Swipeable UITableViewCell based on the stock Mail.app, implemented in Swift.
A swipeable UITableViewCell with support for:
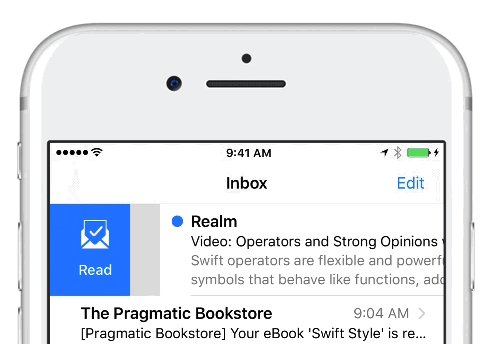
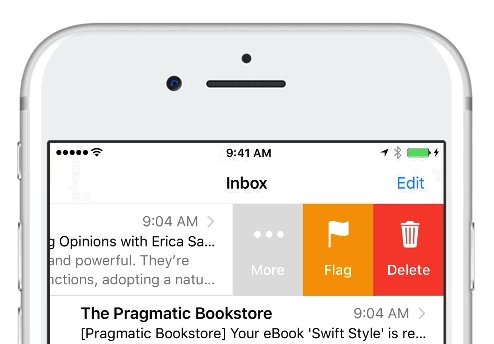
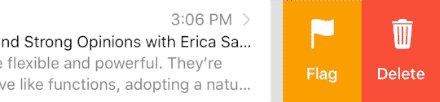
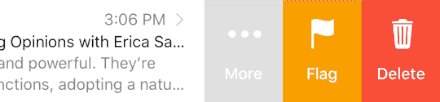
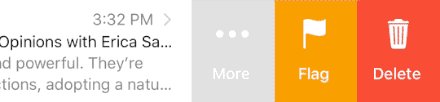
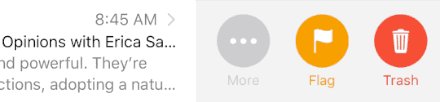
- Left and right swipe actions
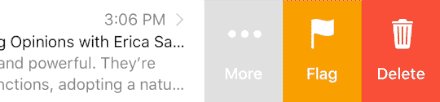
- Action buttons with: text only, text + image, image only
- Haptic Feedback
- Customizable transitions: Border, Drag, and Reveal
- Customizable action button behavior during swipe
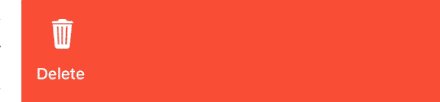
- Animated expansion when dragging past threshold
- Customizable expansion animations
- Accessibility
Check out my blog post on how SwipeCellKit came to be.
The transition style describes how the action buttons are exposed during the swipe.
The expansion style describes the behavior when the cell is swiped past a defined threshold.
- Swift 3.0
- Xcode 8
- iOS 10.0+
CocoaPods (recommended)
use_frameworks!
# Latest release in CocoaPods
pod 'SwipeCellKit'
# Get the latest on develop
pod 'SwipeCellKit', :git => 'https://github.com/jerkoch/SwipeCellKit.git', :branch => 'develop'github "jerkoch/SwipeCellKit"Read the docs. Generated with jazzy. Hosted by GitHub Pages.
Set the delegate property on SwipeTableViewCell:
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell") as! SwipeTableViewCell
cell.delegate = self
return cell
}Adopt the SwipeTableViewCellDelegate protocol:
func tableView(_ tableView: UITableView, editActionsForRowAt indexPath: IndexPath, for orientation: SwipeActionsOrientation) -> [SwipeAction]? {
guard orientation == .right else { return nil }
let deleteAction = SwipeAction(style: .destructive, title: "Delete") { action, indexPath in
// handle action by updating model with deletion
}
// customize the action appearance
deleteAction.image = UIImage(named: "delete")
return [deleteAction]
}Optionally, you can implement the editActionsOptionsForRowAt method to customize the behavior of the swipe actions:
func tableView(_ tableView: UITableView, editActionsOptionsForRowAt indexPath: IndexPath, for orientation: SwipeActionsOrientation) -> SwipeTableOptions {
var options = SwipeTableOptions()
options.expansionStyle = .destructive
options.transitionStyle = .border
return options
}You can customize the transition behavior of individual actions by assigning a transitionDelegate to the SwipeAction type.
The provided ScaleTransition type monitors the action button's visibility as it crosses the threshold, and animates between initialScale and identity. This provides a "pop-like" effect as the action buttons are exposed more than 50% of their target width.
let action = SwipeAction(style: .default, title: "More") { action, indexPath in return }
action.transitionDelegate = ScaleTransition.defaultThe ScaleTransition type provides a static default configuration, but it can also be initiantiated with custom parameters to suit your needs.
You can also easily provide your own completely custom transition behavior by adopting the SwipeActionTransitioning protocol. The supplied SwipeActionTransitioningContext to the delegate methods reflect the current swipe state as the gesture is performed.
It is also possible to customize the expansion behavior by assigning a expansionDelegate to the SwipeTableOptions type. The delegate is invoked during the (un)expansion process and allows you to customize the display of the action being expanded, as well as the other actions in the view.
The provided ScaleAndAlphaExpansion type is useful for actions with clear backgrounds. When expansion occurs, the ScaleAndAlphaExpansion type automatically scales and fades the remaining actions in and out of the view. By default, if the expanded action has a clear background, the default ScaleAndAlphaExpansion will be automatically applied by the system.
var options = SwipeTableOptions()
options.expansionDelegate = ScaleAndAlphaExpansion.defaultThe ScaleAndAlphaExpansion type provides a static default configuration, but it can also be instantiated with custom parameters to suit your needs.
You can also provide your own completely custom expansion behavior by adopting the SwipeExpanding protocol. The protocol allows you to customize the animation timing parameters prior to initiating the (un)expansion animation, as well as customizing the action during (un)expansion.
Created and maintained by @jerkoch.
SwipeCellKit is released under an MIT License. See LICENSE for details.
Please provide attribution, it is greatly appreciated.