This repository is a fork of GraphQL Faker which adds support for fields overriding.
Description below is an original README.md extended with information about fields overriding.
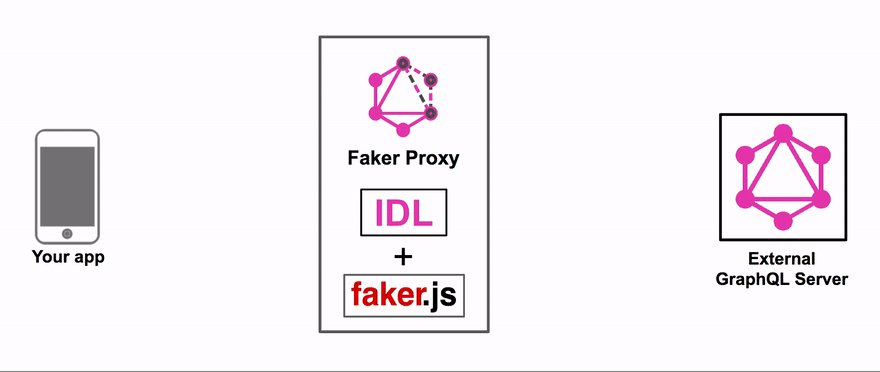
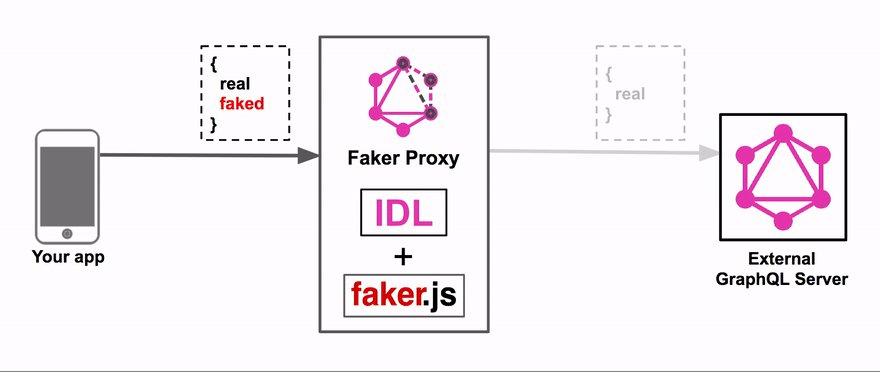
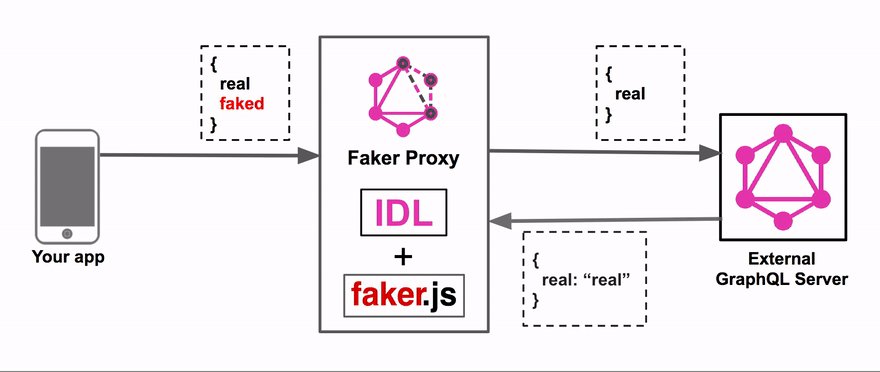
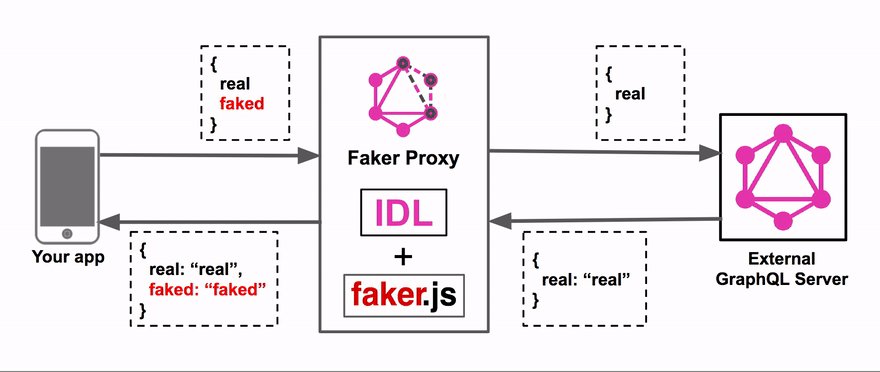
Mock your future API or extend the existing API with realistic data from faker.js. No coding required. All you need is to write GraphQL SDL. Don't worry, we will provide you with examples in our SDL editor.
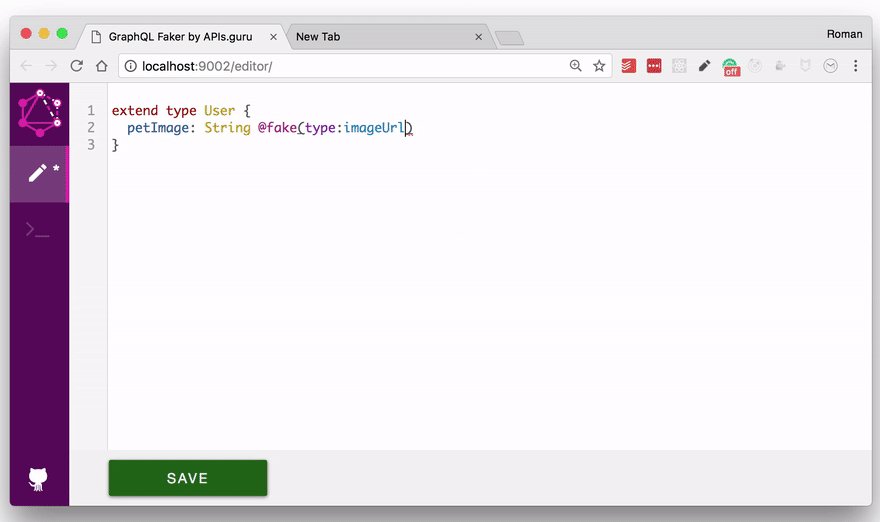
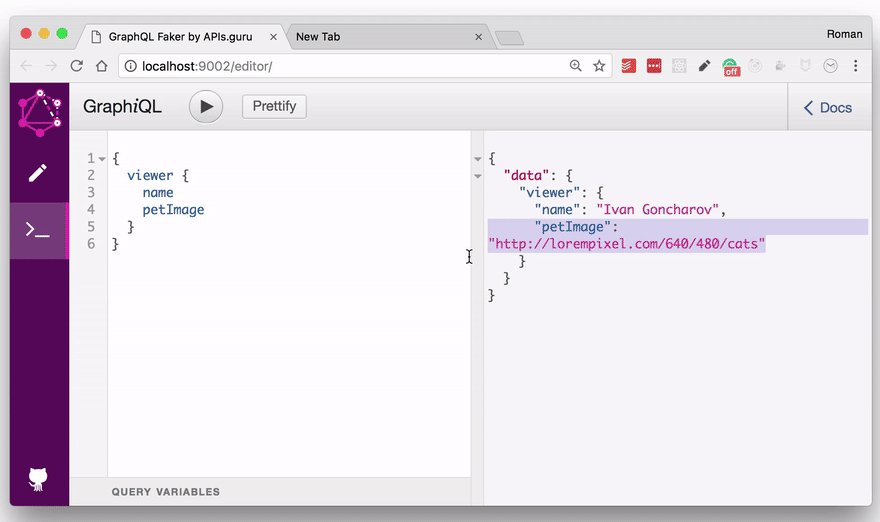
In the GIF bellow we add fields to types inside real GitHub API and you can make queries from GraphiQL, Apollo, Relay, etc. and receive real data mixed with mock data.

We use @fake directive to let you specify how to fake data. And if 60+ fakers is not enough for you, just use @examples directive to provide examples. Use @override directive to force existing field definition override. Use @listLength directive to specify number of returned array items. Add a directive to any field or custom scalar definition:
type Person {
name: String @fake(type: firstName)
gender: String @examples(values: ["male", "female"])
age: Int @override @examples(values: [10, 20, 30])
pets: [Pet] @listLength(min: 1, max: 10)
}
No need to remember or read any docs. Autocompletion is included!
- 60+ different types of faked data e.g.
streetAddress,firstName,lastName,imageUrl,lorem,semver - Comes with multiple locales supported
- Runs as a local server (can be called from browser, cURL, your app, etc.)
- Interactive editor with autocompletion for directives with GraphiQL embedded
- ✨ Support for proxying existing GraphQL API and extending it with faked data

npm install -g graphql-faker
or run it in a Docker container, see Usage with Docker
Mock GraphQL API based on example SDL and open interactive editor:
graphql-faker --open
Note: You can specify non-existing SDL file names - Faker will use example SDL which you can edit in interactive editor.
Extend real data from SWAPI with faked data based on extension SDL:
graphql-faker ./ext-swapi.graphql --extend http://swapi.apis.guru
Extend real data from GitHub API with faked data based on extension SDL (you can get token here):
graphql-faker ./ext-gh.graphql --extend https://api.github.com/graphql \
--header "Authorization: bearer <TOKEN>"
graphql-faker [options] [SDL file]
[SDL file] - path to file with SDL. If this argument is omitted Faker uses default file name.
-p,--portHTTP Port [default:env.PORTor9002]-e,--extendURL to existing GraphQL server to extend-o,--openOpen page with SDL editor and GraphiQL in browser-H,--headerSpecify headers to the proxied server in cURL format, e.g.:Authorization: bearer XXXXXXXXX--forward-headersSpecify which headers should be forwarded to the proxied server--co,--cors-originCORS: Specify the custom origin for the Access-Control-Allow-Origin header, by default it is the same asOriginheader from the request--or,--overrideForce overriding of existing field definitions (no need for@overridedirective). Frontend needs to be reloaded if option value has changed.-h,--helpShow help
When specifying the [SDL file] after the --forward-headers option you need to prefix it with -- to clarify it's not another header. For example:
graphql-faker --extend http://example.com/graphql --forward-headers Authorization -- ./temp.faker.graphql
When you finish with an other option there is no need for the --:
graphql-faker --forward-headers Authorization --extend http://example.com/graphql ./temp.faker.graphql
docker run -p=9002:9002 apisguru/graphql-faker [options] [SDL file]
To specify a custom file, mount a volume where the file is located to /workdir:
docker run -v=${PWD}:/workdir apisguru/graphql-faker path/to/schema.sdl
Because the process is running inside of the container, --open does not work.
npm i
npm run build:all
npm run start




