基于Vite+Vue的Utools插件开发模板,让您更快的开发出一款属于自己的Utools插件
中文文档 | English
- 🌈 开箱即用的
Vite+Vue3+TS的Utools插件开发模板 - ⚡ 开发环境自动注入
HMR字段 - 🦍 自动构建
upx包 - 🧸 构建
utools/preload文件,自动处理插件第三方依赖(依赖脚本位于script/build.js) - 🚀 构建桌面应用(
electron不需要可移除)
git clone https://github.com/QC2168/utools-plugin-template.git推荐使用
pnpm包管理工具,如果您还没有安装可以执行npm install -g pnpm进行安装
pnpm installpnpm devpnpm build执行
build命令时,会将插件直接构建成upx包,开发者无需在utools开发者工具中二次构建 🚀
原理:通过读取提供的
preload.js文件,获取所需的依赖包后,在插件打包目录下执行npm install实现依赖安装
import { install } from '@qc2168/vite-plugin-utools';
// 添加编译后的preload文件
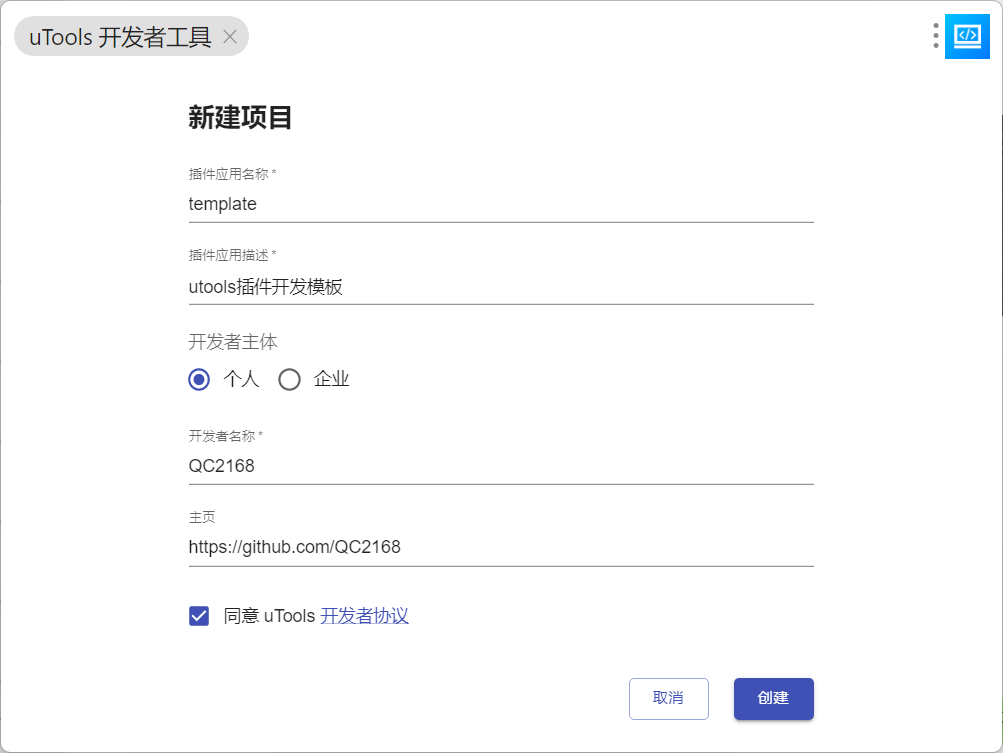
install(['./dist/preload.js']);在utools中,打开utools开发者工具,并新建一个项目
根据您的实际情况,填写插件所需信息
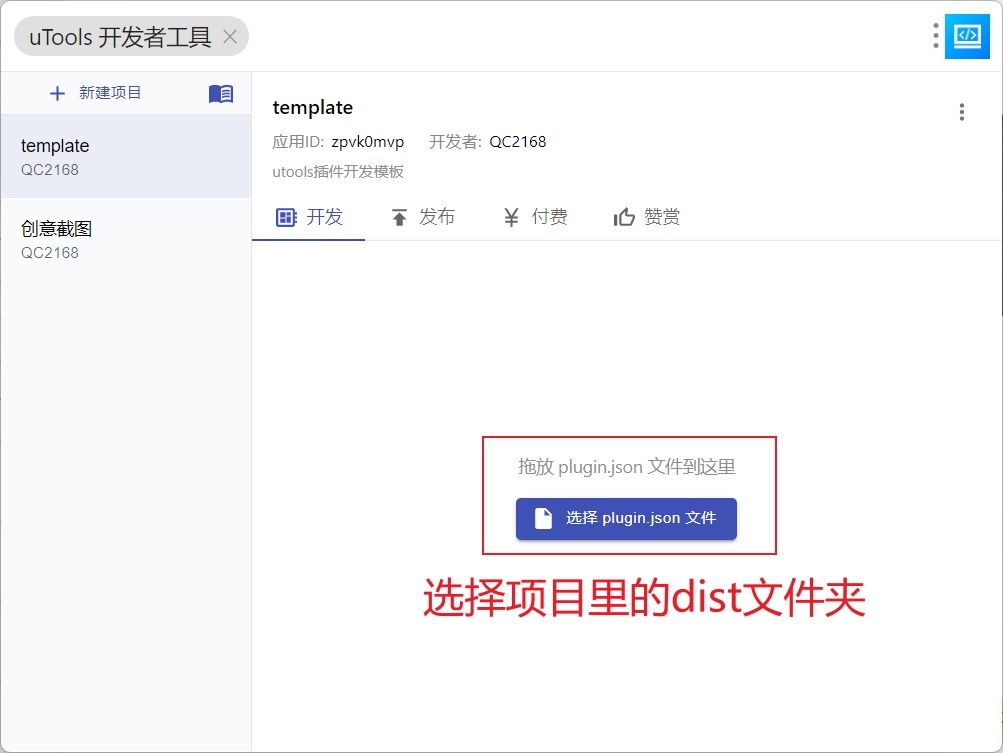
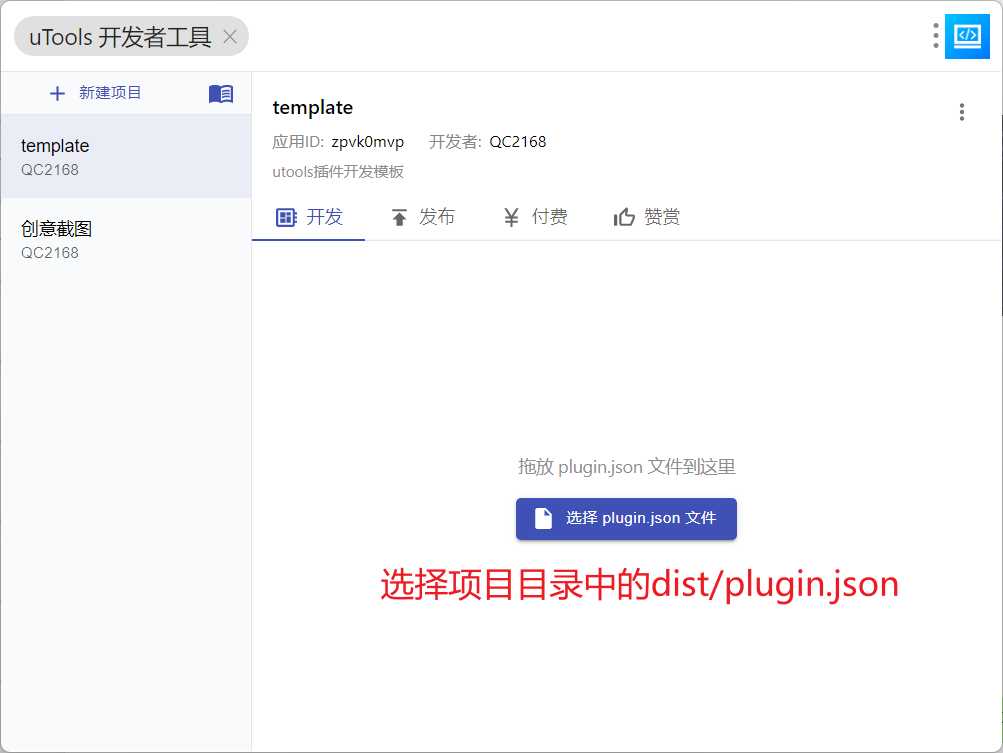
执行dev指令,生成dist文件夹,将文件路径选中/dist/plugin.json
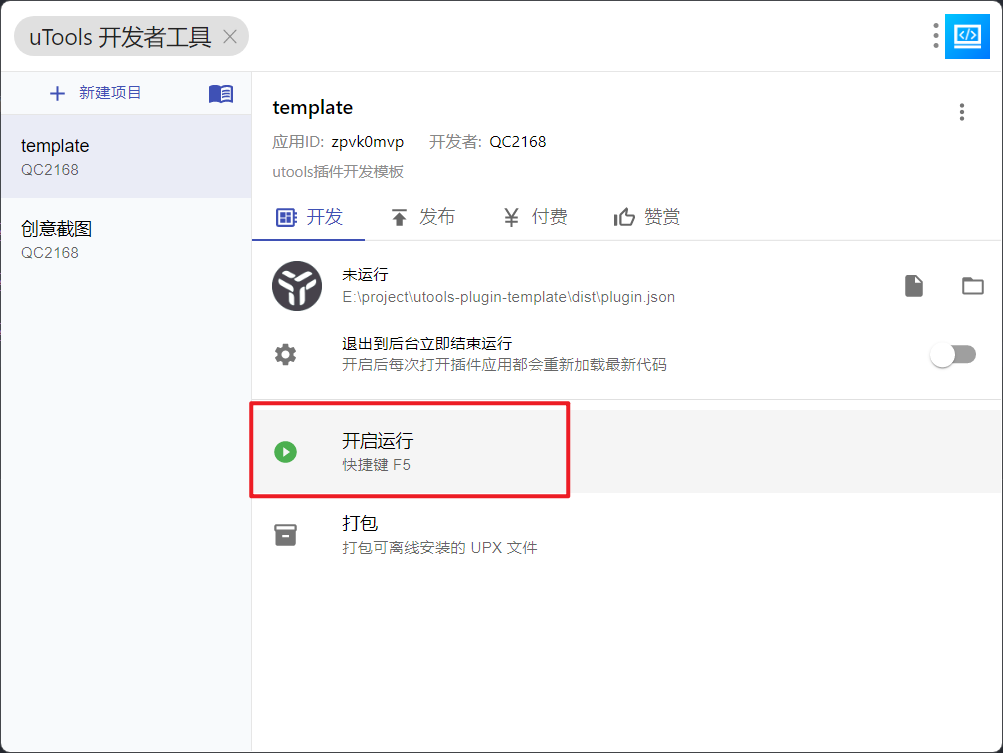
启动插件,并触发插件第一个关键字
开始你的开发之旅吧~
如果您有更好的想法,欢迎提交issue或者pr 🥰🥰
如果您觉得这个项目对您有帮助,可以点击右上角的star按钮支持一下我,谢谢您~ 😘😘