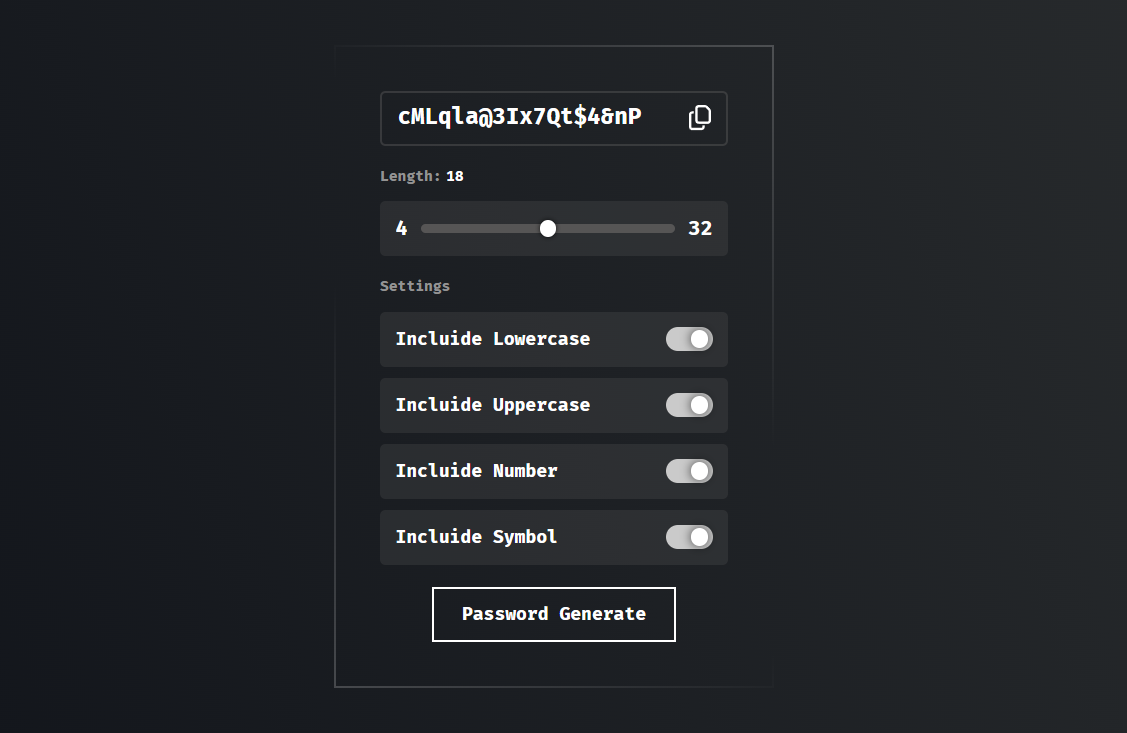
Este pequeno projeto foi para testar algumas habilidades para montar um front-end, idealizando um gerador de senhas "simples", com algumas configurações e funcionalidades que você pode ver abaixo:
- Determinar o tamanho da senha.
- Determinar se a senha terá letras minúsculas e maiúsculas.
- Determinar se a senha terá números e símbolos.
- Um botão para copiar a senha gerada.
Clone este repositório
git clone https://github.com/Pol4rLun4r/password-generatorAcesse a pasta
cd password-generatorInstale as dependências
npm installExecute a aplicação para Desenvolvimento
- aqui você estará rodando o projeto para desenvolvimento.
npm run devExecute a aplicação para Visualização
- aqui você estará rodando o projeto todo pronto, sem formas de editar, apenas usar o mesmo.
npm run buildnpm run previewEsse projeto foi desenvolvido com as seguintes tecnologias:
- ReactJS
- usado como framework, a base do projeto foi feita também junto com typescript.
- FramerMotion
- usado para fazer as animações fluidas dos elementos da tela.
- GlitchedWriter
- usado para a animação ao gerar o código.
- StyledComponents
- usado para montar todo o css/estilo do projeto.
- ReactResponsive
- usado unicamente para mostrar a mensagem de não "suportado" ao ter uma tela com a largura menor que 320px.
- VitePluginVSGR
- usado para colocar o ícones no projeto e dar suporte para customizar os mesmos.
O design desse projeto foi feito com base em uma arte que fiz no figma: ver design
Caso tenha ficado interessado você pode acessar a versão demo desse projeto clicando aqui.
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.