Now support 3D Touch!
Click here for full documentation.
To run the example project, clone the repo, and run pod install from the Example directory first.
#import <KCKeyboardImagePicker/KCKeyboardImagePickerController.h>- Display
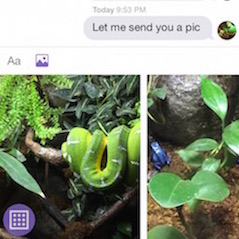
Init the image picker controller by passing a reference to the view controller who owns the picker. Set a frame (usually the frame of the keyboard) to the KCKeyboardImagePickerController, and add the imagePickerView to a container.
self.keyboardImagePickerController = [[KCKeyboardImagePickerController alloc] initWithParentViewController:self];
self.keyboardImagePickerController.keyboardFrame = self.keyboardController.currentKeyboardFrame;
[self.someContainerView addSubview:self.keyboardImagePickerController.imagePickerView];To show the picker,
[self.keyboardImagePickerController showKeyboardImagePickerViewAnimated:YES];To dismiss the picker,
[self.keyboardImagePickerController hideKeyboardImagePickerViewAnimated:YES];- 3D Touch
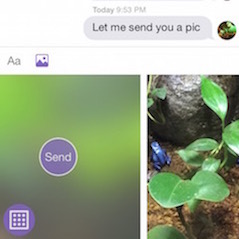
KCKeyboardImagePicker supports 3D Touch's peek and pop action. Force Touching on an image will bring up a full-sized preview (instead of the cropped square one) of the image. The action sheet underneath the preview will contain selected options the same as the option buttons (see "Actions" section below).
self.keyboardImagePickerController.forceTouchPreviewEnabled = YES;- Actions
Here is an example to add an action for an option button. Passing YES to the forceTouchEnabled parameter will add this option to the 3D Touch action sheet. Notice that you need to first set forceTouchPreviewEnabled to YES to display the action sheet.
self.action = [KCKeyboardImagePickerAction actionWithOptionButtonTag:1
title:@"Send"
forceTouchEnabled:YES
handler:^(UIImage *selectedImage) {
// do something with the `selectedImage`
}];
[self.keyboardImagePickerController addAction:self.action];To add an action for the image picker controller button (the one on the bottom left corner to trigger the UIImagePickerController)
self.action = [KCKeyboardImagePickerAction actionWithImagePickerControllerButtonHandler:^(UIImage *selectedImage) {
// do something with the `selectedImage`
}];
[self.keyboardImagePickerController addAction:self.action];You can add up to four actions (namely four option buttons). Each action will be matched with an optional style (see the section below) by the tag number.
- Styles
To add a style for an option button,
self.style = [KCKeyboardImagePickerStyle styleWithOptionButtonTag:1
titleColor:[UIColor whiteColor]
backgroundColor:[UIColor lightGrayColor]];
[self.keyboardImagePickerController addStyle:self.style];To add a style for the image picker controller button,
self.style = [KCKeyboardImagePickerStyle styleWithImagePickerControllerButtonBackgroundColor:[UIColor lightGrayColor]
image:[UIImage imageNamed:@"someImage"]];
[self.keyboardImagePickerController addStyle:self.style];Each action can have only one style, which is matched by the tag number.
For different number of option buttons, the layout will be different.
The demo included shows you how to integrate KCKeyboardImagePicker with the famous JSQMessagesViewController.
In your own subclass of the JSQMessagesViewController class, adopt the JSQMessagesKeyboardControllerDelegate protocol and override the JSQKeyboardController object.
@interface DemoMessagesViewController () <JSQMessagesKeyboardControllerDelegate>self.keyboardController = [[JSQMessagesKeyboardController alloc] initWithTextView:self.inputToolbar.contentView.textView
contextView:self.view
panGestureRecognizer:self.collectionView.panGestureRecognizer
delegate:self];Next, implement the method in JSQMessagesKeyboardControllerDelegate. The first if branch is to avoid the reposition of the inputToolbar when the textView inside of it resigns from first responder in order to hide the keyboard and display the keyboard image picker.
- (void)keyboardController:(JSQMessagesKeyboardController *)keyboardController keyboardDidChangeFrame:(CGRect)keyboardFrame {
if (![self.inputToolbar.contentView.textView isFirstResponder] && self.toolbarBottomLayoutGuide.constant == 0.0f) {
return;
}
// code for inputToolbar reposition...
// check the demo for details
}Initializing the picker by using the KCKeyboardImagePickerController. You need to set the frame of the picker by assigning the current keyboard frame to keyboardFrame attribute. Don't forget to add the picker view to the contextView of the keyboardController.
self.keyboardImagePickerController = [[KCKeyboardImagePickerController alloc] initWithParentViewController:self];
self.keyboardImagePickerController.keyboardFrame = self.keyboardController.currentKeyboardFrame;
[self.keyboardController.contextView addSubview:self.keyboardImagePickerController.imagePickerView];Before showing the picker, you can end the editing mode of the contextView to hide the keyboard.
[self.keyboardController.contextView endEditing:YES];
[self.keyboardImagePickerController showKeyboardImagePickerViewAnimated:YES];To dismiss the picker,
[self.keyboardImagePickerController hideKeyboardImagePickerViewAnimated:YES];Alternatively, you can have your own implementation to adopt KCKeyboardImagePickerViewDataSource and KCKeyboardImagePickerViewDelegate. Just do
#import <KCKeyboardImagePicker/KCKeyboardImagePickerView.h>So you can customize the source of the images and other styles of the picker.
KCKeyboardImagePicker is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'KCKeyboardImagePicker'Kev1nChen (Kevin Yufei Chen)
KCKeyboardImagePicker is available under the MIT license. See the LICENSE file for more info.