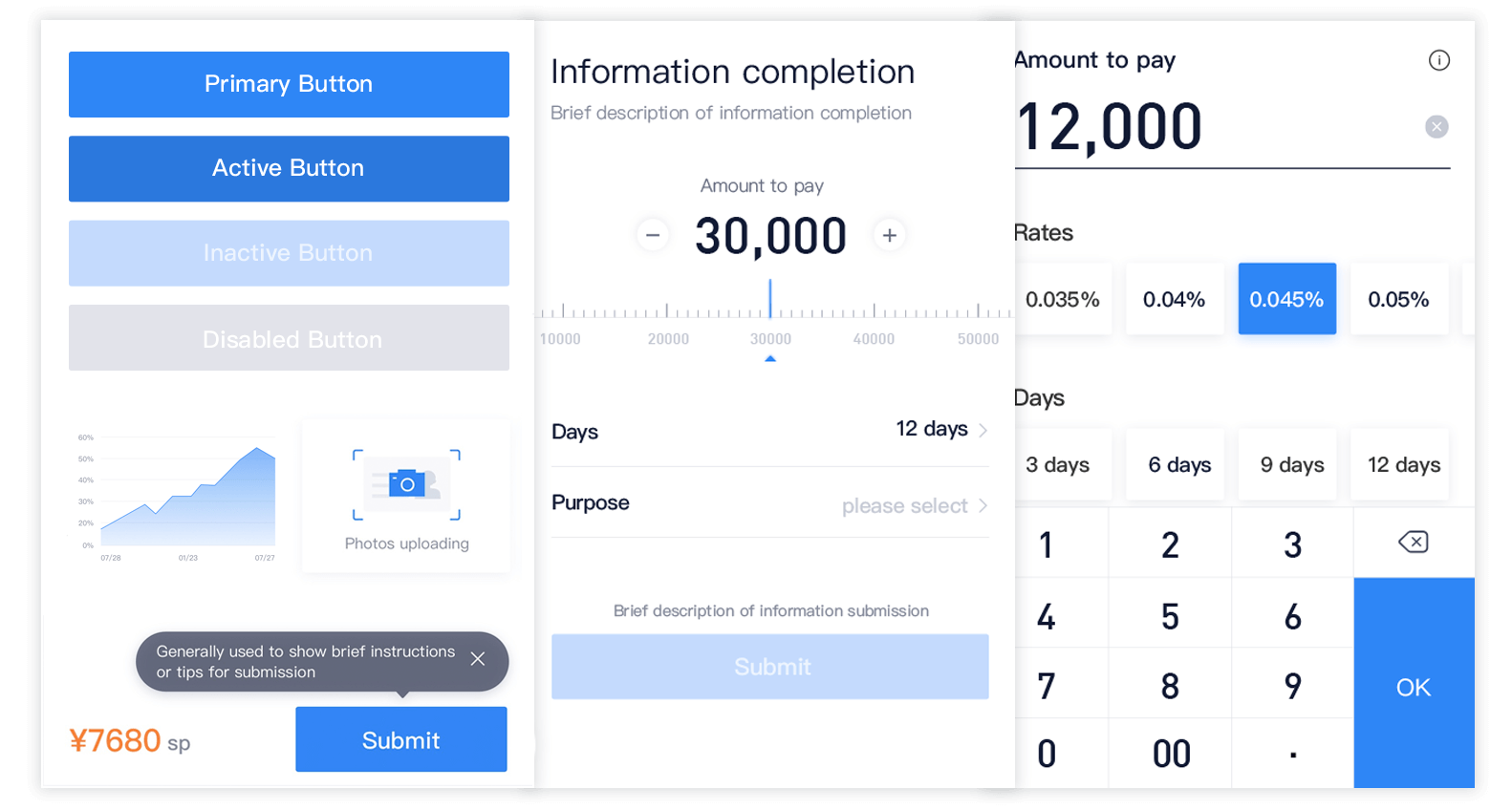
A mobile UI toolkit, based on Vue.js 2, designed for financial scenarios
English | 中文
You can scan the following QR code to access the examples:
New project can be initialized and integrated with mand-mobile by vue-cli-2 with mand-mobile-template.
vue init mand-mobile/mand-mobile-template my-projectNew project can be initialized and integrated with mand-mobile by vue-cli with vue-cli-plugin-mand.
vue create my-project
cd my-project
npm install --save-dev vue-cli-plugin-mand
vue invoke mandnpm install mand-mobile --save- Use babel-plugin-import or ts-import-plugin (Recommended)
import { Button } from 'mand-mobile'- Manually import
import Button from 'mand-mobile/lib/button'- Totally import
import Vue from 'vue'
import mandMobile from 'mand-mobile'
import 'mand-mobile/lib/mand-mobile.css'
Vue.use(mandMobile)Select the components you need to build your webapp. Find more details in Quick Start.
git clone [email protected]:didi/mand-mobile.git
cd mand-mobile
npm install
npm run devOpen your browser and visit http://127.0.0.1:4000. Find more details in Development Guide.
Welcome to contribute by creating issues or sending pull requests. See Contributing Guide for guidelines.
Mand Mobile is licensed under the Apache License 2.0. See the LICENSE file.
-
Chameleon /kəˈmiːlɪən/: Unify all platforms(Web/Weex/Mini program) with MVVM. Focus on Write Once Run AnyWhere.
-
DoraemonKit /'dɔ:ra:'emɔn/: A full-featured App (iOS & Android) development assistant. You deserve it.