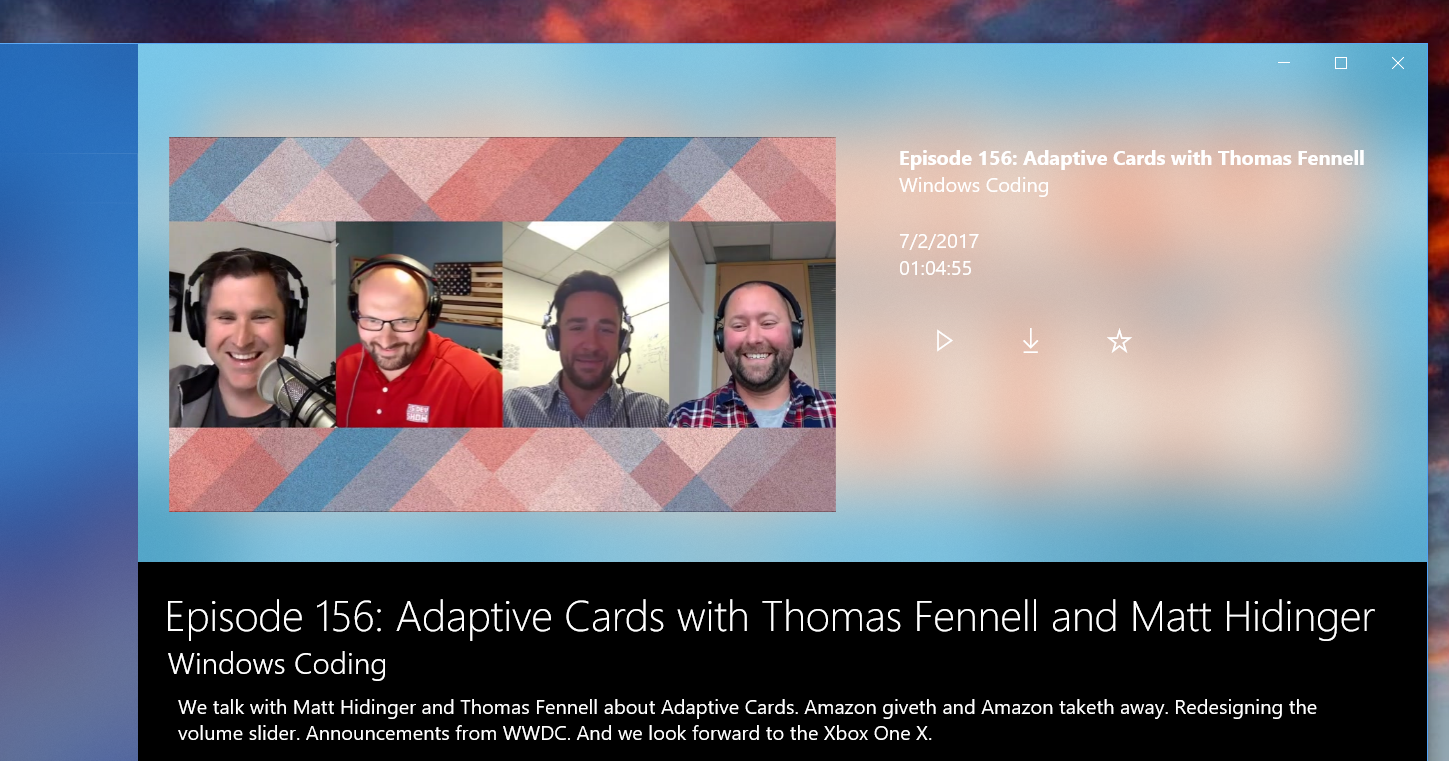
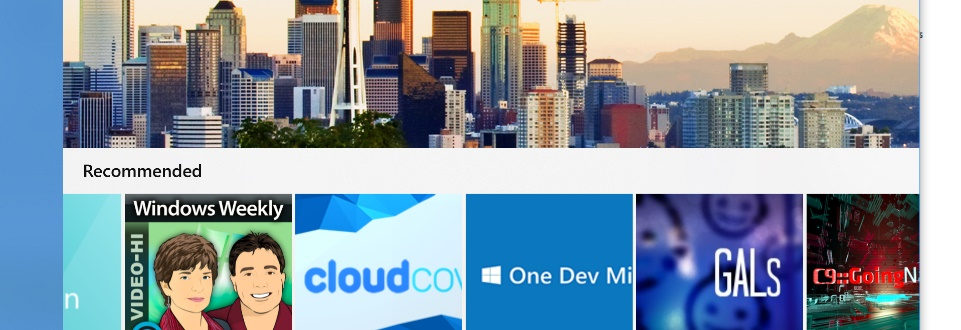
| ParallaxView | Home screen parallax layout  |
Home.xaml |
| Lighting | Buffering animation | BufferingVisualManager.cs |
| Interaction tracker | Interaction tracker |
Timeline.cs |
| Layout animations | Layout animations | Home.xaml.cs |
| LoadedImageSurface | Composition Surface for Images | CustomMediaPlayer.xaml.cs |
| Composition expression language | Timeline animations | Timeline.cs |
| Implicit animations | Poster frame fade out when video starts playing | VisualHelpers.cs |
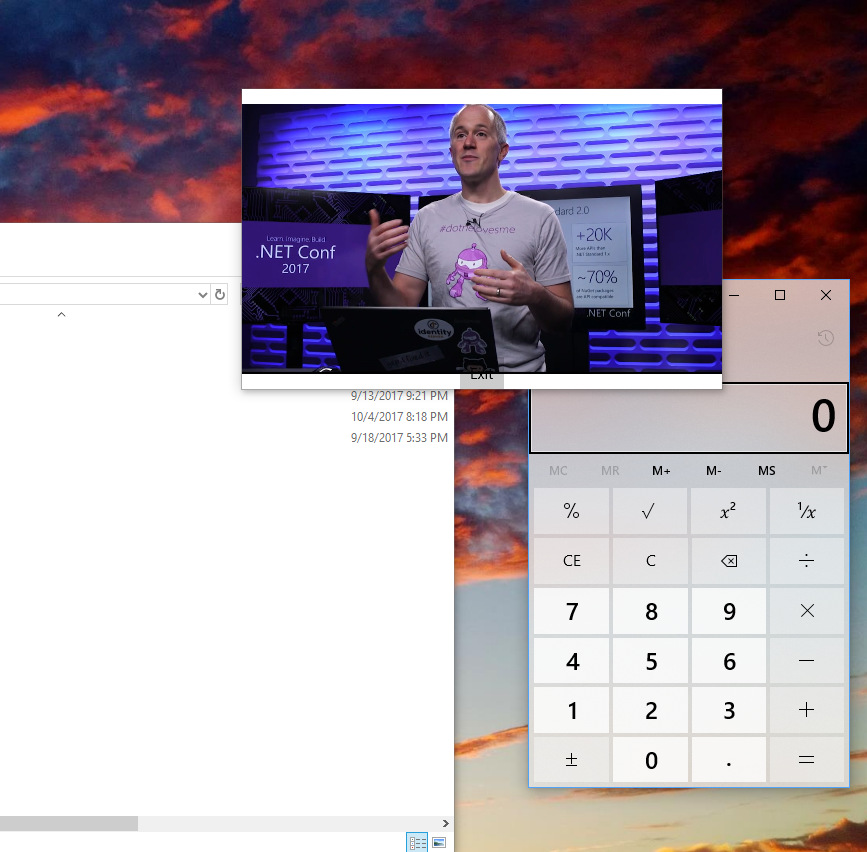
| Compact overlay mode | Picture-in-picture support  |
ViewModeService.cs |
| Spectrum Analyzer | Realtime visualization of audio spectra for currently playing clip  |
player.xaml.cs |
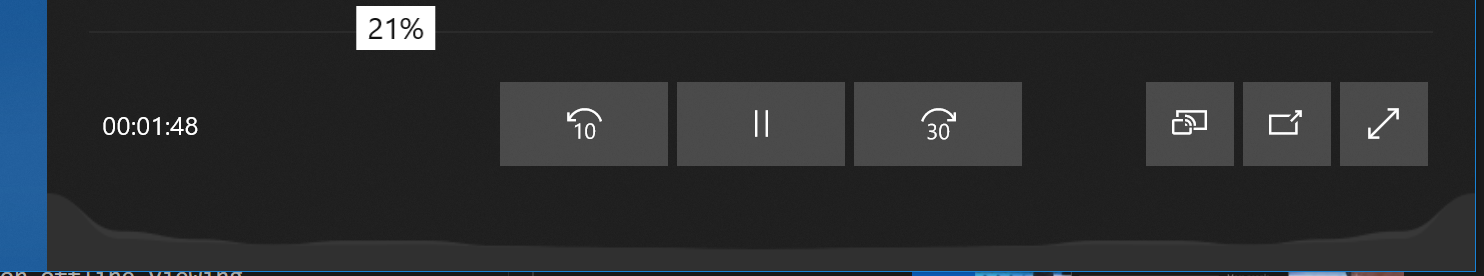
| Full screen mode | Full screen mode for video  |
ViewModeService.cs |
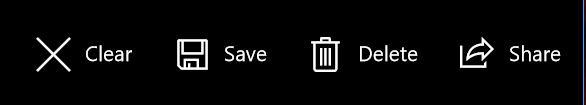
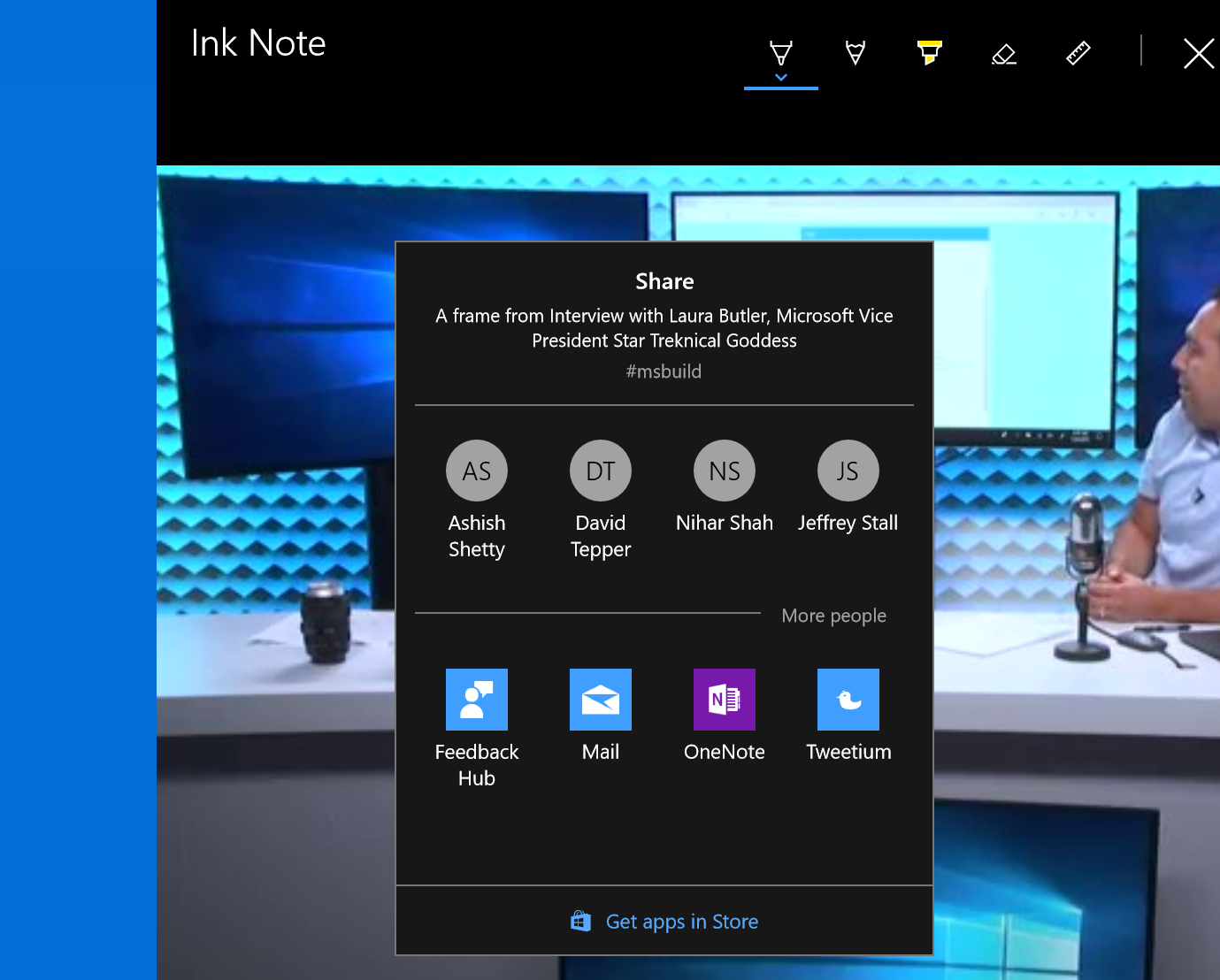
| Share contract | Share the annotated frame  |
InkNote.xaml.cs |
| Background transfer service | Video download for offline viewing | BackgroundDownloadHelper.cs |
| BTS toast completion notifications | Toast display upon background download completion |
BackgroundDownloadHelper.cs |
| Toast progress bars | Visual download progress indicator  |
BackgroundDownloadHelper.cs |
| App services | Support Rome based remote control | RemotePlayService.cs |
| Media Composition API | Extract frame for Ink annotations from local file | PlayerService.cs |
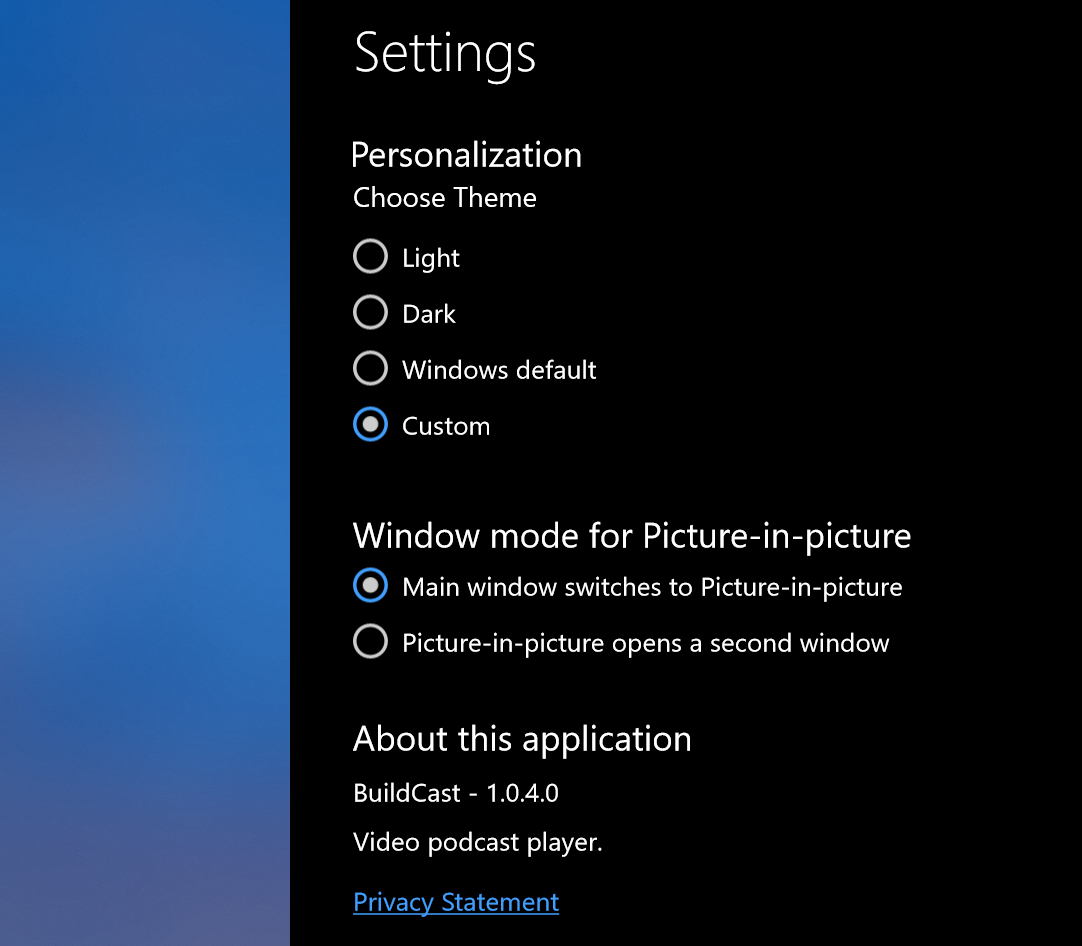
| Template studio | Theming, settings model  |
While we expect to at a later date, this project is not currently accepting contributions. For now, if you have any feedback or questions, please open an Issue on GitHub for the team.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact [email protected] with any additional questions or comments
Copyright © Microsoft Corporation. All rights reserved. This program/project is and its use is subject to the MIT License
