One click theme change for Sketch app. It replaces layer styles, text styles and symbols from a Sketch library with the current document or selected layers. Read the history of the beginning of Camilo here.
New in 2.1
- Now you can replace color variables too ;)
New in 2.0
- New User Interface. Coming soon: color variables
New in 1.4
- Now you can apply Camilo only to selected layers
New in 1.3
- Improvements for Sketch v53 (Camilo now is much faster)
- Switch to Sketch API (thanks to mathieudutour)
- Fixed bug not replacing layer and text styles from libraries in shapes or layers
-
Download and install the
camilo.sketchpluginzip file here. -
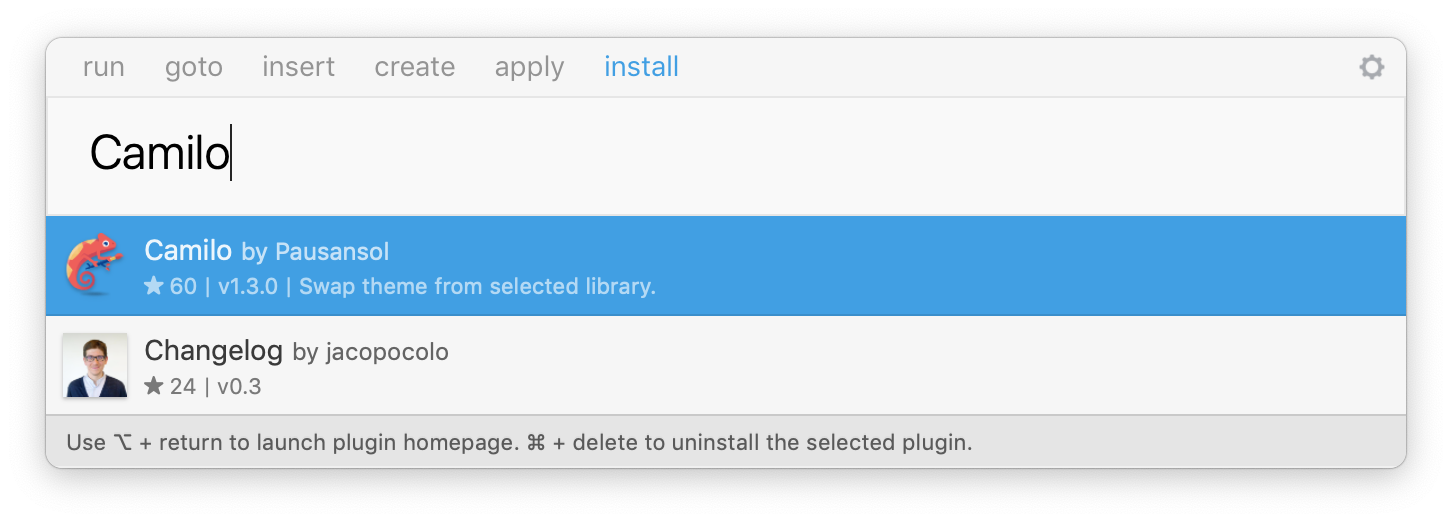
Or you can install it with Sketch Runner, just go to the
installcommand and search forCamilo. Runner allows you to manage plugins and do much more to speed up your workflow in Sketch.
It replaces styles and symbols by name. It doesn't matter if the symbols are nested or not, if the styles are local or pointing an external library or if they are applied to shapes or symbol overrides, Camilo will replace all of them by name 🙌🏼 🎈 🎉
- if the style doesn't exist, nothing happens
- if it does exist, it's overwritten
It replaces symbols by name
- if the symbol doesn't exist, nothing happens
- if it does exist, it's overwritten
-
Download the
examplezip file here. -
Install the main library and the brand libraries
-
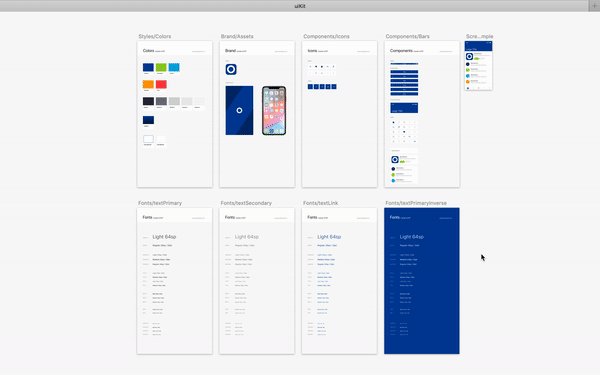
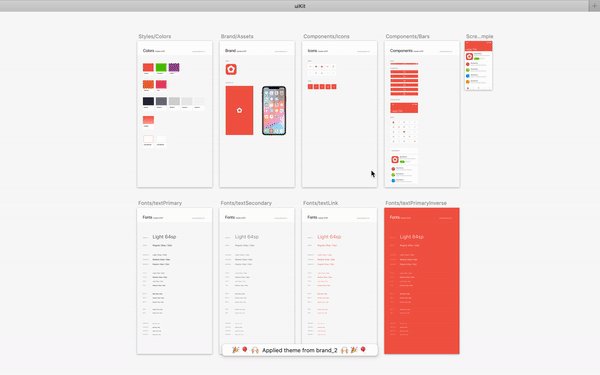
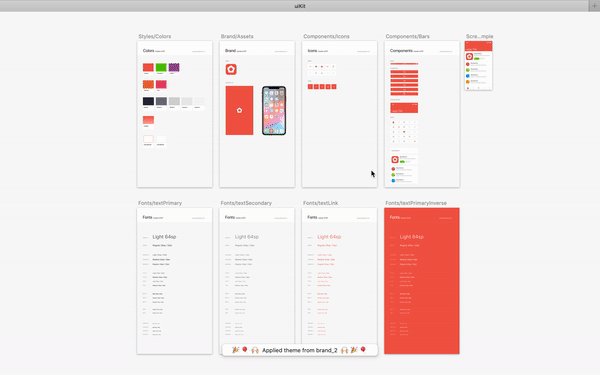
Open
uiKitfile -
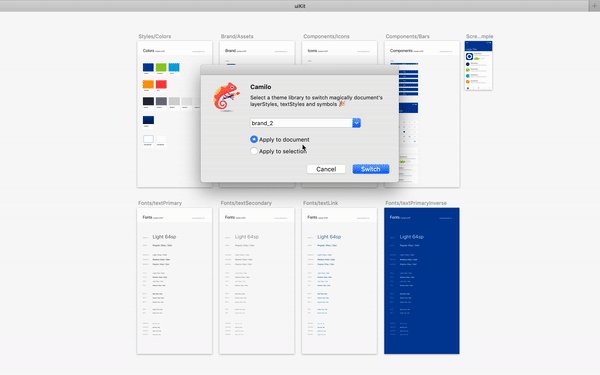
Press
Control + Command + Cor use thePluginsmenu and choose brand_2 (uiKit comes with brand_1 styles applied) -
🎉 🎈 🙌🏼 🎈 🎉

Copyright (c) 2018 Pablo Sánchez (Pausansol) Camilo logo by Hector Sancho.
See LICENSE.md for further details.